今天碰到一个问题:
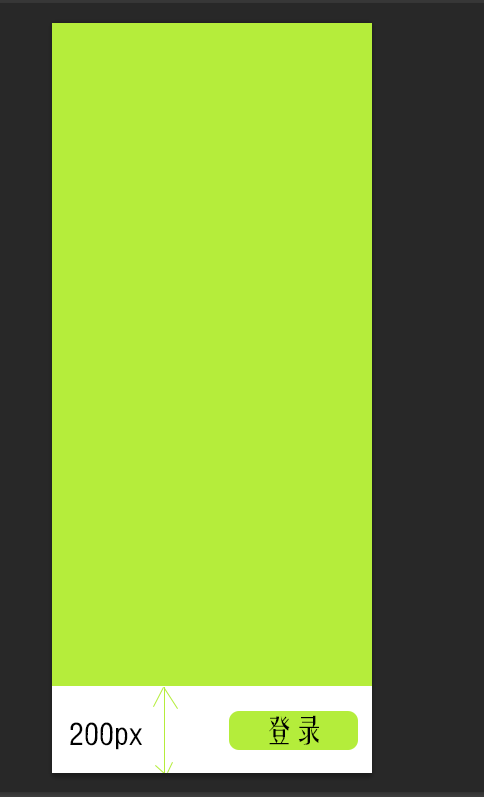
如图:一个标准的页面。设计稿底部白色区域是200px,上面绿色区域放一张图片。这个简单的布局最初样式如下
<div class='wrap'>
<div class="imgBox center">
<img v-lazy="imgUrl" alt />
</div>
<div class="foot"></div>
</div>
.imgBox {100vh-200px}
.foot{ height:200px}
如果这么写。在真机上会惊奇的发现,浏览器底部的工具栏活生生把foot给遮盖了一部分,只漏出了一部分狗头,顺便说一下,这里有一个现象。如果页面内容超过一屏足够长的话,顶部的url和地址会自动被隐藏掉。想到这里,就有了一个想法:如果隐藏
掉浏览器的地址栏和工具栏。是不是就大功告成。沿着这个思路。走进了一个不归路:网上的搞法有如下几种:
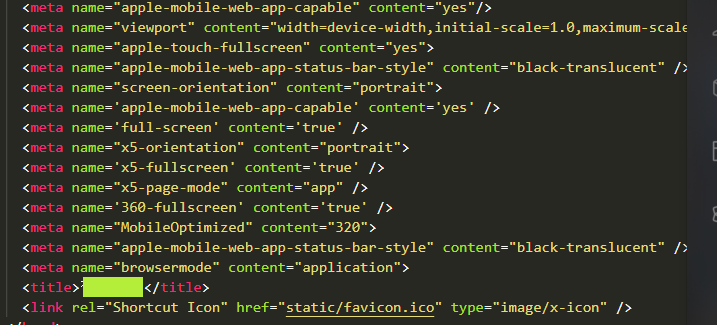
(1)通过给index.html标签添加特殊的meta设置,如图

一顿折腾,发现根本没什么卵用。
(2)在window.onload里判断document的高度是否小于或者等于一屏,如果是。则手动设置 window.scrollTo(0, y),这里的y值自己根据实际来。也就是让页面自动顶上去。从而让url地址栏隐藏掉。
代码如下:
if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) {
bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px';
}
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
setTimeout(function() {
window.scrollTo(0, 210)
}, 0);
经过真机测试。没有达到预期效果。
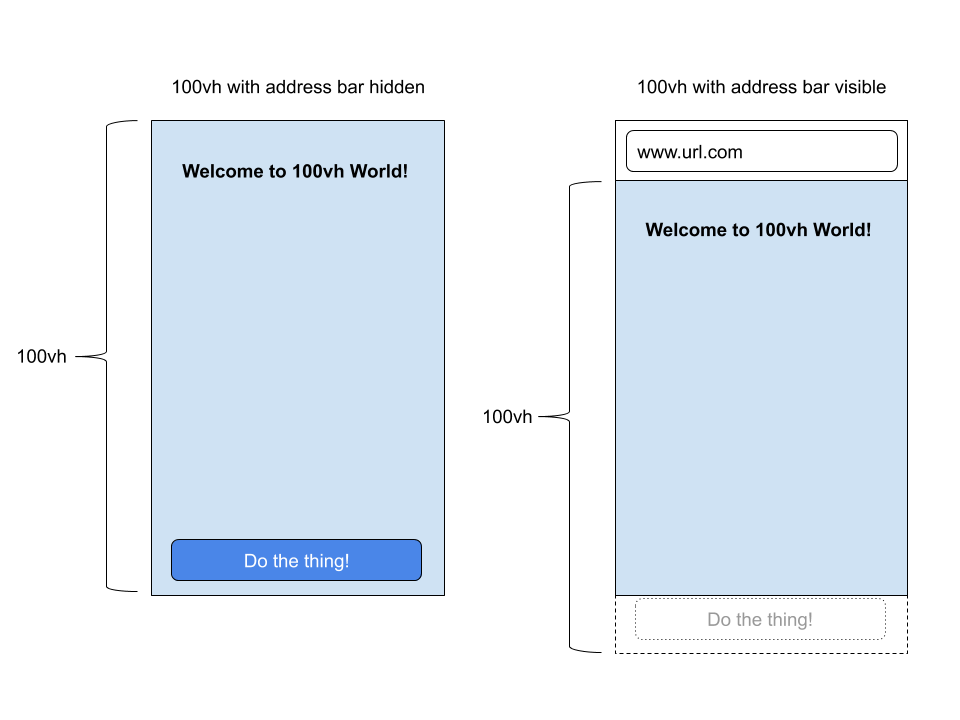
(3) 第三种方案稍微靠谱。但是还是没有满足项目需求。如图

一图胜千言。移动端100vh已经把url地址栏和底部的工具栏包含到了整个100vh里。导致底部内容被底部工具栏遮挡。那高度改成100%呢?
再回过来看之前的结构:
<div class='wrap'>
<div class="imgBox center">
<img v-lazy="imgUrl" alt />
</div>
<div class="foot"></div>
</div>
我们试着更改imgBox高度的设置为100%试试
.imgBox {100%-200px}
.foot{ height:200px}
这时候会惊奇的发现:效果达到了。但是这一版本依旧没有被采用,理由就是imgBox 里的图片被强制裁切了。
100%设置虽然达到了效果。但是整个高度不包含了url和地址栏。也就是.imgBox的高度变成了剔除url地址栏和底部工具栏以后的高度,这样imgBox的高度实际上是变小了。所以感觉图片被压缩了。(img的适应方式为object-fit:cover)
终结解决方案:
给foot设置顶部定位fix。
.imgBox {
width: 100%;
height:calc(100% - 210px);
background: #fff
}
.foot {
width: 100%;
height: 210px;
display: flex;
justify-content: space-between;
align-items: center;
background: #fff;
padding: 0 60px;
box-sizing: border-box;
position: fixed;
bottom: 0;
left: 0;
}
问题解决了。

























 3805
3805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








