个人主页: 左本Web3D,更多案例预览请点击==》 在线案例
个人简介:专注Web3D使用ThreeJS实现3D效果技巧和学习案例
💕 💕积跬步以至千里,致敬每个爱学习的你。获取模型或源码请点赞收藏加留言,有问题请私信或加微信
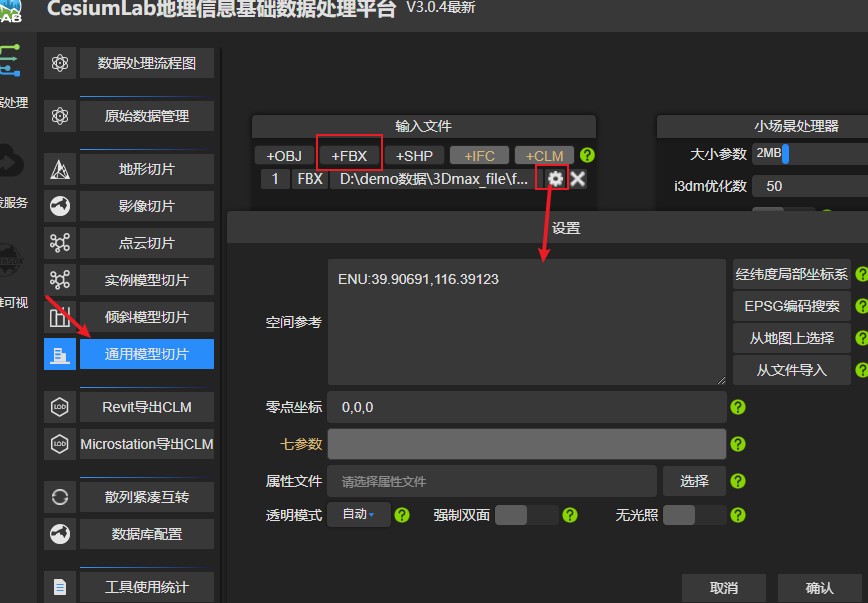
1,模型切片,如下图
- 选择“通用模型切片”模块
- 添加 FBX 文件,设置按钮会弹出设置页面;也可以选择obj和ifc格式模型

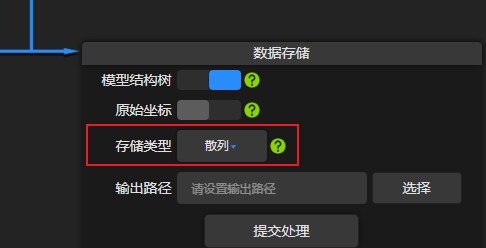
- 存储类型:选择散列,如果没有注意到,Cesiumlab 有散列紧凑互转功能;
- 选择保存文件的路径;点击提交处理,进入处理页面

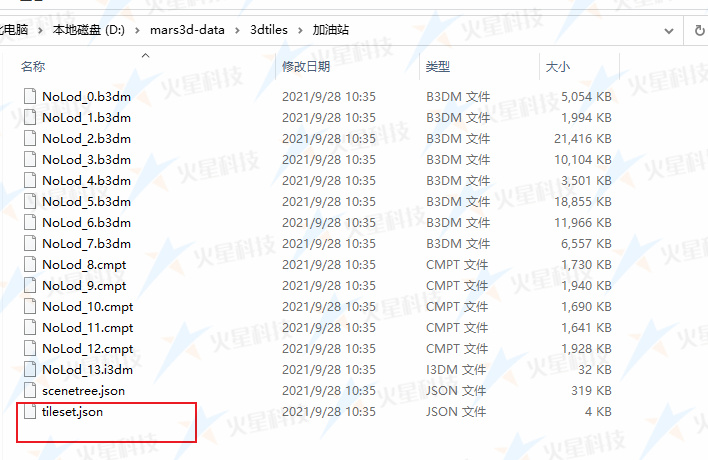
4.2.3 导出 3dtiles转换成功之后的文件如下;

3,Threejs加载3Dtiles文件
安装插件,插件地址 3DTilesRendererJS
npm install 3d-tiles-renderer --save加载数据
import { TilesRenderer } from '3d-tiles-renderer';
// ... initialize three scene ...
const tilesRenderer = new TilesRenderer( './path/to/tileset.json' );
tilesRenderer.setCamera( camera );
tilesRenderer.setResolutionFromRenderer( camera, renderer );
scene.add( tilesRenderer.group );
renderLoop();
function renderLoop() {
requestAnimationFrame( renderLoop );
// The camera matrix is expected to be up to date
// before calling tilesRenderer.update
camera.updateMatrixWorld();
tilesRenderer.update();
renderer.render( scene, camera );
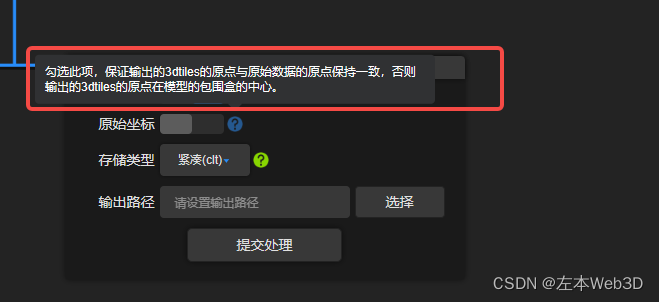
}模型不显示?是因为输出3Dtiles的原点在模型包围盒中心

