系列文章
【Vue】vue增加导航标签
本文链接:https://blog.csdn.net/youcheng_ge/article/details/134965353
【Vue】Element开发笔记
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133947977
【Vue】vue,在Windows IIS平台部署
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133859117
【Vue】vue2与WebApi跨域CORS问题
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133808959
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207
【Vue】vue开发环境搭建教程(详细)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132689006
【Vue】日期格式化(全局)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135017332
【Vue】elementUI表格,导出Excel
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135018489
文章目录
前言
本专栏为【Vue】,主要介绍Vue知识点。对于刚刚进入计算机世界的大学生来说,这里普及一个知识:HTML已经不仅仅只能开发 Web,也可以开发 Android、iOS ,所以本专栏也会介绍 移动端开发。
我个人将安卓开发,分为两大方向:
①原生开发
使用安卓开发工具包(Android SDK)和Java编程语言来开发App的方式。原生开发允许开发者充分利用安卓平台的功能和特性,以及庞大的安卓开发社区资源。但是缺点就是对入门的门槛高,测试繁琐需要适配不同屏幕,对开发人员技术要求高。
②混合开发(加壳方式)
使用Web技术(网页三剑客HTML、CSS和JavaScript)开发App的方式。混合开发具有较高的开发效率和跨平台的优势,由于使用Web技术 界面渲染、不同屏幕适配(使用栅格技术)效果好。但是缺点就是对底层硬件调用库尚不完善,不过在不断完善中,常用的相机、相册、GPS、存储调用是没有问题的。
Vue是前端开发中的一个分支,学习Vue之前不可以速成,得先学会网页三剑客(HTML、CSS和JavaScript),因为Vue中依旧会使用到这些技术,Vue它不够是一种新的编程思想 组件化开发 和 MVVM(数据双向绑定)。

一、技术介绍
本文解决·nodejs·版本冲突,初始化包依赖失败。因有些vue项目使用node.js比较旧,必须使用特定版本才能运行,但我开发项目时,又使用来最新版本的node.js。
安装nvm后,可以在一台电脑安装多个node.js版本,方便随时切换版本。
安装不正确的依赖包,会出现如下的报错信息:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-automation@0.1.0
npm ERR! Found: eslint@7.26.0
npm ERR! node_modules/eslint
npm ERR! dev eslint@"^7.12.1" from the root project
当我们有了nvm之后,问题就迎刃而解了。
二、安装准备
1. 1 卸载掉nodejs
如果原先安装有nodejs,需要提前卸载掉。
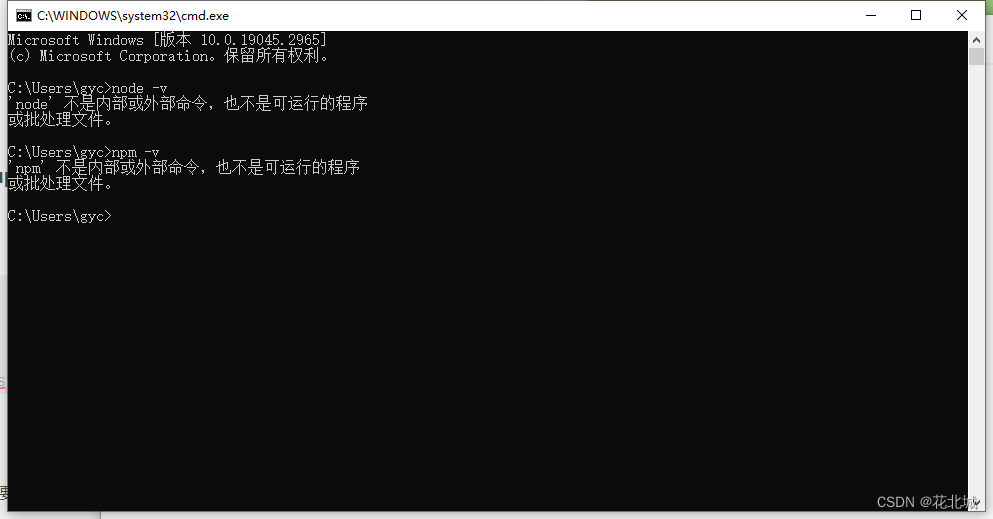
输入以下指令,检查是否安装有node.js 和 npm。
node -v
npm -v
出现如下信息就是卸载掉了:

