目录
基础使用
怎么看C语言的工程?
作者:co lin
链接:https://www.zhihu.com/question/364226888/answer/962586461
安装完VSCode以后,切换到插件面板:

然后搜索 C/C++,安装这个插件:

然后直接打开C/C++文件夹就行了。
函数跳转,预览声明,自动补全,这些都支持,和专业的IDE已经差不了多少了。
按文件名搜索
按快捷键ctrl+p可以弹出一个小窗,在上面的输入框输入文件名。
修改默认快捷键
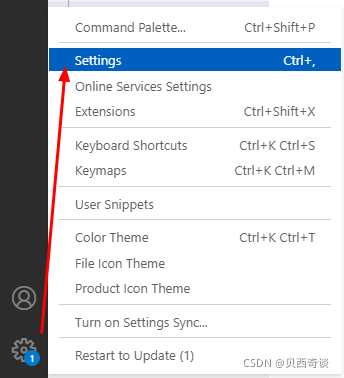
文件-首选项-键盘快捷方式
VS Code如何查看类视图
I_belong_to_jesus 2020-04-10 12:59:35 5724 收藏 2
分类专栏: 编程工具+shell
版权
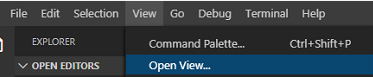
选择,View下面的Open View:

选择Outline

可以看到左边的Outline栏可以看到类、结构体以及函数的列表:

原文链接:https://blog.csdn.net/fangfanglovezhou/article/details/105430997
查找|搜索总结
全局查找:略。
指定目录查找:选择一个需要查找的目录,点击鼠标右键,选择Find in Folder按钮。
快速查找文件(ctrl p)
全局查找:ctrl+p
文件内部查找:ctrl+f
快速查找函数方法或变量名:
- 不知道它们在哪个文件夹下,按快捷键ctrl+shift+F进行项目文件夹内搜索
- 知道方法名在哪个文件内,打开对应文件,按ctrl+F,在文件内搜索即可。
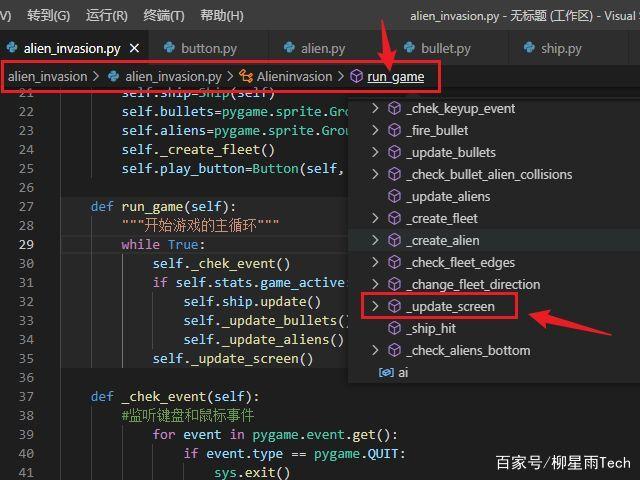
还有一种更快速的查找方法,在文件名下方有一个导航条,指示了鼠标当前所在文档中的位置,导航条从左至右依次为项目文件夹>打开的代码文件>鼠标当前所在的类名>鼠标当前所在的方法名,鼠标点击一下方法名或类名,都将显示出该文档的结构树,可以该结构树下快速查看所有的类、变量、函数或方法,点击对应的名称即可快速跳转。

二.怎么安装插件?
(转载自:Visual Studio Code(VS code)你们都在用吗?或许你们需要看一下这篇博文 - Dawnzhang - 博客园)
方法一:
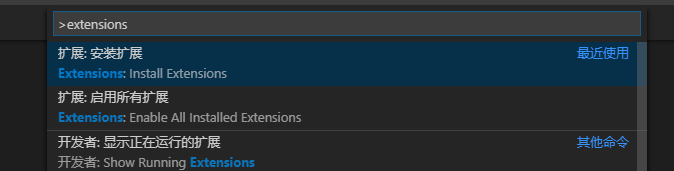
- 按F1或Ctrl+Shift+p,输入extensions,点击第一个就可以

