一、简介
最近项目中需要用到一个关于imageview的下载进度效果,于是去github去查查,还真找到一个效果挺不错的。
二、应用场景
关于下载进度方面的几乎都可以用到
三、项目实战
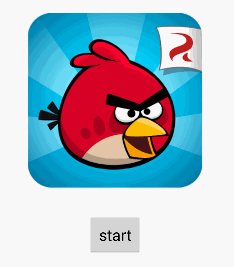
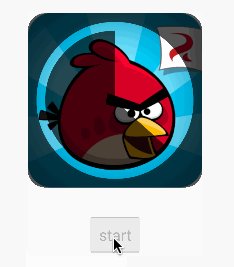
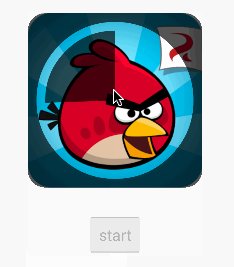
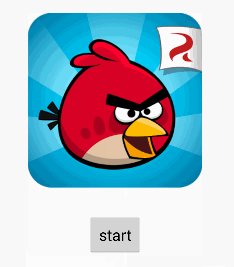
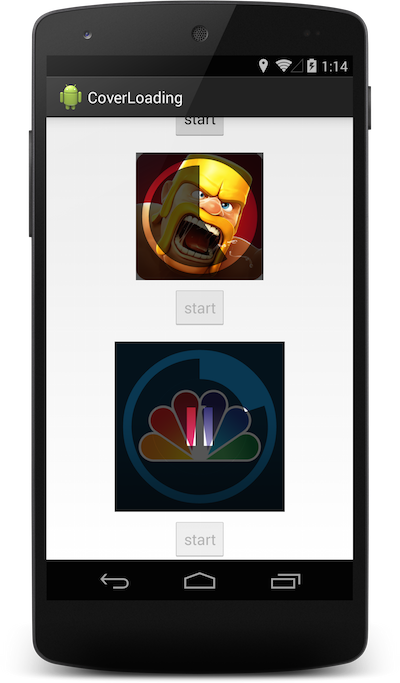
(1)效果图

(2)目录结构
(3)xml文件
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.baiyu.coverloading.CoverView
android:id="@+id/cover_small"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="16dp"
android:src="@drawable/cover" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dp"
android:onClick="startSmall"
android:text="start" />
<com.baiyu.coverloading.CoverView
android:id="@+id/cover_big"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="16dp"
android:src="@drawable/cover2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dp"
android:onClick="startBig"
android:text="start" />
<com.baiyu.coverloading.CoverView
android:id="@+id/cover_square"
android:layout_width="170dp"
android:layout_height="170dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="16dp"
android:src="@drawable/cover_square"
app:corner_radius="0dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dp"
android:onClick="startSquare"
android:text="start" />
</LinearLayout>
</ScrollView>(4)java文件
CoverView:
package com.baiyu.coverloading;
import android.animation.Animator;
import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android







 本文介绍如何在Android中创建一个自定义View,实现图片下载时的进度展示效果。通过项目实战和提供的demo,展示了从效果图、目录结构、XML布局到Java代码的完整实现过程。
本文介绍如何在Android中创建一个自定义View,实现图片下载时的进度展示效果。通过项目实战和提供的demo,展示了从效果图、目录结构、XML布局到Java代码的完整实现过程。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2265
2265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








