这个一款在线正则匹配检测工具,强大的地方在于能够可视化检查你的正则表达式匹配情况。
这个工具很好用。其他的正则检测的在线工具还有如:http://regexpal.com/ http://gskinner.com/RegExr/
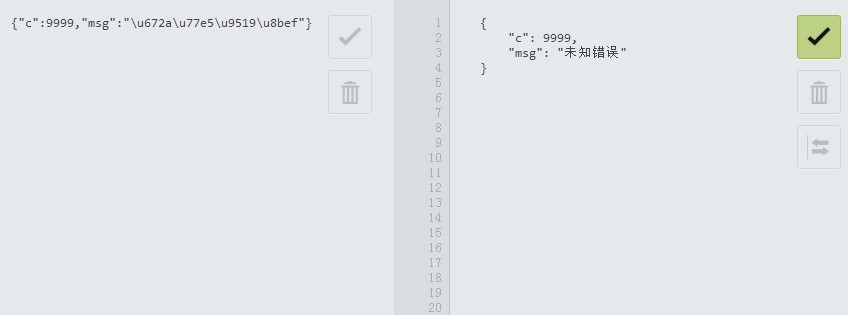
2.http://jsonlint.com/ http://pro.jsonlint.com/
这是一款json在线检测的工具。能够验证你的json串是否正确,帮你格式化并排版json,从unicode还原回原来的字符,十分易于查看
Convert Word Document to Clean HTML。将你的文档转换成HTML格式。也许你需要的仅仅是将一段文字转成html,因为你不想再在每一段话后面加上</br>标签。总之,他能够满足你的需求。
这个在线工具能够让你写一段sql,建立一个schema,然后查看执行结果,比较测试各种数据库的执行效率。十分方便。
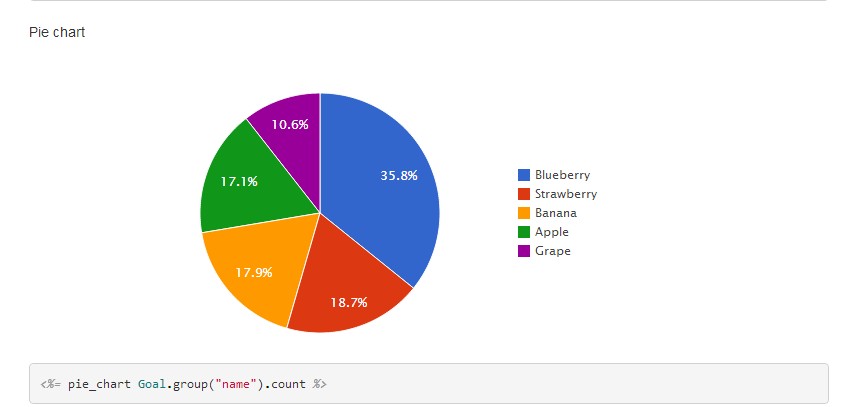
5. http://ankane.github.io/chartkick/
ChartKick :使用一行Ruby代码建立一个漂亮的js图表。目前除了Ruby外还支持Js。
类似的图表的JS库还有,Google Charts HighCharts
6. http://explainshell.com/
看名字,就知道这个工具是解释shell命令用的。你可以用它来理解一段linux shell。
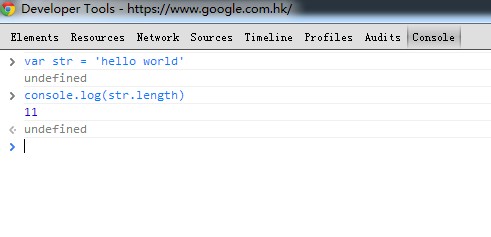
7.Chrome Develop Tools
没错,就是Chrome自带的工具。功能十分强大,几乎是前端必备工具,有兴趣可以看这里的教程。https://developers.google.com/chrome-developer-tools/
你还可以把Console当成JavaScript的一个REPL工具来使用,快速测试一些js代码片段。
8.站长工具
这里有很多实用小工具,比如Unix时间戳,MD5加解密,UrlEncode-UrlDecode工具等。


























 1266
1266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