方法二:
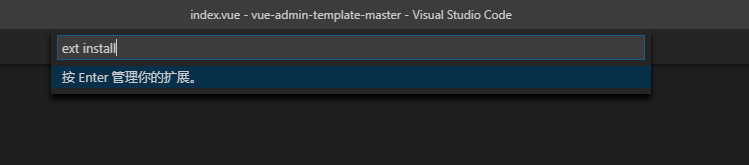
- ctrl + P 然后输入 >ext install

方法三:
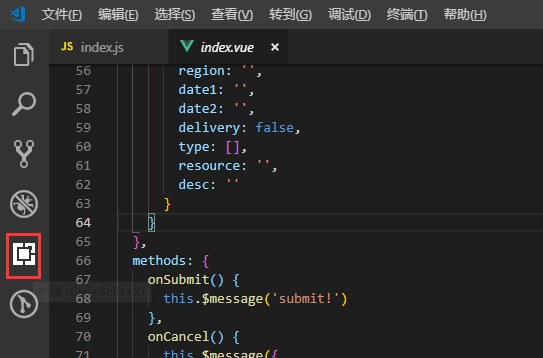
- 点击图中位置

解决vscode安装go插件失败问题

使用go mod 代理来安装
https://goproxy.io是一个国内的代理
执行
# 新版改成如下链接
go env -w GO111MODULE=on
go env -w GOPROXY=https://proxy.golang.com.cn,direct
关闭vscode重新打开,再次点击install all
界面说明
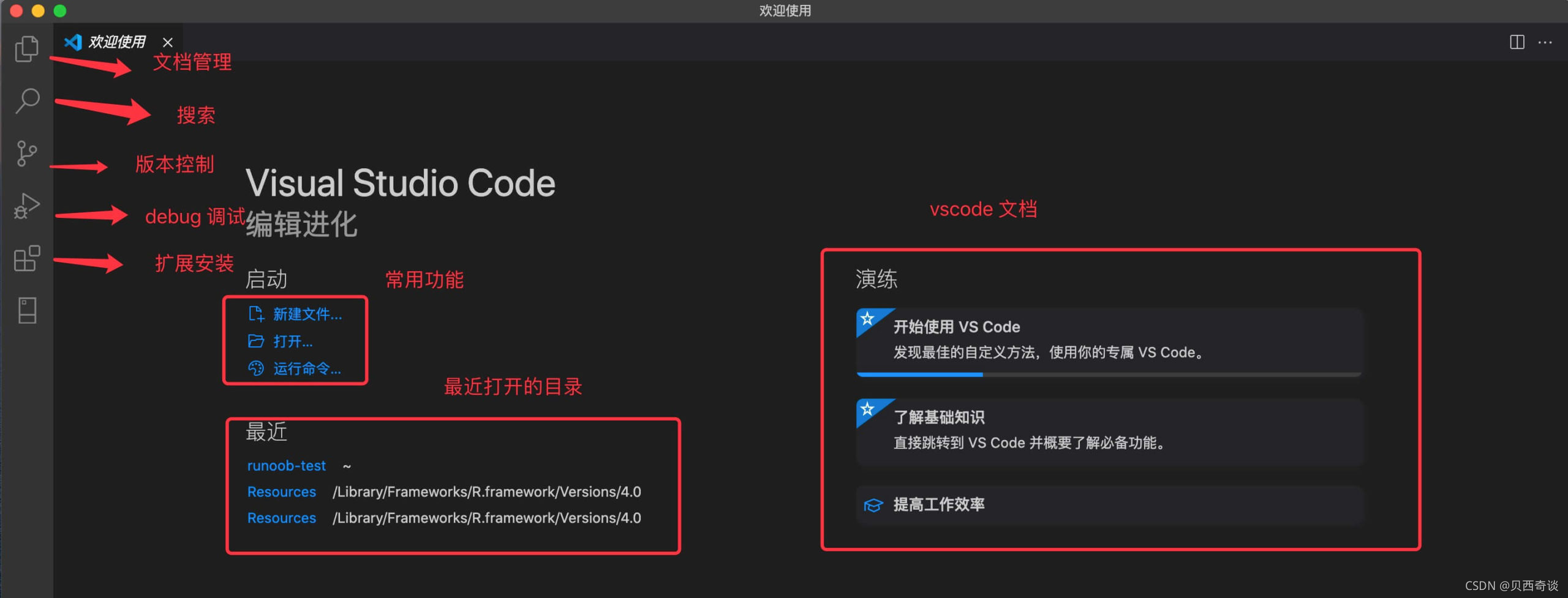
以下是 VScode 启动后的界面,简单说明如图:

VScode用户设置
文件–首选项–设置,打开用户设置。

常用的快捷键
重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+shift + enter 则是在上一行重开一行
删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
移动一行:alt + ↑ 向上移动一行;alt + ↓ 向下移动一行
复制一行:shift + alt + ↓ 向下复制一行;shift + alt + ↑ 向上复制一行
ctrl + z 回退
ctrl + f :搜索
ctrl + alt + f: 替换
ctrl + shift + f:在项目内搜索
自定义修改快捷键
设置主题
vscode换背景颜色Ctrl+k , Ctrl+t,自己选中颜色即可。
更多主题插件的安装和介绍见:VScode使用教程大全,看完你一定会谢谢我的_爱上彗星的尾巴的博客-CSDN博客_vscode
设置成中文
vscode默认的语言是英文,对于英文不好的小伙伴可能不太友好。简单几步教大家如何将vscode设置成中文。
- 按快捷键“Ctrl+Shift+P”。
- 在“vscode”顶部会出现一个搜索框。
- 输入“configure language”,然后回车。
- “vscode”里面就会打开一个语言配置文件。
- 将“en-us”修改成“zh-cn”。
- 按“Ctrl+S”保存设置。
- 关闭“vscode”,再次打开就可以看到中文界面了。
当然如果你不愿意设置,也可以直接安装它的中文插件,还是很人性化的。

(摘自:史上最全vscode配置使用教程 - https://zhuanlan.zhihu.com/p/113222681)
三.插件合集
插件官网:Extensions for Visual Studio family of products | Visual Studio Marketplace
每一个插件名都超链接到官网,注意查看
a.配置类插件:
1.Settings Sync (多台配置云同步)
最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。

从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展。

3.beautify (格式化代码)
格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

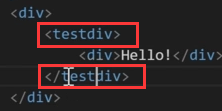
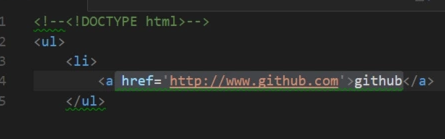
4.Atuo Rename Tag (html自动补全)
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改

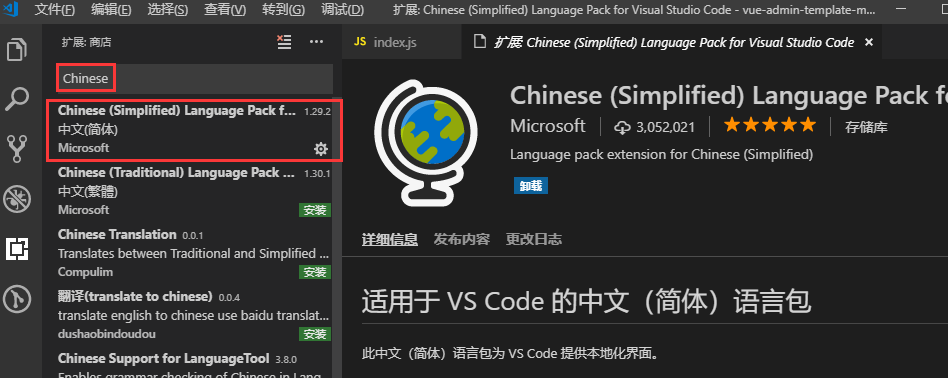
Chinese (Simplified) Language Pack for Visual Studio Code
将界面转换为中文,对英语不好的人,非常友好。例如我。。。

6.Code Spell Checker(代码拼写检查器)
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。

