一、问题描述
之前在百度地图切片的winform应用内使用webbrowser控件加载地图,因为webbrowser控件使用的是ie内核,好几个朋友都私信或者留言说遇到一些页面无法加载或一直加载中的问题。
然后这两天空闲的时候,考虑更换一个控件,类似的控件还有不少,收费的、免费的倒是不少,翻了翻,选择使用webview2替代原webbrowser控件。
二、WebView2概述
Microsoft Edge WebView2 控件允许在本机应用中嵌入 web 技术(HTML、CSS 以及 JavaScript)。 WebView2 控件使用 Microsoft Edge 作为绘制引擎,以在本机应用中显示 web 内容。
看到网络上有讨论使用可以WebView2替代Electron,不过看目前的微软官方的WebView2 路线图,UWP 预览版/MacOS 预览版/Xbox 预览版/HoloLens 预览版/Linux 预览版都在计划中,那就是说目前还无法跨平台。
虽说无法跨平台,但是在windows应用下做为原浏览器控件替代品还是不错的。
三、使用简述
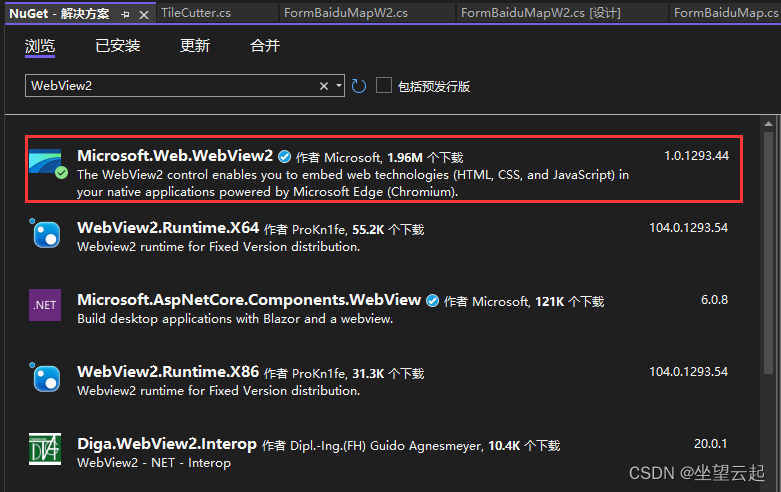
1、安装webview2
打开NuGet,搜索WebView2,当时更新时间2022/8/8。

2、再winform窗体内使用
安装之后,可以看到左侧就有了webview2控件,可以直接拖到窗体内。

3、加载网页
指定Source,进行网页加载。
this.webView21.Source = new Uri(Application.StartupPath + "\\html\\在线地图.html");4、AddHostObjectToScript方法
首先绑定初始化完成事件,然后在事件内将提供的主机对象添加到在具有指定名称的 WebView中运行的脚本,其实我这里就是把form对象传递出去,供html内的js调用winform的方法。
this.webView21.CoreWebView2InitializationCompleted += new EventHandler<Microsoft.Web.WebView2.Core.CoreWebView2InitializationCompletedEventArgs>(this.WebView2InitializationCompleted);
private void WebView2InitializationCompleted(object sender, CoreWebView2InitializationCompletedEventArgs e)
{
this.webView21.CoreWebView2.AddHostObjectToScript("customHost", this);
}5、winform调用js的方法
//webView调用js的方法示例1
string data = JsonConvert.SerializeObject(coordinate);
this.webView21.CoreWebView2.ExecuteScriptAsync($"calcLatLng({data})");
//webView调用js的方法示例2
this.webView21.CoreWebView2.ExecuteScriptAsync($"removeOverlay()");
//原webbrowser控件调用js的方法
//this.webView21.Document.InvokeScript("calcLatLng", new object[] { coordinate });6、js调用winform的方法
对应AddHostObjectToScript方法。
//获取主机对象
var hostObject = window.chrome.webview.hostObjects.customHost;
//调用winform的方法
hostObject.currentTile($(this).attr("src"));






















 6417
6417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