1. 2 下载nvm-setup
文件名:nvm-setup.exe,准备我们的安装包,在互联网上可以下载到。

三、安装步骤
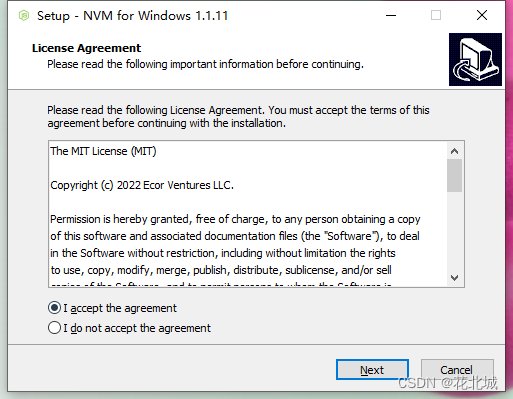
3.1 欢迎页面

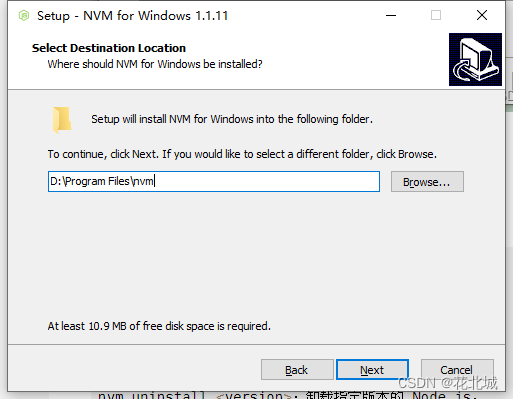
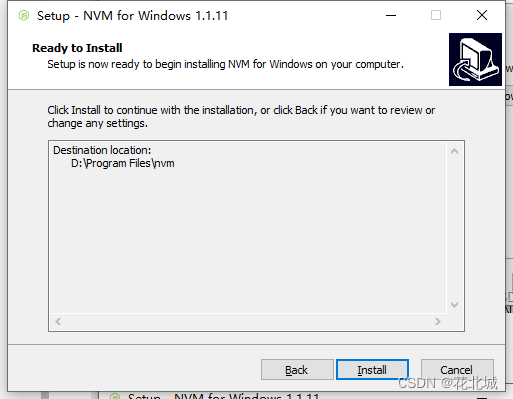
3.2 选择nvm安装目录

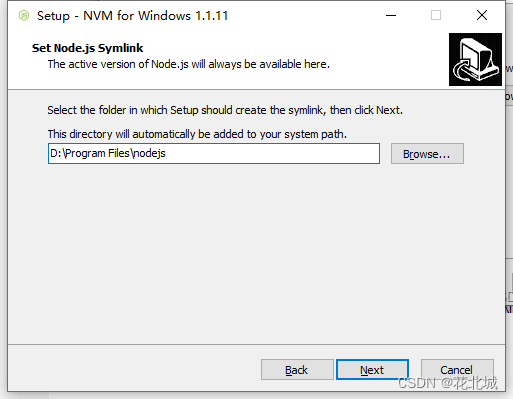
3.3 选择nodejs安装目录

3.4 安装程序

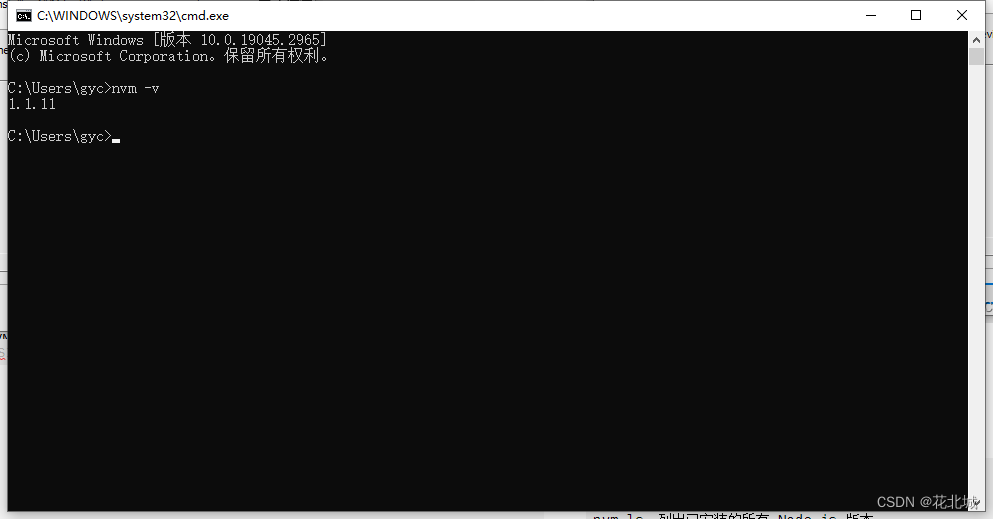
3.5 检验安装
输入以下指令,检查是否安装成功,它的系统环境变量是自动添加的,不用手动操作:
nvm -v