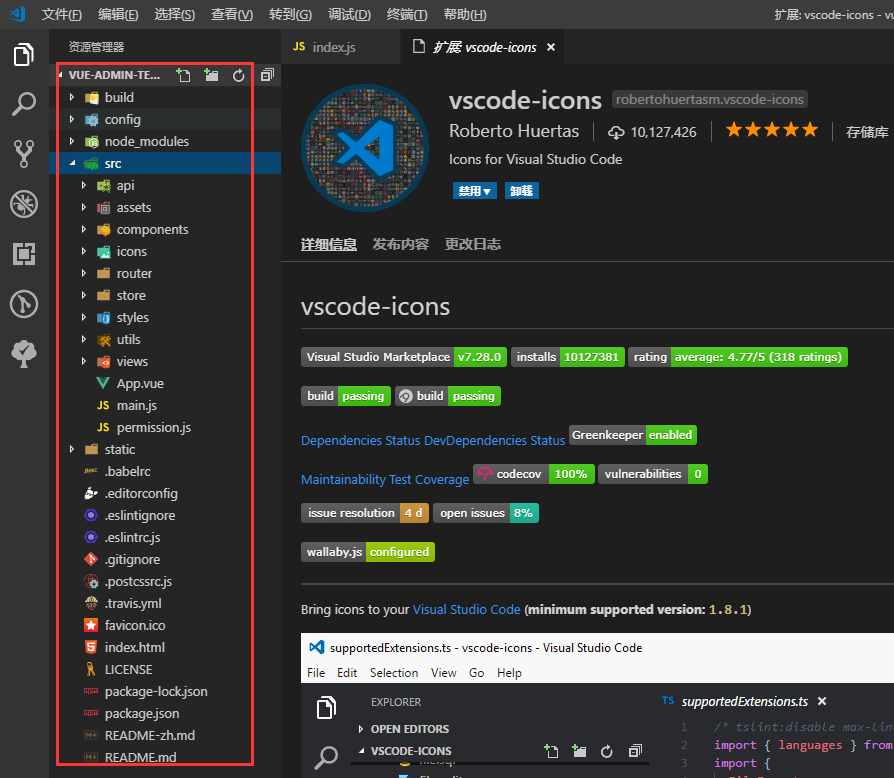
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题"

8.guides (代码对齐辅助线)
显示代码对齐辅助线,很好用

9.Rainbow Brackets (彩虹括号)
为圆括号,方括号和大括号提供彩虹色。这对于Lisp或Clojure程序员,当然还有JavaScript和其他程序员特别有用。
效果如下:

10.Bracket Pair Colorizer (括号着色高亮)
用于着色匹配括号

11.Indent-Rainbow (缩进着色)
用四种不同颜色交替着色文本前面的缩进

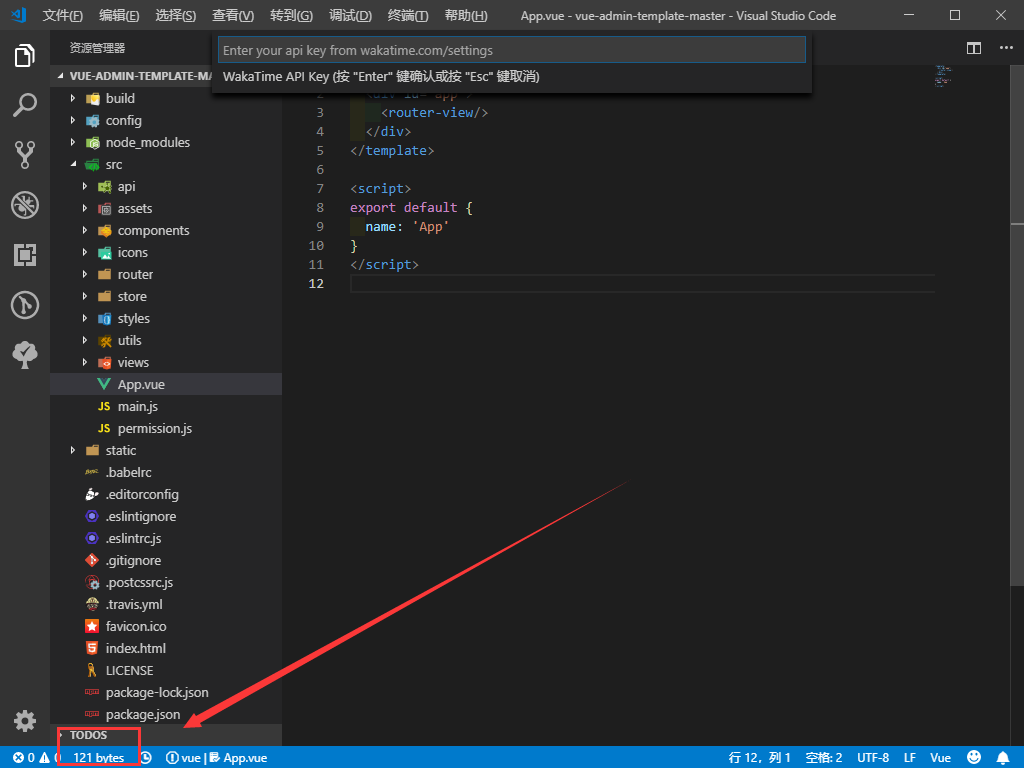
12.filesize(显示文件大小)
在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间

