SweetAlert可以替代Javascript原生的alert和confirm等函数呈现的弹出提示框,它将提示框进行了美化,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。
传统的alert或confirm现实不够美观。
<form method="post" name="formuserinfo" role="form" action="/userinfo/useradd" onsubmit="return check();">function check()
{if (document. formuserinfo. address. value== "")
alert("地址信息为空!") document. formuserinfo. address. focus() ;
return false ;
}
return true ;
}

以下是sweetalert的几个样例
标准样例

成功样例

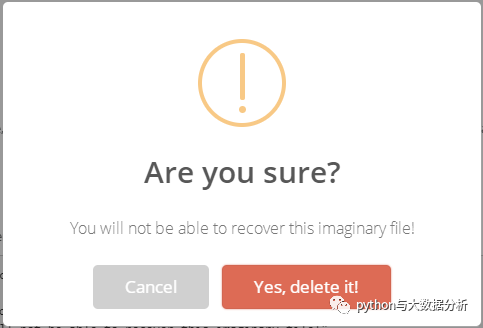
警告样例

以下是删除数据的js代码
$('.demo3').click(function () {
swal({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false
}, function () {
swal("Deleted!", "Your imaginary file has been deleted.", "success");
});
});如果需要使用sweetalert,请自行下载js和css
<script src="/static/js/sweetalert.min.js"></script>
<link href="/static/css/sweetalert.css" rel="stylesheet">以下为代码中使用sweetalert提示数据未录入,注在form的onsubmit事件中捕获,如果为false则无法提交数据
<form method="post" name="formuserinfo" role="form" action="/userinfo/useradd" onsubmit="return check();">function check()
{if (document. formuserinfo. address. value== "")
{
swal({
title: "输入警告!" ,
text: "用户地址为输入,请检查!."
}) ;
document. formuserinfo. address. focus() ;
return false ;
}
return true ;
}
以下为弹出框

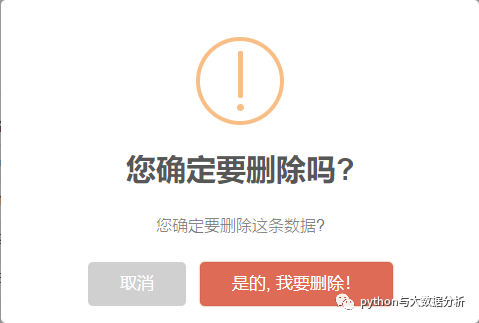
以下为删除数据时的js代码,注在<a href></a>中使用会有问题
<button type="button" class="btn btn-xs btn-danger" id="deleterecord" userid={{ user.userid }} style="margin-left: 10%;">删除</button><script type="text/javascript">
var $btnEle = $( this) ;
swal({
title: "您确定要删除吗?" ,
text: "您确定要删除这条数据?" ,
type: "warning" ,
showCancelButton: true ,
confirmButtonColor: "#DD6B55" ,
confirmButtonText: "是的, 我要删除!" ,
cancelButtonText: "取消" ,
closeOnConfirm: false
}) ;
}) ;
}) ;
以下为弹出框

后续会结合flask和ajax将如何真正删除数据






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