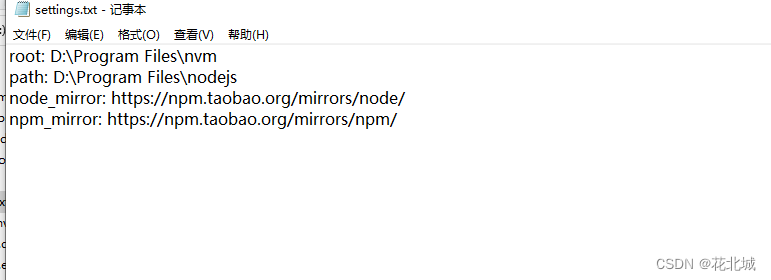
3.6 修改镜像地址
服务器在国外,国内需要翻墙,网络很慢,所以切换国内阿里镜像。
安装目录 D:\Program Files\nvm下,settings.txt打开添加如下:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
配置文件如下所示:

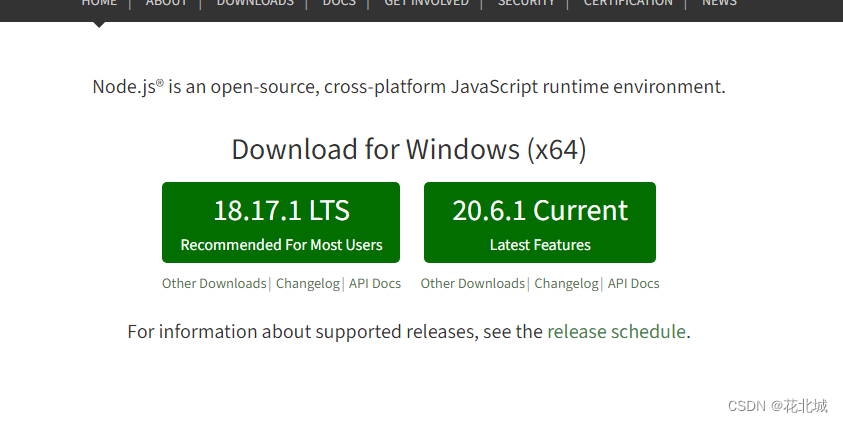
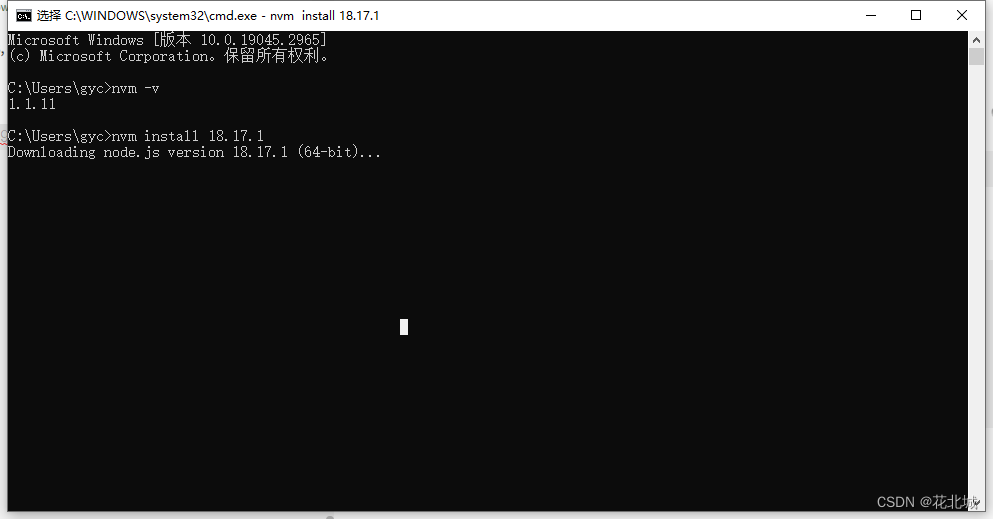
3.7 下载nodejs
这里我下载一个最新的,在下载一个老的版本。最新的用于自己创建项目,老版本的用于查看网上下载的代码,学习人家的优秀思想。
nodejs官网:https://nodejs.org/en