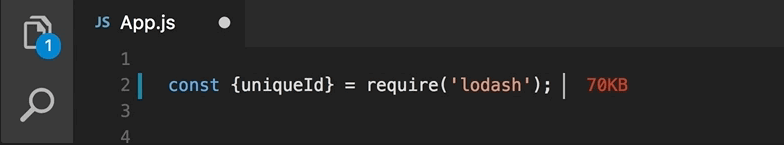
13.Import Cost
对引入的计算大小

14.Path Intellisense(自动填充文件名)
可自动填充文件名。

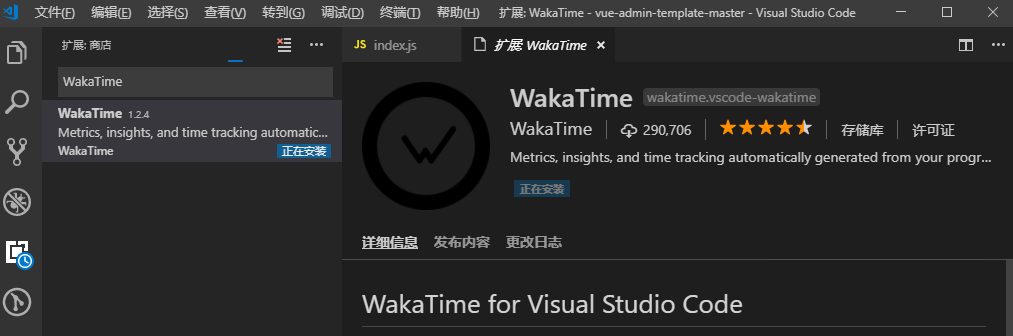
15.WakaTime
从您的编程活动自动生成的度量标准,见解和时间跟踪。

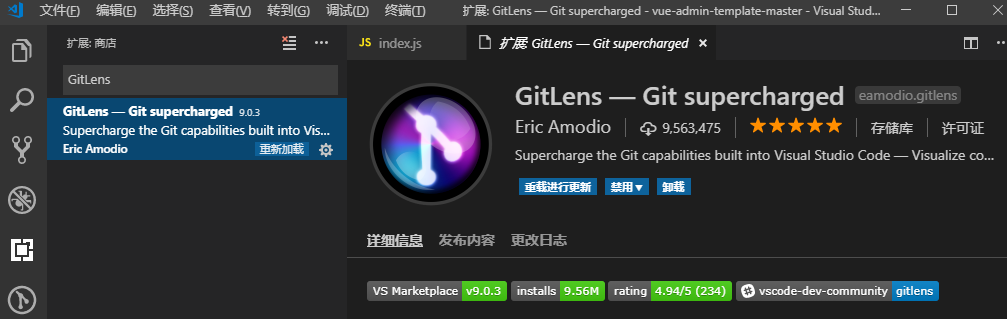
16.GitLens
git日志查看插件
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。例如 commits 搜索,历史记录和和查看代码作者身份,还能通过强大的比较命令获得有价值的见解等等

17..REST Client
REST客户端允许您直接发送HTTP请求并在Visual Studio Code中查看响应。

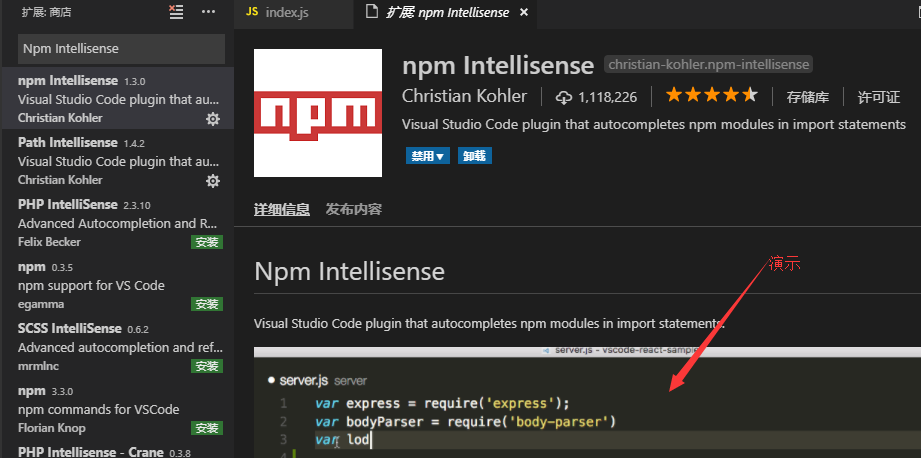
用于在 import 语句中自动填充 npm 模块
require 时的包提示(最新版的vscode已经集成此功能)

