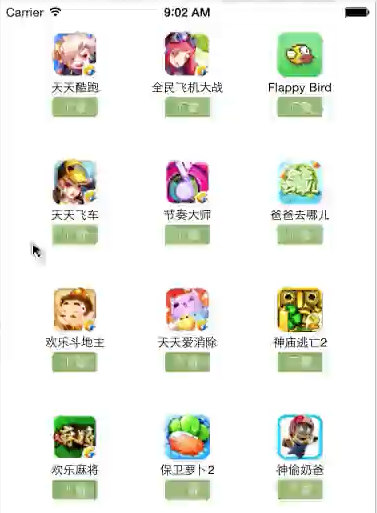
1,整体效果
2,所用到的控件
一 UIView(视图),UIImageView(图像视图),UILabel(标签),UIButton(按钮),UIImage(图片),UITextField(文本框)
1)这只介绍UIView(视图) 其它下一节具体讲
UIView表示屏幕上的一块矩形区域, IOS中几乎所有可视化控件都是UIView的子类。主要负责渲染区域的内容,并且响应该区域内发生的触摸事件
UIView的功能 1.管理矩形区域里的内容
2.处理矩形区域中的事件
4.还能实现动画
5.UIView的子类也具有这些功能
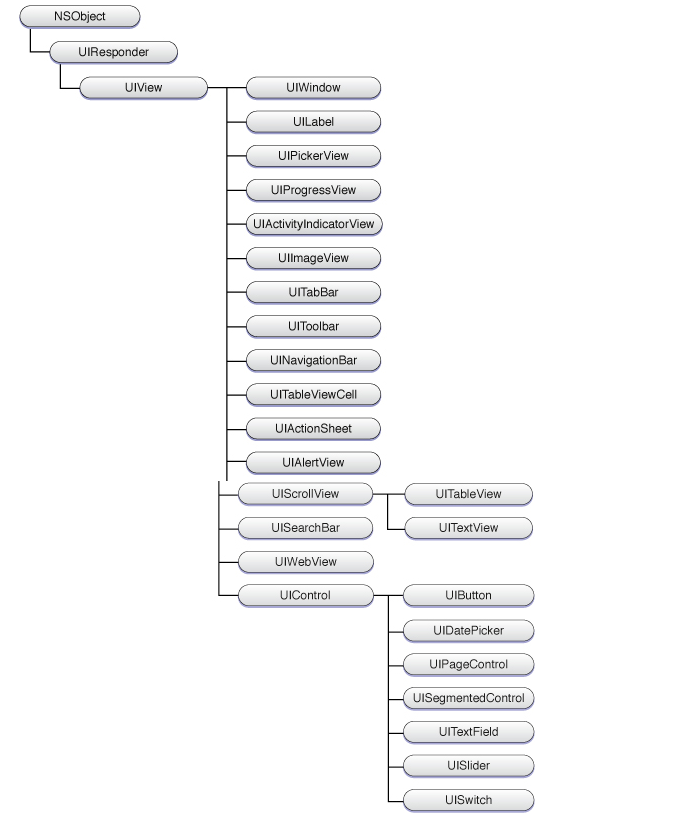
2)UIView层次结构
所以我们可以用UIView来管理所有视图
3)用到3中结构体(下一节做具体分析,这里不做差异性分析)
1)三个结构体 CGPoint、CGSize、CGR1. CGPoint
struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
2.CGSize
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;
3.CGRect
struct CGRect {
CGPoint origin; //偏移是相对父视图的
CGSize size;
};
typedef struct CGRect CGRect;
4 用到的技术
1)懒加载
1.懒加载基本
懒加载——也称为延迟加载,即在需要的时候才加载(效率低,占用内存小)。所谓懒加载,其实就是对get方法的重写.
注意:如果是懒加载的话则一定要注意先判断是否已经有了,如果没有那么再去进行实例化
2.使用懒加载的好处:
(1)不必将创建对象的代码全部写在viewDidLoad方法中,代码的可读性更强
(2)每个控件的getter方法中分别负责各自的实例化处理,代码彼此之间的独立性强,松耦合
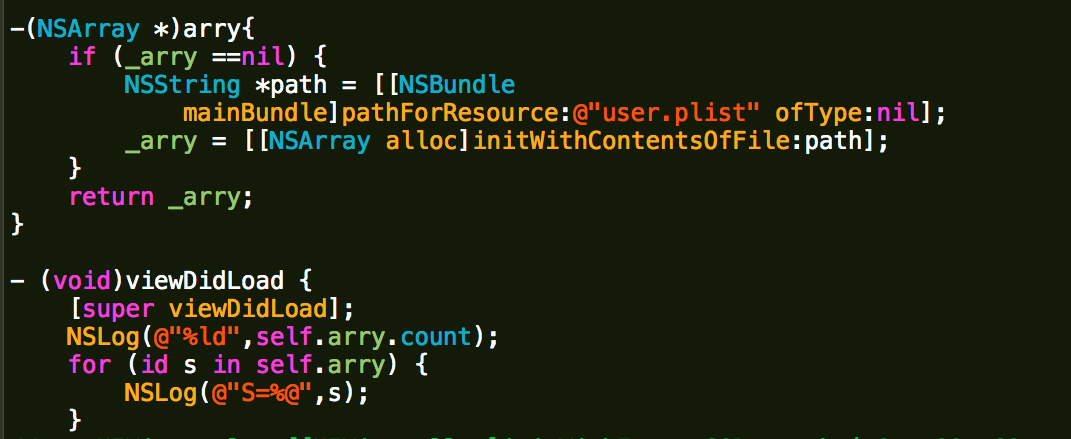
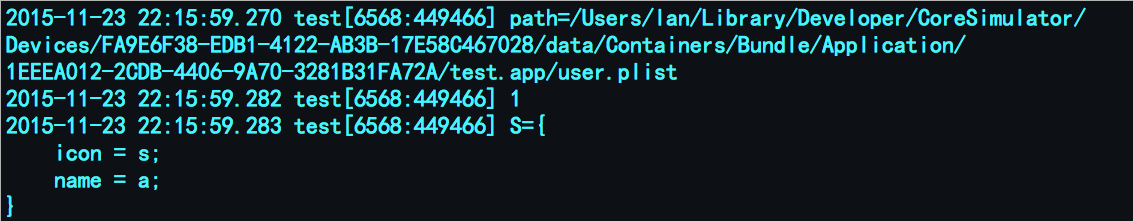
例如数组的懒加载
8 //array的get方法
-(NSArray *)arry{
if (_arry ==nil) {
NSString *path = [[NSBundle mainBundle]pathForResource:@"user.plist" ofType:nil];
_arry = [[NSArray alloc]initWithContentsOfFile:path];
}
return _arry;
}
2)xlb方法
3)block动画
4)代码的封装
5)延展技术
6)构造模型



























 2895
2895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










