需求:实现视频进入可视窗口自动播放,离开可视窗口暂停
方案:
1、计算滚动距离,到达视频距顶部的距离时,播放视频
2、使用Intersection Observer API
实现:
方案1:
const element = document.querySelector('.advantage-content'); //选择要判断的元素
function isElementInViewport(el) {
const rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
window.addEventListener('scroll', () => {
if (isElementInViewport(element)) {
video.play()
} else {
video.pause()
}
});方案2:
const element = this.$el.querySelector('.advantage-content'); //选择要判断的元素
const options = {
root: null, // 视窗的根节点,默认为浏览器视窗
threshold: 0.5 // 目标元素可见的比例阈值,默认为0
};
const observer = new IntersectionObserver((entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
video.play()
} else {
video.pause()
}
});
}, options);
observer.observe(element);Intersection Observer API :
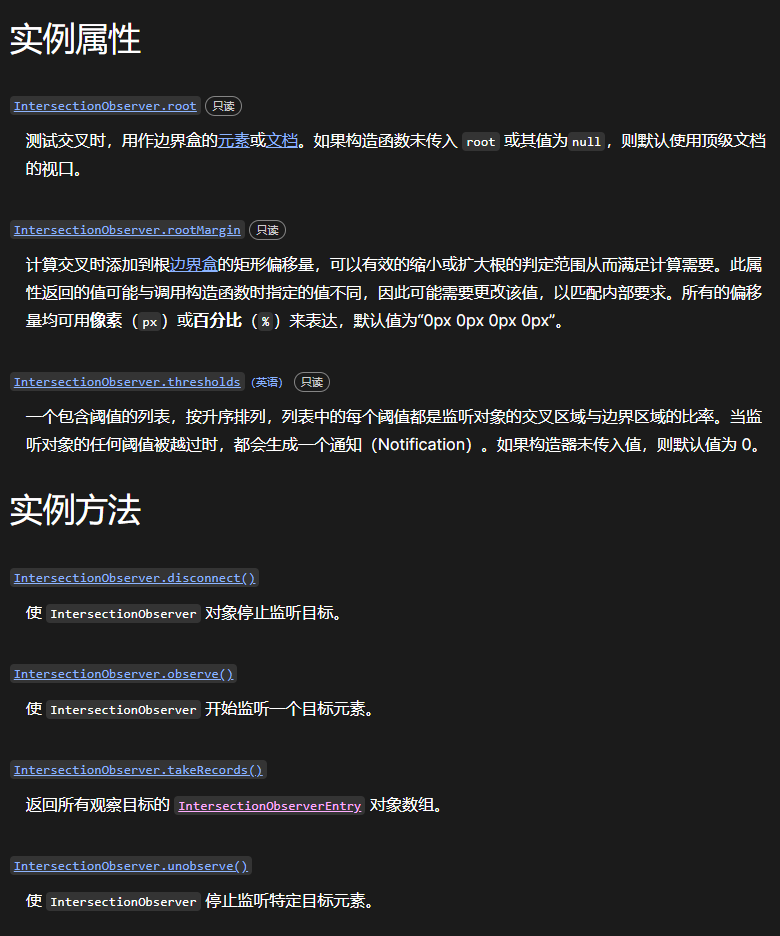
IntersectionObserver

IntersectionObserverEntry

可以关注我的公众号,交流相关技术,谢谢支持!























 3408
3408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