VS Code的Azure存储扩展允许您部署静态网站并浏览Azure Blob容器,文件共享,表和队列。按照本教程从VS Code部署Web应用程序到Azure存储。

它可以帮助您轻松访问项目,无论它们位于何处。不要再错过那些重要的项目了。您可以定义自己的收藏项目,或选择自动检测VSCode项目,Git,Mercurial和SVN存储库或任何文件夹。
从版本8开始,您就有了专门的项目活动栏!
以下是Project Manager提供的一些功能:
- 将任何项目保存为收藏夹
- 自动检测VSCode,GIT中,水银或SVN存放区
- 在相同或新窗口中打开项目
- 识别已删除/重命名的项目
- 一个状态栏标识当前项目
- 专门的活动栏

21.Language Support for Java(TM) by Red Hatredhat.java
这个插件,这个下载次数,安装就对了。

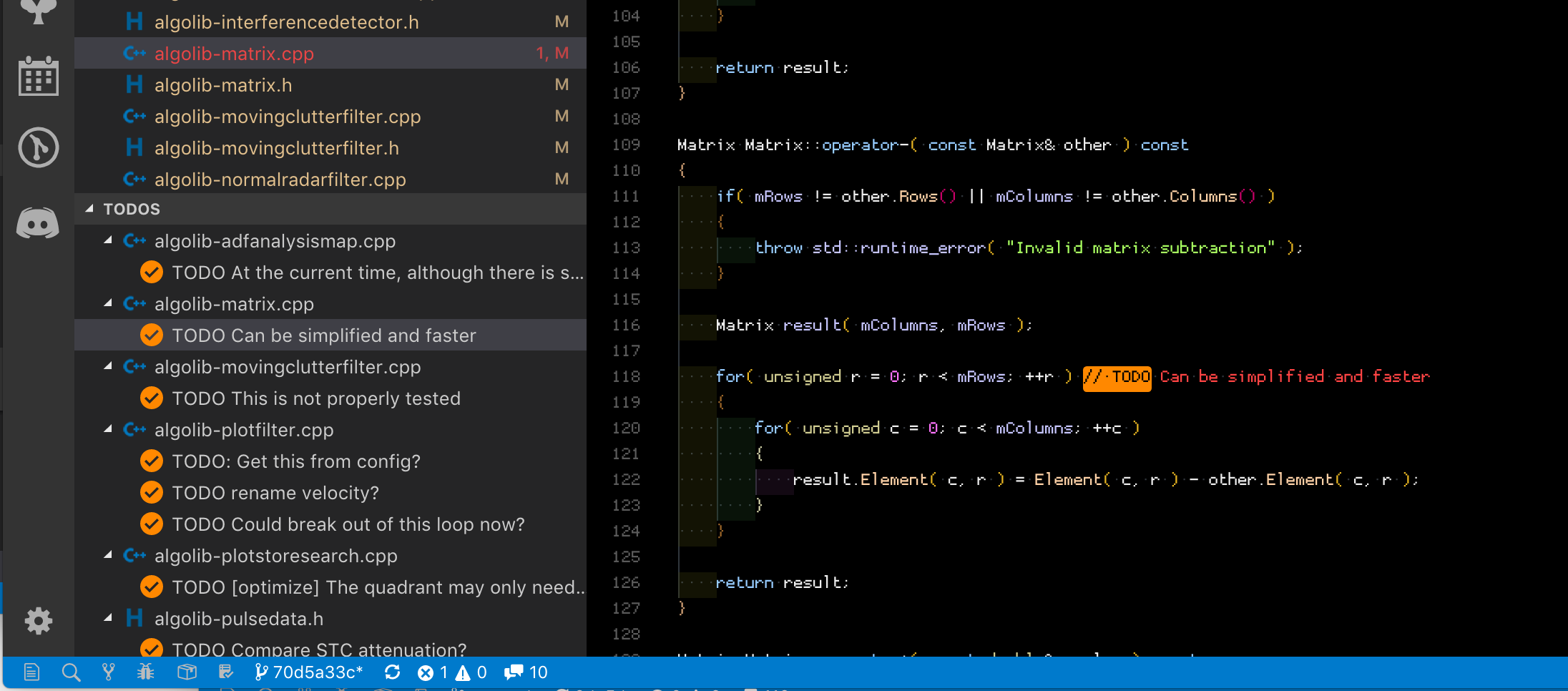
22.Todo Tree
此扩展可以快速搜索(使用ripgrep)您的工作区以获取TODO和FIXME等注释标记,并在资源管理器窗格的树视图中显示它们。单击树中的TODO将打开文件并将光标放在包含TODO的行上。
找到的TODO也可以在打开的文件中突出显示。

