学了js的你,肯定知道setInterval方法是按照指定的周期(以毫秒计)来调用函数或计算表达,setInterval方法会不停地调用函数,直到clearInterval被调用或窗口被关闭,这个setInterval方法具体的介绍请看这篇文章《setTimeout()和setInterval()方法的区别?》,今天来看self.setinterval是什么意思?先看个例子代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!Doctype html>
<
html
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=gbk2312"
/>
<
title
>self.setinterval是什么意思</
title
>
</
head
>
<
body
>
<
script
type
=
"text/javascript"
>
var i = 0;
var interval =self.setinterval(function(){
if( i<
10
){
alert(i);
}else{
window.clearInterval(interval);
}
i++;
},1000);
</script>
</
body
>
</
html
>
|
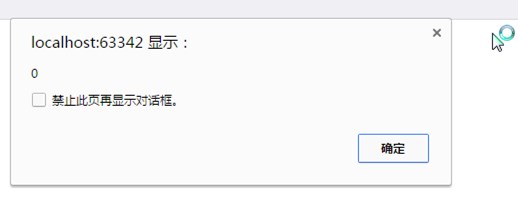
结果是:页面会输出结果0到9,看图:

再看这样的:
|
1
2
3
4
5
6
7
8
9
10
|
<!Doctype html>
<
html
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=gbk2312"
/>
<
title
>self.setinterval是什么意思</
title
>
</
head
>
<
body
>
<
script
type
=
"text/javascript"
src
=
"js.js"
></
script
>
</
body
>
</
html
>
|
js.js代码部分:
|
1
2
3
4
5
6
7
8
9
|
var
i = 0;
var
interval =self.setinterval(
function
(){
if
( i<10 ){
alert(i);
}
else
{
window.clearInterval(interval);
}
i++;
},1000);
|
结果是:页面不输出结果0到9

最后结论:可以看出但引用外部js文件时,js代码self.setinterval不起作用,同在html页面时js代码self.setinterval起作用,那么self.setinterval的意思是只在当前页面执行的意思,self.setinterval的selt是当前页面的意思。





















 4234
4234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








