# 前言
Nvm是一个Node.js版本管理器 。是为了解决Node各种版本存在不兼容的问题,Nvm其实是让你在同一台机器上根据需要,安装 或 切换项目所对应的Node版本来适配项目。
一、下载nvm
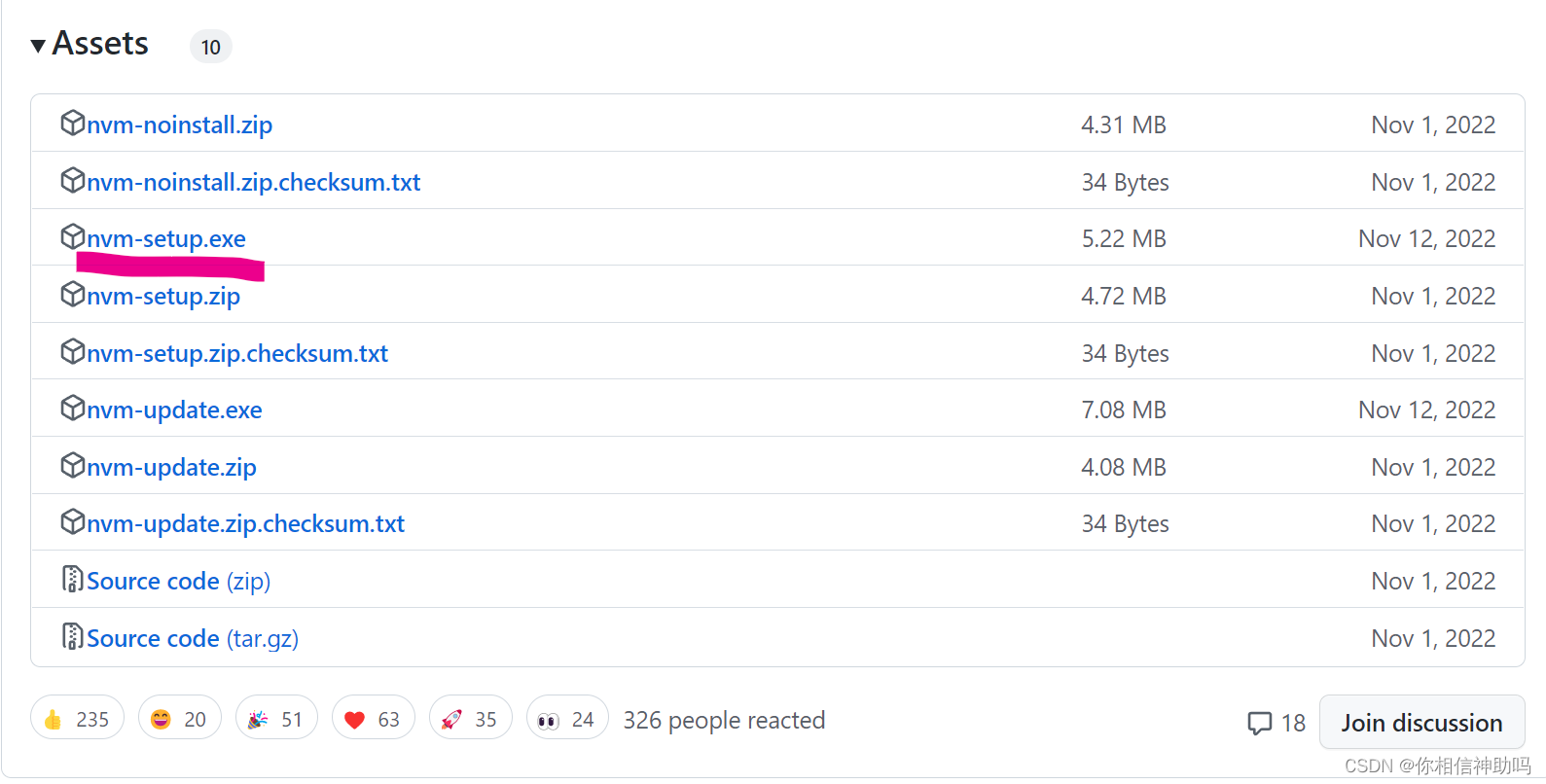
链接: https://github.com/coreybutler/nvm/releases
安装,一直点下一步就ok:

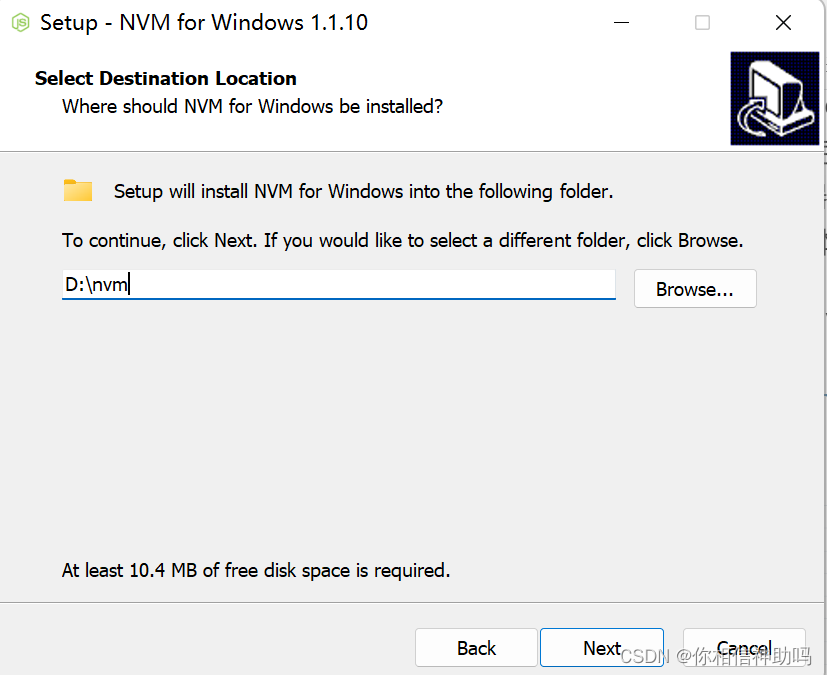
打开后开始安装:



环境变量自动就都加上了,不用管。

二、配置 node 和 npm 的镜像地址
在nvm安装目录,找到 setting.txt
Nvm是一个Node.js版本管理器 。是为了解决Node各种版本存在不兼容的问题,Nvm其实是让你在同一台机器上根据需要,安装 或 切换项目所对应的Node版本来适配项目。
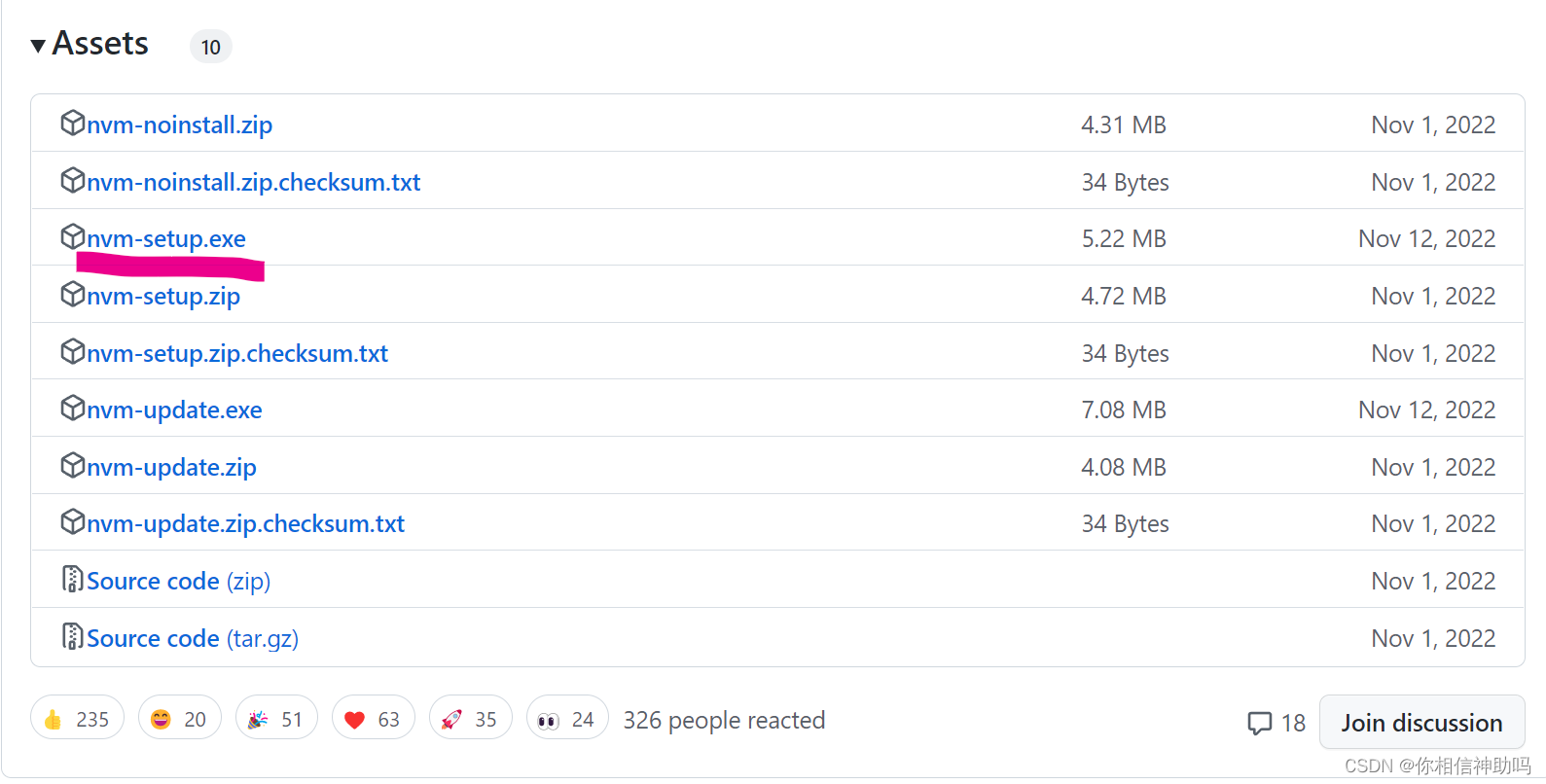
链接: https://github.com/coreybutler/nvm/releases
安装,一直点下一步就ok:

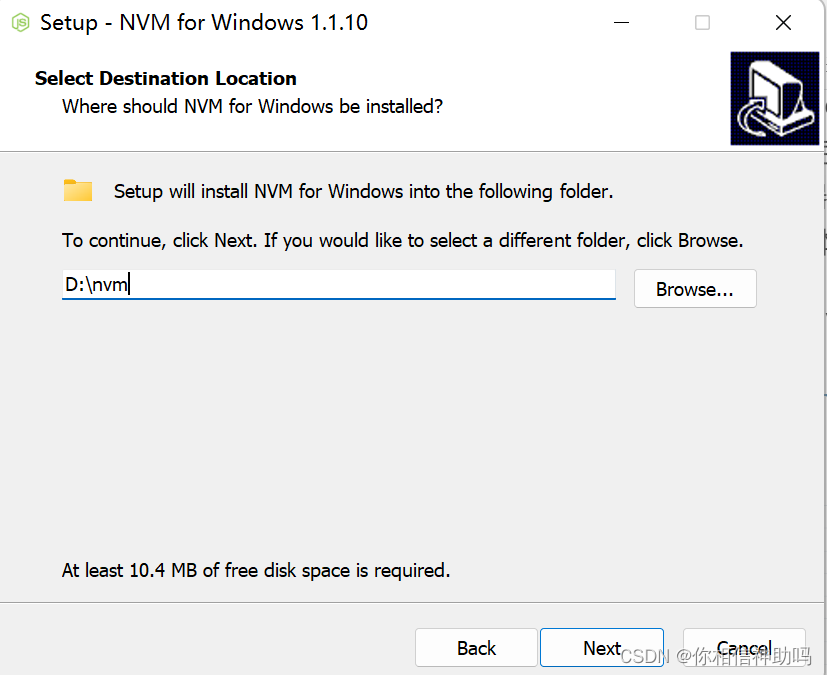
打开后开始安装:



环境变量自动就都加上了,不用管。

在nvm安装目录,找到 setting.txt
 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