b.VS code 主题集合
一个非常适合夜猫子的 VS Code 主题。像是为喜欢深夜编码的人精心设计的。

一个基于Atom的黑暗主题

官方吸血鬼主题,博主用的就是这款,很漂亮

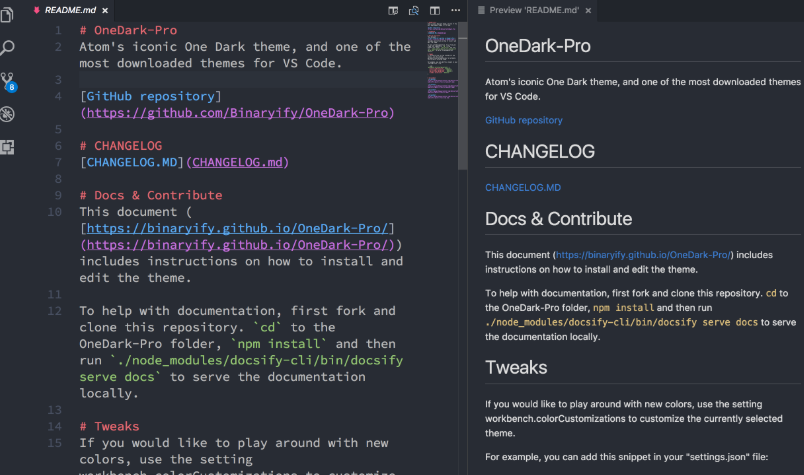
Atom标志性的One Dark主题,也是VS Code下载次数最多的主题之一!

5.Bimbo
简约而现代的神奇海洋主题

c.代码提示提示类
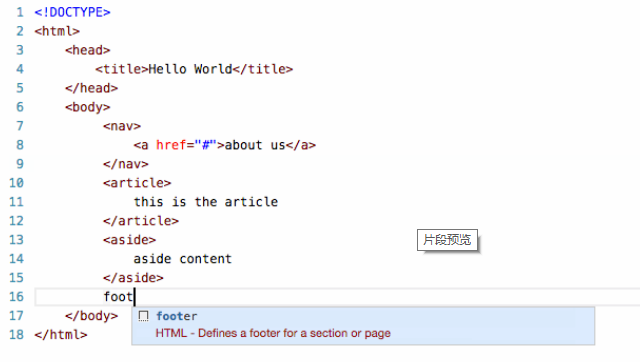
完整的HTML代码提示,包括HTML5

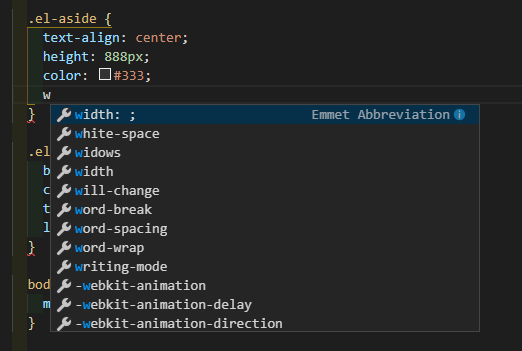
在 html 标签上写class 智能提示css样式

jQuery代码提示
超过130个用于JavaScript代码的jQuery代码片段。
只需键入字母'jq'即可获得所有可用jQuery代码片段的列表。

4.HTMLHint
html代码检测,支持html5

d.语言相关
1.C#
- 适用于.NET Core的轻量级开发工具。
- 伟大的C#编辑支持,包括语法突出显示,智能感知,转到定义,查找所有引用等。
- 调试支持.NET Core(CoreCLR)。注意:不支持单声道调试。桌面CLR调试支持有限。
- 支持Windows,macOS和Linux上的project.json和csproj项目。
计算TypeScript / JavaScript文件的复杂性。
3.VUE插件
vetur 语法高亮、智能感知、Emmet、vue提示等

