定义一个Person构造函数
function Person(){
}然后定义了一个对象
var per1 = new Person();在Person原型对象中定义了一个属性like,并将可写性设置为false
Object.defineProperty(Person.prototype,"like",{
value:"eating",
enumerable:false,
writable:false,
configurable:true
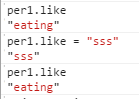
});修改per1的like值

per1的like属性不可更改
随后又将原型对象的writable置为true
Object.defineProperty(Person.prototype,"like",{
value:"eating",
enumerable:false,
writable:true,
configurable:true
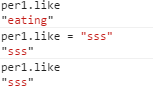
});此时per1的like属性值可更改了
随后我再将原型对象的writable置为false
Object.defineProperty(Person.prototype,"like",{
value:"eating",
enumerable:false,
writable:false,
configurable:true
});而per1的like属性又不再受到原型writable的影响
之所以第一次per1的like属性不可更改的原因是因为JS中属性的读取和设置是不同的
读取的时候按实例对象->原型对象->原型对象..的顺序查找,都找不到返回undefined
而赋值时,首先在实例对象中寻找是否有属性,如果没有这个属性,那么就把这个属性添加到实例对象上;但是有例外,如果其原型链中有这个属性,但其为只读,那么就不会实例对象上添加这个新的属性,赋值操作无效。
此时检测per1的属性
per1.hasOwnProperty("like");//false如果其原型链中有这个属性,但其不为只读,那么就会在实例对象上添加这个新的属性
如果能再实例对象上找到这个属性,那么直接对此属性赋值(也不一定看其是否只读)
























 1382
1382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








