自己做网站时遇到的问题解决了总结下。
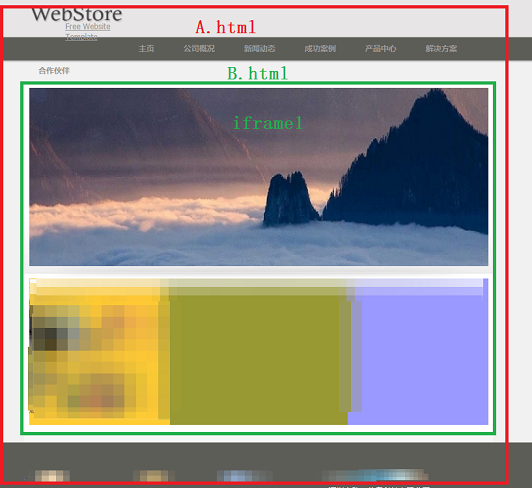
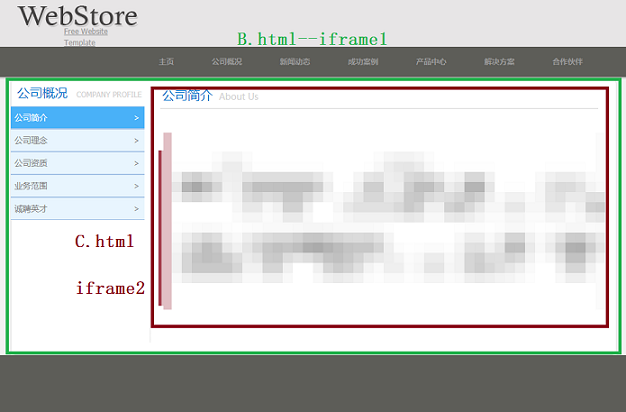
A页面加载一个iframe1,iframe1指向B页面的内容,B页面内容包括左边菜单跟右边iframe2,iframe2指向C页面内容,如下图:
如果只是在B页面中通过控制左边菜单加载C页面的内容,可以通过以下方式实现:
<a href="C.html" target="blank"><li class="after">公司简介<span>></span></li></a>
<iframe src="C.html" name="blank" id="blank" frameborder="0" scrolling="yes" width="100%"></iframe>
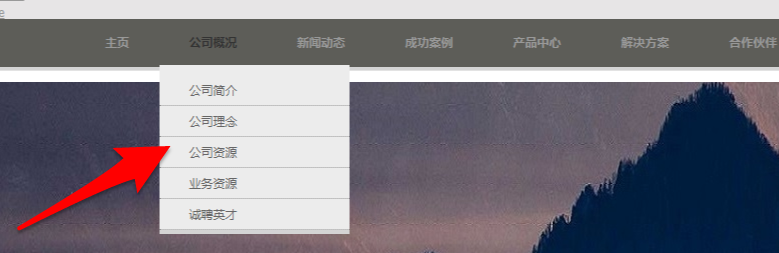
现在要通过A页面导航菜单直接进入到C页面,也就是要显示iframe2中内容,并且菜单也要对应变换
这时就需要在跳转的地址中带上参数进行控制,如下:
A页面js:
<!-- 控制导航菜单页面跳转,改变iframe内容 -->
<script language="javascript" type="text/javascript">
function entry() {
for(var i=1;i<5;i++)
{
if (location.search == "?company="+i) ————————————在A页面中加载B
{
document.getElementById("content").src = "B.html?flag="+i; ——————————跳转到B带上控制iframe2加载的参数
}
}
}
</script>
<ul>
<li><a href="company.html" target="content">公司简介</a></li>
<li><a href="A.html?company=1">公司理念</a></li>
<li><a href="A.html?company=2">公司资源</a></li>
<li><a href="A.html?company=3">业务资源</a></li>
<li><a href="A.html?company=4">诚聘英才</a></li>
</ul>
A页面iframe及函数调用:
<iframe src="index_center.html" name="content" id="content" frameborder="0" scrolling="no" width="100%" οnlοad="this.height=100">
</iframe>
<script type="text/javascript">entry();</script>
B页面js:
<!-- 控制左边菜单页面跳转,改变iframe内容 -->
<script language="javascript" type="text/javascript">
//拆解A页面传过来的url得到参数flag
function parseUrl(){
var url=location.href;
var i=url.indexOf('?');
if(i==-1)return;
var querystr=url.substr(i+1);
var arr1=querystr.split('&');
var arr2=new Object();
for (i in arr1){
var ta=arr1[i].split('=');
arr2[ta[0]]=ta[1];
}
return arr2;
}
function jump() {
var v = parseUrl();//解析所有参数
var flag=v['flag'];//flag参值
//alert(flag);
switch(flag)
{
case '1': ————A页面中的company=1与这里的case:1指向同一个页面,casr控制iframe2中页面的加载,与左边菜单也是对应的
document.getElementById("blank").src = "html/company/company_concept.html";
var trs = document.getElementById('nav').getElementsByTagName('li');
for (var i = 0; i < trs.length; i++) { ———————左边菜单点击时可直接加载C页面,并且菜单样式变化,这部分代码控制通过A页面导航菜单加载时改变左边菜单的样式变化
trs[i].className = 'before';
}
trs[1].className = 'after';
break;
case '2':
document.getElementById("blank").src = "html/company/company_qualification.html";
var trs = document.getElementById('nav').getElementsByTagName('li');
for (var i = 0; i < trs.length; i++) {
trs[i].className = 'before';
}
trs[2].className = 'after';
break;
case '3':
document.getElementById("blank").src = "html/company/company_business.html";
var trs = document.getElementById('nav').getElementsByTagName('li');
for (var i = 0; i < trs.length; i++) {
trs[i].className = 'before';
}
trs[3].className = 'after';
break;
case '4':
document.getElementById("blank").src = "html/company/company_recruitment.html";
var trs = document.getElementById('nav').getElementsByTagName('li');
for (var i = 0; i < trs.length; i++) {
trs[i].className = 'before';
}
trs[4].className = 'after';
break;
default:break;
}
}
</script>B页面标签a:
<ul id="nav">
<a href="html/company/company_introduction.html" target="blank"><li class="after">公司简介<span>></span></li></a>
<a href="html/company/company_concept.html" target="blank"><li class="before">公司理念<span>></span></li></a>
<a href="html/company/company_qualification.html" target="blank"><li class="before">公司资质<span>></span></li></a>
<a href="html/company/company_business.html" target="blank"><li class="before">业务范围<span>></span></li></a>
<a href="html/company/company_recruitment.html" target="blank"><li class="before">诚聘英才<span>></span></li></a>
</ul>
B页面iframe及函数调用:
<iframe src="html/company/company_introduction.html" name="blank" id="blank" frameborder="0" scrolling="yes" width="100%">
</iframe>
<script type="text/javascript">jump();</script>
通过以上方法就可以从菜单导航栏进入具体的内容显示页面了,并且左边菜单也会跟着改变


























 2085
2085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








