Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
下载地址
https://github.com/evilstreak/markdown-js/releases
选择markdown-browser-0.6.0-beta1.tgz
下载后解压会得到两个库文件
- markdown.js
- markdown.min.js
示例代码
<!DOCTYPE html>
<html>
<body>
<textarea id="text-input" oninput="this.editor.update()"
rows="6" cols="60">Type **Markdown** here.</textarea>
<div id="preview"> </div>
<script src="markdown.js"></script>
<script>
function Editor(input, preview) {
this.update = function () {
preview.innerHTML = markdown.toHTML(input.value);
};
input.editor = this;
this.update();
}
var $ = function (id) { return document.getElementById(id); };
new Editor($("text-input"), $("preview"));
</script>
</body>
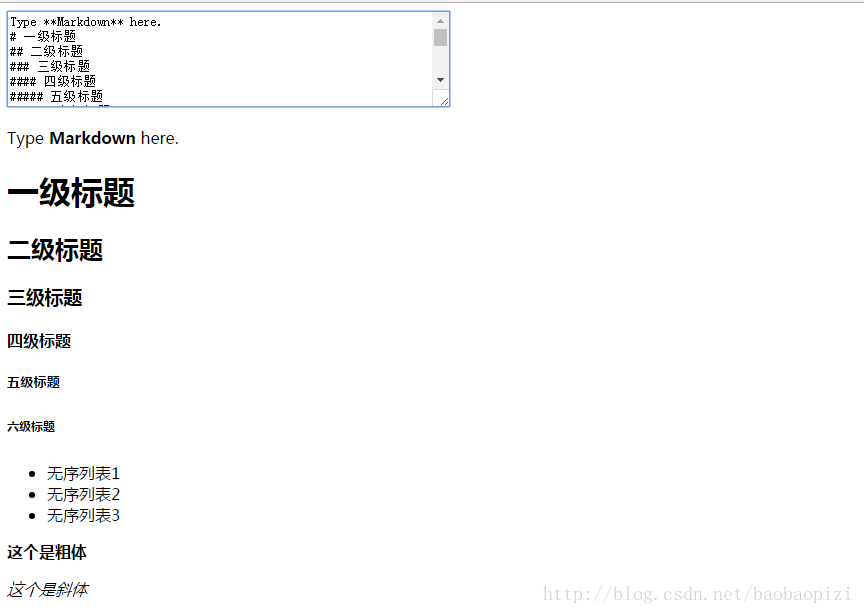
</html>效果图
这样就实现了引用Markdown到浏览器中的目的,但美中不足的是无法像CSDN的Markdown编辑器一样功能强大。没有菜单栏。
Tips
在第一次下载时使用的是 markdown-0.6.0-beta1.tgz 这个压缩包解压后文件会比较多,其中有一个说明文档就是上面的示例代码,但用这个压缩包里面的js文件在浏览器里引用会报markdown is not defined 和 export is not defined 换了 markdown-browser-0.6.0-beta1.tgz这个包里面的文件就很顺利了。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