最新版本
nvm install 18.17.1

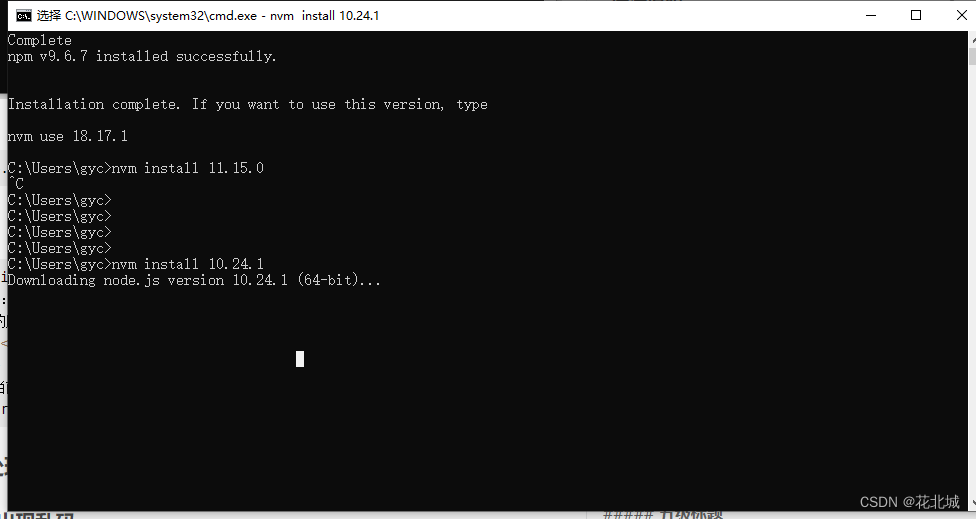
老版本
nvm install 10.24.1

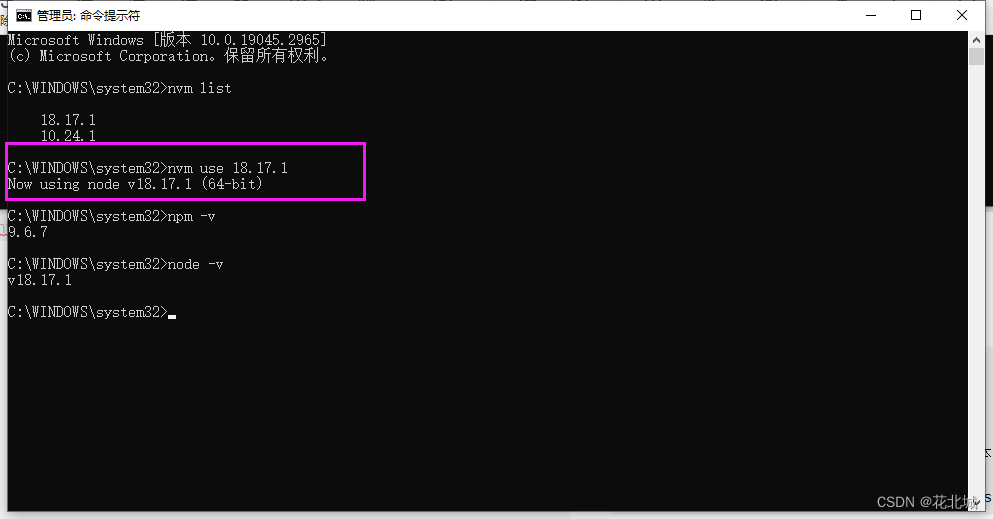
3.8 使用nodejs

四、NVM指令
nvm install <version>:安装指定版本的 Node.js。
nvm use <version>:切换到指定版本的 Node.js。
nvm ls:列出已安装的所有 Node.js 版本。
nvm alias <name> <version>:给指定版本创建别名。
nvm run <version> <script>:在指定版本下运行脚本。
nvm current:显示当前正在使用的 Node.js 版本。
nvm uninstall <version>:卸载指定版本的 Node.js。
五、异常问题
5.1 切换Node.js出现乱码
1、权限不够,cmd命令以管理员身份运行。
2、nodejs安装目录,不要出现空格,系统环境变量里把nodejs路径改一下吧。


























 1546
1546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










