01Cesium中的影像图层类
无论是二维地图还是三维地图,如果缺少了底图影像或电子地图,都是不完整的。Cesium为我们提供了ImageryLayerCollection、ImageryLayer以及相关的ImageryProvider类来加载不同的影像图层。虽然Cesium把此类图层叫做Imagery*,但并不是特指卫星影像数据,还包括一些互联网地图、TMS、WMS、WMTS、单个图片等。
ImageryLayer类
Cesium.ImageryLayer类用于表示Cesium中的影像图层,它就相当于皮毛、衣服,将数据源包裹在内,它需要数据源(imageryProvider)为其提供内在丰富的地理空间信息和属性信息。同时,通过该类还能设置影像图层相关属性,比如透明度、亮度、对比度、色调等。
ImageryProvider类
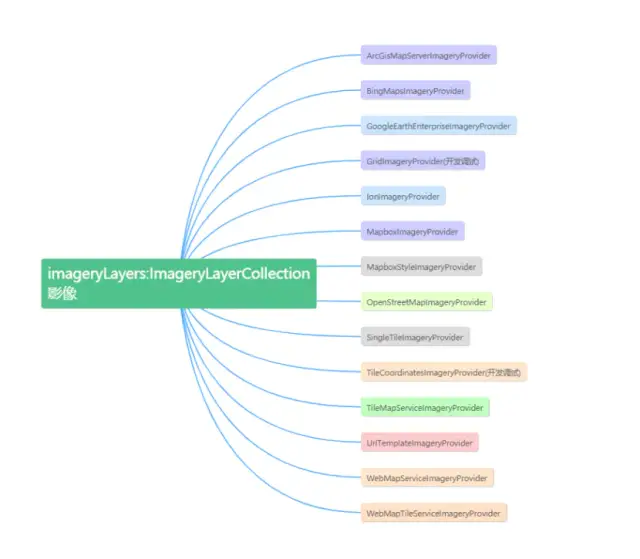
Cesium.ImageryProvider类及其子类封装了加载各种影像图层的方法,其中Cesium.ImageryProvider类是抽象类、基类或者可将其理解为接口,它不能被直接实例化。我们可以把ImageryProvider看作是影像图层的数据源(包裹在ImageryLayer类内部),我们想使用哪种影像图层数据或服务就用对应的ImageryProvider子类去加载,目前Cesium提供了以下14种ImageryProvider。

ImageryLayerCollection类
Cesium.ImageryLayerCollection类是ImageryLayer类对象的容器,它可以装载、放置多个ImageryLayer或ImageryProvider类对象,而且它内部放置的ImageryLayer或ImageryProvider类对象是有序的。
Cesium.Viewer类对象中包含的imageryLayers属性就是ImageryLayerCollection类的实例,它包含了当前Cesium应用程序所有的ImageryLayer类对象,即所有影像图层,所以Cesium中的影像图层可以添加多个。
02Cesium加载不同类型的影像图层
根据上面提供的Provider可知道,目前Cesium(1.75版本)支持14种类型的影像图层。
ArcGisMapServerImageryProvider
支持ArcGIS Online和Server的相关服务。
var arcgisProvider = new Cesium.ArcGisMapServerImageryProvider({
url:
"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
});
imageryLayers.addImageryProvider(arcgisProvider)

BingMapsImageryProvider
Bing地图影像,可以指定mapStyle,详见BingMapsStyle类。
var bingStyle = [
Cesium.BingMapsStyle.AERIAL_WITH_LABELS,
Cesium.BingMapsStyle.COLLINS_BART,
Cesium.BingMapsStyle.CANVAS_GRAY,
Cesium.BingMapsStyle.CANVAS_LIGHT,
Cesium.BingMapsStyle.CANVAS_DARK,
Cesium.BingMapsStyle.ORDNANCE_SURVEY,
Cesium.BingMapsStyle.ROAD,
Cesium.BingMapsStyle.AERIAL,
];
var bingMapProvider = new Cesium.BingMapsImageryProvider({
url: "https://dev.virtualearth.net", //’'https://dev.virtualearth.net',
key: "AmXdbd8UeUJtaRSn7yVwyXgQlBBUqliLbHpgn2c76DfuHwAXfRrgS5qwfHU6Rhm8",
mapStyle: bingStyle[7],
});
imageryLayers.addImageryProvider(bingMapProvider);

