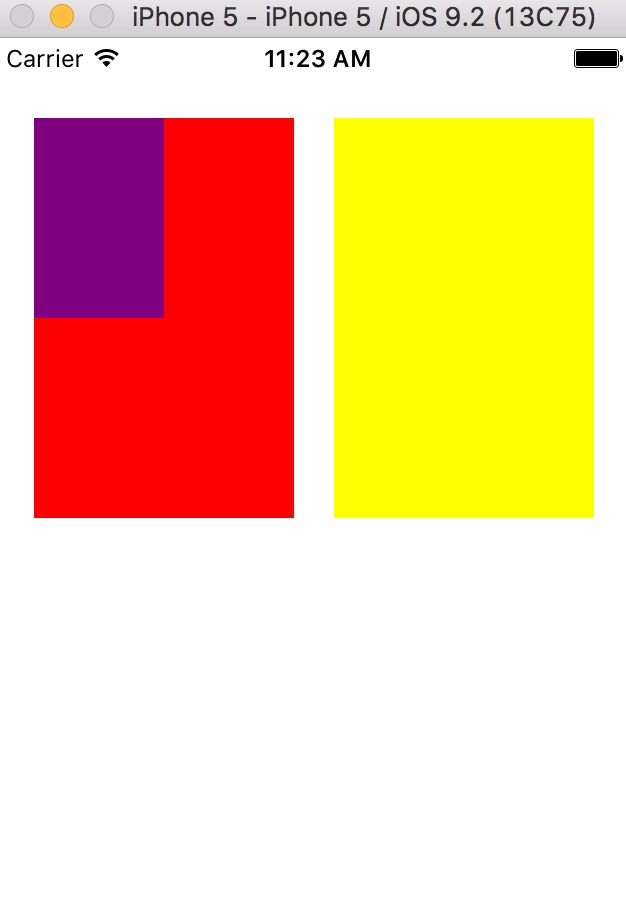
如何用autoLayout实现下面的效果:
我们这样来实现:
initView
//初始化view
-(void)createView{
_redView = [[UIView alloc]init];
_redView.backgroundColor = [UIColor redColor];
[self.view addSubview:_redView];
_purpleView = [[UIView alloc]init];
_purpleView.backgroundColor = [UIColor purpleColor];
[self.view addSubview:_purpleView];
_yellowView = [[UIView alloc]init];
_yellowView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:_yellowView];
self.view.translatesAutoresizingMaskIntoConstraints = NO;
self.redView.translatesAutoresizingMaskIntoConstraints = NO;
self.yellowView.translatesAutoresizingMaskIntoConstraints = NO;
self.purpleView.translatesAutoresizingMaskIntoConstraints = NO;
}然后添加约束条件:
//给view约束条件
-(void)addContrainsForView{
NSArray* arrH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-20-[myview1]-20-[myview2(==myview1)]-20-|" options:NSLayoutFormatAlignAllBottom | NSLayoutFormatAlignAllTop metrics:nil views:@{@"myview1":_redView,@"myview2":_yellowView}];
[self.view addConstraints:arrH];
NSArray* arrV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-40-[myview1(==200)]" options:0 metrics:nil views:@{@"myview1":_redView}];
[self.view addConstraints:arrV];
NSLayoutConstraint* contrainsTop = [NSLayoutConstraint constraintWithItem:_purpleView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:_redView attribute:NSLayoutAttributeTop multiplier:1.0 constant:0];
NSLayoutConstraint* contrainsLeft = [NSLayoutConstraint constraintWithItem:_purpleView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:_redView attribute:NSLayoutAttributeLeft multiplier:1.0 constant:0];
NSLayoutConstraint* contrainsWidth = [NSLayoutConstraint constraintWithItem:_purpleView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:_redView attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0];
NSLayoutConstraint* contrainsHeight = [NSLayoutConstraint constraintWithItem:_purpleView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:_redView attribute:NSLayoutAttributeHeight multiplier:0.5 constant:0];
[self.view addConstraint:contrainsTop];
[self.view addConstraint:contrainsLeft];
[self.view addConstraint:contrainsWidth];
[self.view addConstraint:contrainsHeight];
}






















 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








