<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>两列布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
.main{
width:555px;
height:333px;
margin:0 auto;
}
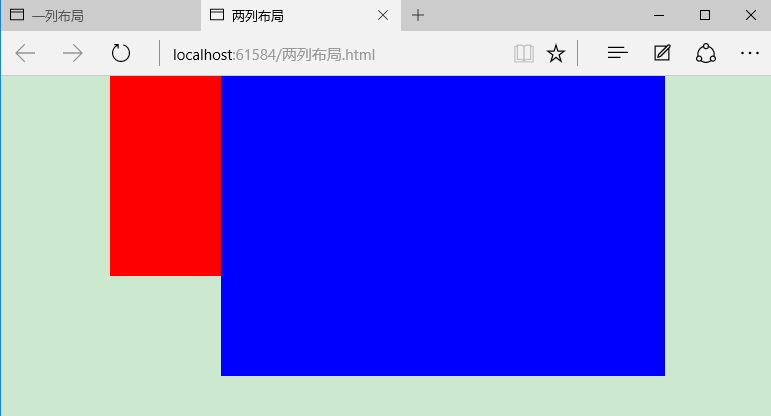
.left{
width:20%;
height:200px;
background:red;
float:left;
}
.right{
width:80%;
height:300px;
background:blue;
float:right; /*此处float:right不写的话,就会有20%的区域被left覆盖掉;*/
}
</style>
</head>
<body>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>html5+css 两列布局
最新推荐文章于 2024-06-11 12:15:54 发布























 4516
4516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