实时渲染改成如下代码
function renderLoop() {
if (needsRerender) {
needsRerender = false;
if (tilesRenderer.getBounds(box)) {
box.getCenter(tilesRenderer.group.position);
tilesRenderer.group.position.multiplyScalar(-1);
}
offsetParent.updateMatrixWorld(true);
camera.updateMatrixWorld();
tilesRenderer.update();
}
renderer.render(scene, camera);
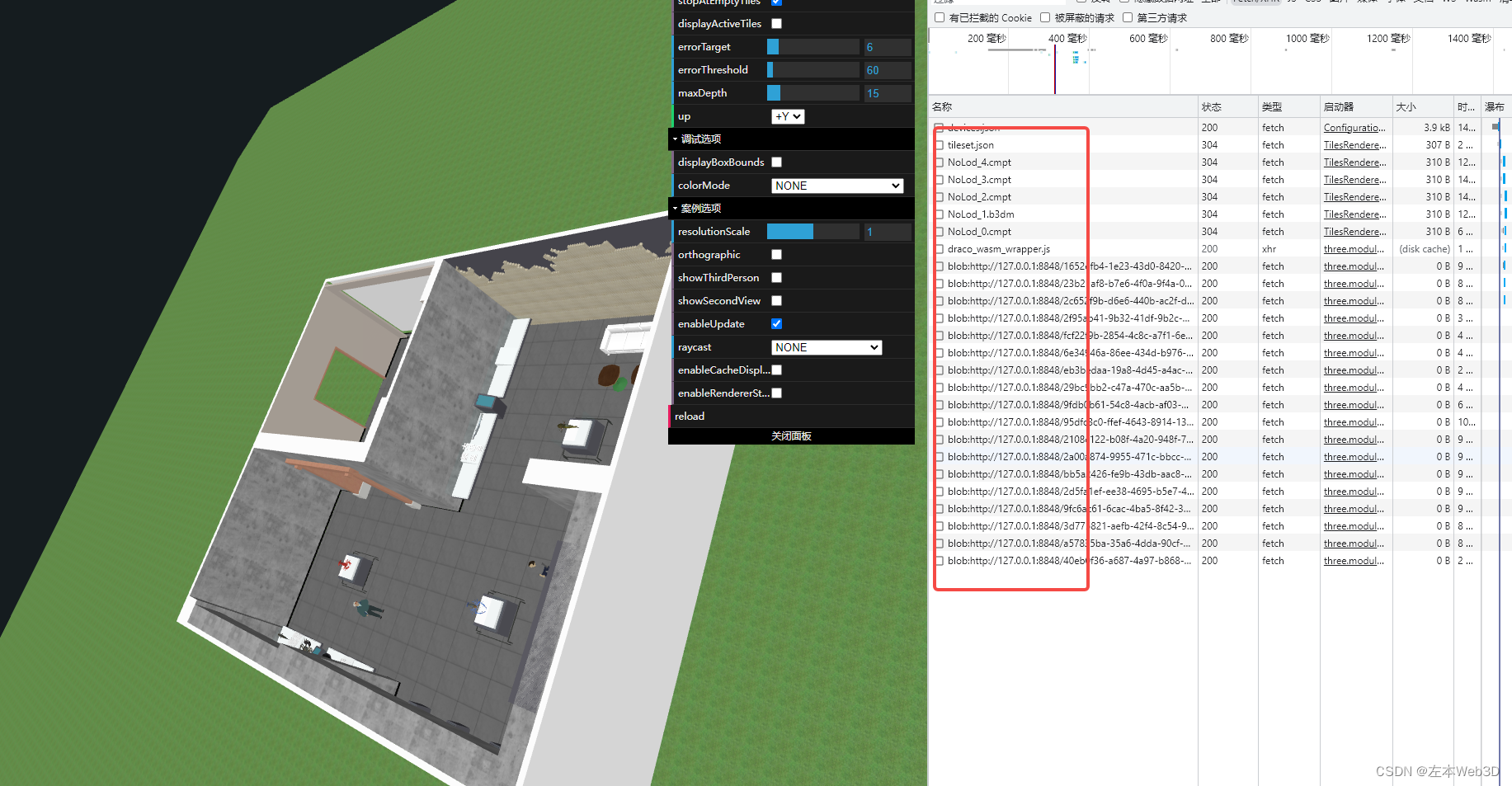
}加载成功






















 2735
2735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










