前些天需要做一个联系人的列表界面,无奈网上的的demo都不太好看,而且有些bug也不少,只好自己借鉴着弄好了一个出来,顺便美化一下,感觉还是挺好看。
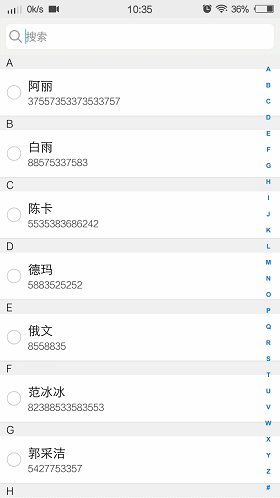
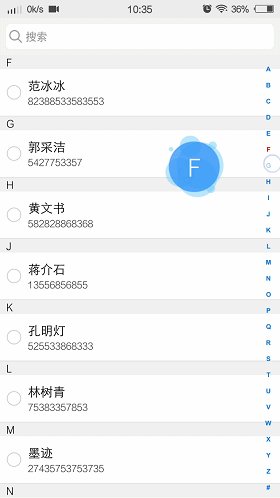
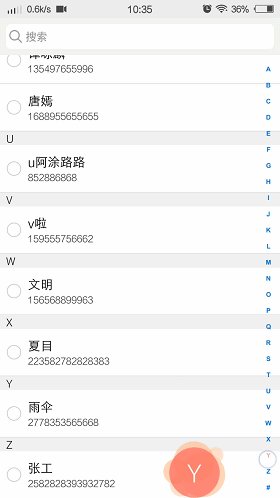
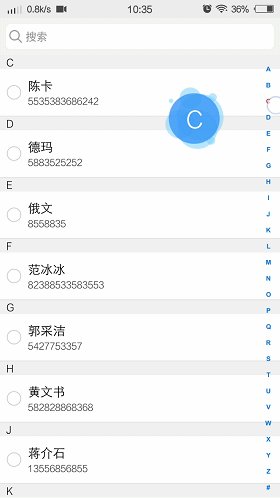
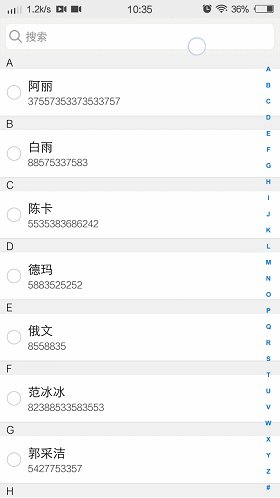
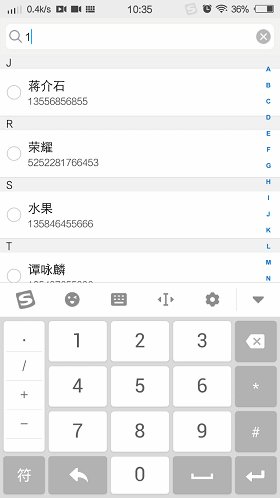
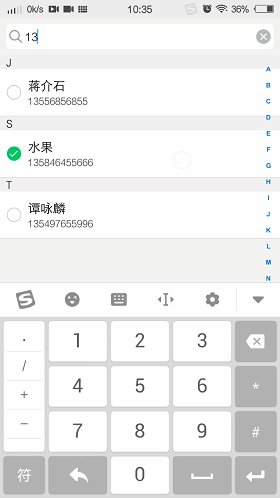
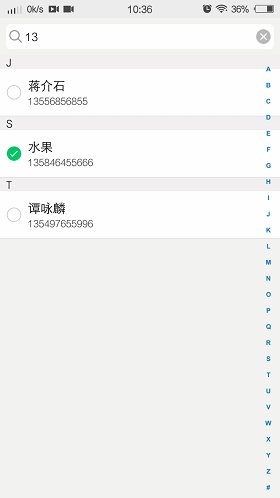
先看下效果是不是你想要的:
下载地址:http://download.csdn.net/detail/baiyulinlin1/9638852

ContactsActivity.java
public class ContactsActivity extends Activity {
ListView mListView;
EditText etSearch;
ImageView ivClearText;
private SideBar sideBar;
private TextView dialog;
private List<SortModel> mAllContactsList;
private ContactsSortAdapter adapter;
Context mContext;
/**
* 汉字转换成拼音的类
*/
private CharacterParser characterParser;
/**
* 根据拼音来排列ListView里面的数据类
*/
private PinyinComparator pinyinComparator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_contacts);
mContext = getApplicationContext();
init();
}
private void init() {
initView();
initListener();
loadContacts();
}
private void initListener() {
/** 清除输入字符 **/
ivClearText.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
etSearch.setText("");
}
});
etSearch.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) {
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) {
}
@Override
public void afterTextChanged(Editable e) {
String content = etSearch.getText().toString();
if ("".equals(content)) {
ivClearText.setVisibility(View.INVISIBLE);
} else {
ivClearText.setVisibility(View.VISIBLE);
}
if (content.length() > 0) {
ArrayList<SortModel> fileterList = (ArrayList<SortModel>) search(content);
adapter.updateListView(fileterList);
// mAdapter.updateData(mContacts);
} else {
adapter.updateListView(mAllContactsList);
}
mListView.setSelection(0);
}
});
// 设置右侧[A-Z]快速导航栏触摸监听
sideBar.setOnTouchingLetterChangedListener(new OnTouchingLetterChangedListener() {
@Override
public void onTouchingLetterChanged(String s) {
// 该字母首次出现的位置
int position = adapter.getPositionForSection(s.charAt(0));
if (position != -1) {
mListView.setSelection(position);
}
}
});
// item事件
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
pu







 这篇博客分享了如何创建一个仿iPhone风格的Android联系人列表界面,包括A~Z字母排列和过滤搜索功能。作者提到现有的示例存在一些问题,因此他们自己实现了这个界面并进行了美化。读者可以通过提供的下载链接获取示例代码。
这篇博客分享了如何创建一个仿iPhone风格的Android联系人列表界面,包括A~Z字母排列和过滤搜索功能。作者提到现有的示例存在一些问题,因此他们自己实现了这个界面并进行了美化。读者可以通过提供的下载链接获取示例代码。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