GoogleEarthEnterpriseImageryProvider
使用谷歌Earth企业REST API提供瓦片图像,可与Google Earth Enterprise的3D Earth API一起使用。
var geeMetadata = new Cesium.GoogleEarthEnterpriseMetadata(
"http://www.earthenterprise.org/3d"
);
var googleEarthProvider = new Cesium.GoogleEarthEnterpriseImageryProvider({
metadata: geeMetadata,
});
imageryLayers.addImageryProvider(googleEarthProvider);
加载谷歌Earth的瓦片影像需要翻墙,这里就不截图了。
GridImageryProvider(开发调试)
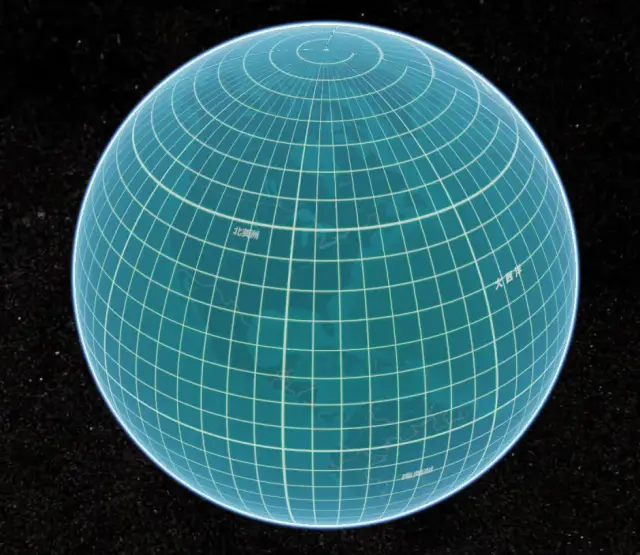
展示内部渲染网格划分情况,了解每个瓦片的精细度,便于调试地形和图像渲染问题。
var arcgisProvider = new Cesium.ArcGisMapServerImageryProvider({
url:
"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",
});
viewer.imageryLayers.addImageryProvider(arcgisProvider);
var gridImagery = new Cesium.GridImageryProvider();
var gridImageryLayer = viewer.imageryLayers.addImageryProvider(gridImagery);
imageryLayers.raiseToTop(gridImageryLayer); //将图层置顶

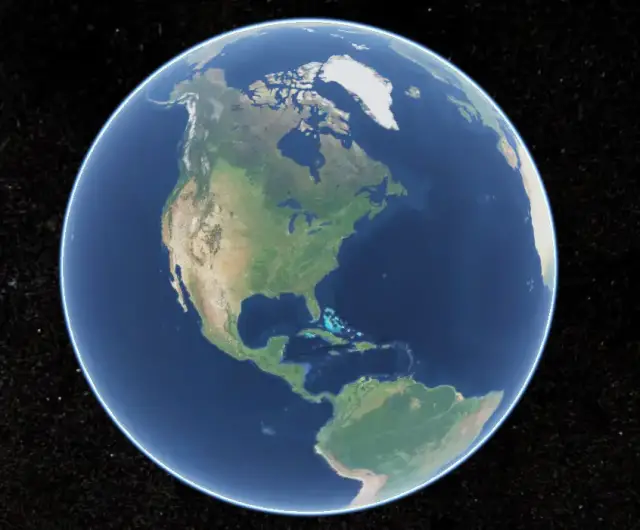
IonImageryProvider
cesium Ion 在线服务,默认全局基础图像图层(当前为Bing Maps)。
imageryLayers.addImageryProvider(
new Cesium.IonImageryProvider({ assetId: 3954 })
);

MapboxImageryProvider
Mapbox影像服务,根据mapId指定地图风格。
var mapIds = [
"mapbox.satellite",
"mapbox.streets",
"mapbox.streets-basic",
"mapbox.light",
"mapbox.streets-satellite",
"mapbox.wheatpaste",
"mapbox.comic",
"mapbox.outdoors",
"mapbox.run-bike-hike",
"mapbox.pencil",
"mapbox.pirates",
"mapbox.emerald",
"mapbox.high-contrast",
];
imageryLayers.addImageryProvider(
new Cesium.MapboxImageryProvider({
mapId: mapIds[0],
accessToken:
"pk.eyJ1IjoibHM4NzAwNjEwMTEiLCJhIjoiY2tqYXZlZ2JrMDI5bTJzcDJmdDNteGhsNyJ9.0wTn4B1ce9Q4U5GnPso5iA",
})
);

MapboxStyleImageryProvider
Mapbox影像服务,根据styleId指定地图风格。
var styleIds = [
"streets-v11",
"outdoors-v11",
"light-v10",
"dark-v10",
"satellite-v9",
"msatellite-streets-v11",
];
imageryLayers.addImageryProvider(
new Cesium.MapboxStyleImageryProvider({
styleId: styleIds[0],
accessToken: "pk.eyJ1IjoibHM4NzAwNjEwMTEiLCJhIjoiY2tqYXZlZ2JrMDI5bTJzcDJmdDNteGhsNyJ9.0wTn4B1ce9Q4U5GnPso5iA",
})
);

OpenStreetMapImageryProvider
OSM影像服务,根据不同的url选择不同的风格。
var osm = new Cesium.OpenStreetMapImageryProvider({
url: "https://a.tile.openstreetmap.org/",
minimumLevel: 0,
maximumLevel: 18,
fileExtension: "png",
});
imageryLayers.addImageryProvider(osm);