VueHelper snippet代码片段
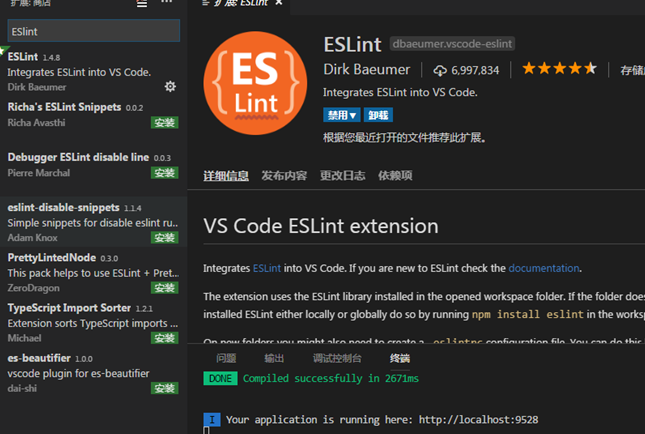
ESLint 将ESLint JavaScript集成到VS代码中。代码规范提示

prettier 代码规范性插件
它是一组流行的扩展,可以帮助在Visual Studio Code中编写,测试和调试Java应用程序。查看VS Code中的Java以开始使用。

vscode 远程服务器同步
vscode 远程服务器同步 - t918412 - 博客园
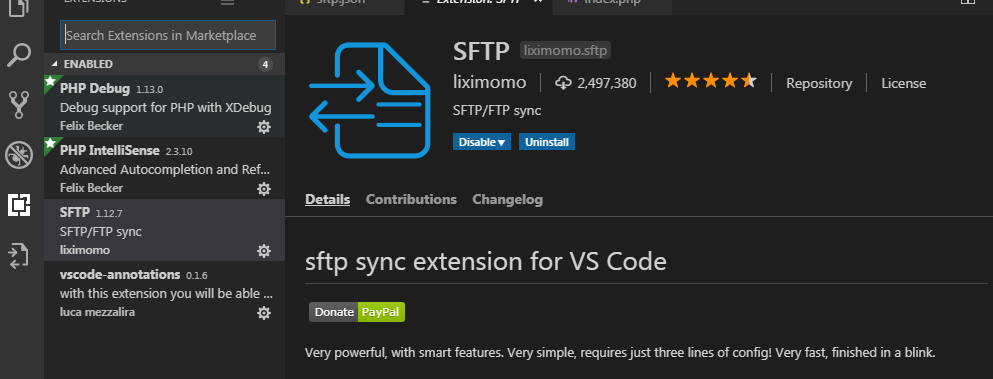
1.下载 sftp

2. 在项目目录下新建sftp.json文件

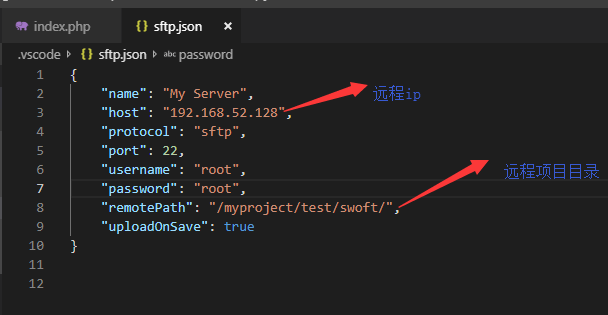
3. 编辑sftp.json文件
{
"name": "My Server",
"host": "192.168.52.128",
"protocol": "sftp",
"port": 22,
"username": "root",
"password": "root",
"remotePath": "/myproject/test/swoft/",
"uploadOnSave": true
}

4.保存修改测试

同一项目下文件上传到多个sftp服务器:
不同项目下文件上传到同一个sftp服务器的不同文件夹:
设置同步
Settings Sync,在不同电脑间同步你的插件。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