SingleTileImageryProvider
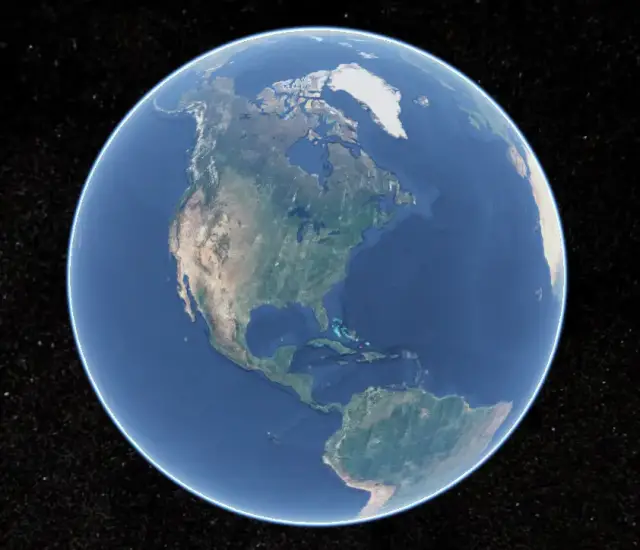
单张图片的影像服务,适合离线数据或对影像数据要求并不高的场景下。
var imagelayer = new Cesium.SingleTileImageryProvider({
url: "./images/worldimage.jpg",
});
imageryLayers.addImageryProvider(imagelayer);

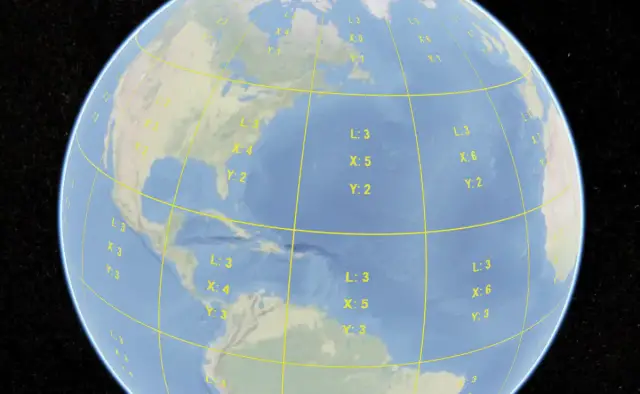
TileCoordinatesImageryProvider(开发调试)
展示内部渲染网格瓦片划分情况,包括网格瓦片等级、X、Y序号,便于调试地形和图像渲染问题。当然也可以和GridImageryProvider一起叠加使用。
var imagelayer = new Cesium.SingleTileImageryProvider({
url: "./images/worldimage.jpg",
});
imageryLayers.addImageryProvider(imagelayer);
var tileCoordinates = new Cesium.TileCoordinatesImageryProvider();
var tileCoordinatesLayer = viewer.imageryLayers.addImageryProvider(tileCoordinates);
imageryLayers.raiseToTop(tileCoordinatesLayer); //将图层置顶

TileMapServiceImageryProvider
访问瓦片图的Rest接口。瓦片图被转换为MapTiler或GDAL2Tiles。
var imagelayer = new Cesium.TileMapServiceImageryProvider({
url: "//cesiumjs.org/tilesets/imagery/blackmarble",
maximumLevel: 8,
});
imageryLayers.addImageryProvider(imagelayer);
UrlTemplateImageryProvider
指定url的format模版,方便用户实现自己的Provider.比如国内的高德,腾讯等影像服务,url都是一个固定的规范,都可以通过该Provider轻松实现。而OSM也是通过该类实现的,以下是使用XYZ方式加载上面加载过的OSM影像服务。
const osmImageryProvider = new Cesium.UrlTemplateImageryProvider({
url: "http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png",
subdomains: ["a", "b", "c"],
});
imageryLayers.addImageryProvider(osmImageryProvider);
这里需要注意参数subdomains,它表示子域。subdomains参数数组中的四个值可以替换url中的{s},也就是改变不同的请求URL,从而提高加载数据的速度。

WebMapServiceImageryProvider
符合WMS规范的影像服务都可以通过该类封装,指定具体参数实现。
var provider = new Cesium.WebMapServiceImageryProvider({
url:
"https://nationalmap.gov.au/proxy/http://geoserver.nationalmap.nicta.com.au/geotopo_250k/ows",
layers: "Hydrography:bores",
parameters: {
transparent: true,
format: "image/png",
},
});
imageryLayers.addImageryProvider(provider);

WebMapTileServiceImageryProvider
服务WMTS1.0.0规范的影像服务,都可以通过该类实现,比如国内的天地图。
var shadedRelief1 = new Cesium.WebMapTileServiceImageryProvider({
url:
"https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/WMTS",
layer: "World_Imagery",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "default028mm",
maximumLevel: 23,
});
imageryLayers.addImageryProvider(shadedRelief1);
























 3666
3666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








