CTFHUB-WEB-WEB前置技能-HTTP协议-cookie
前言
新的风暴已经出现
一、解题过程
·题目如下

·打开题目给出的链接

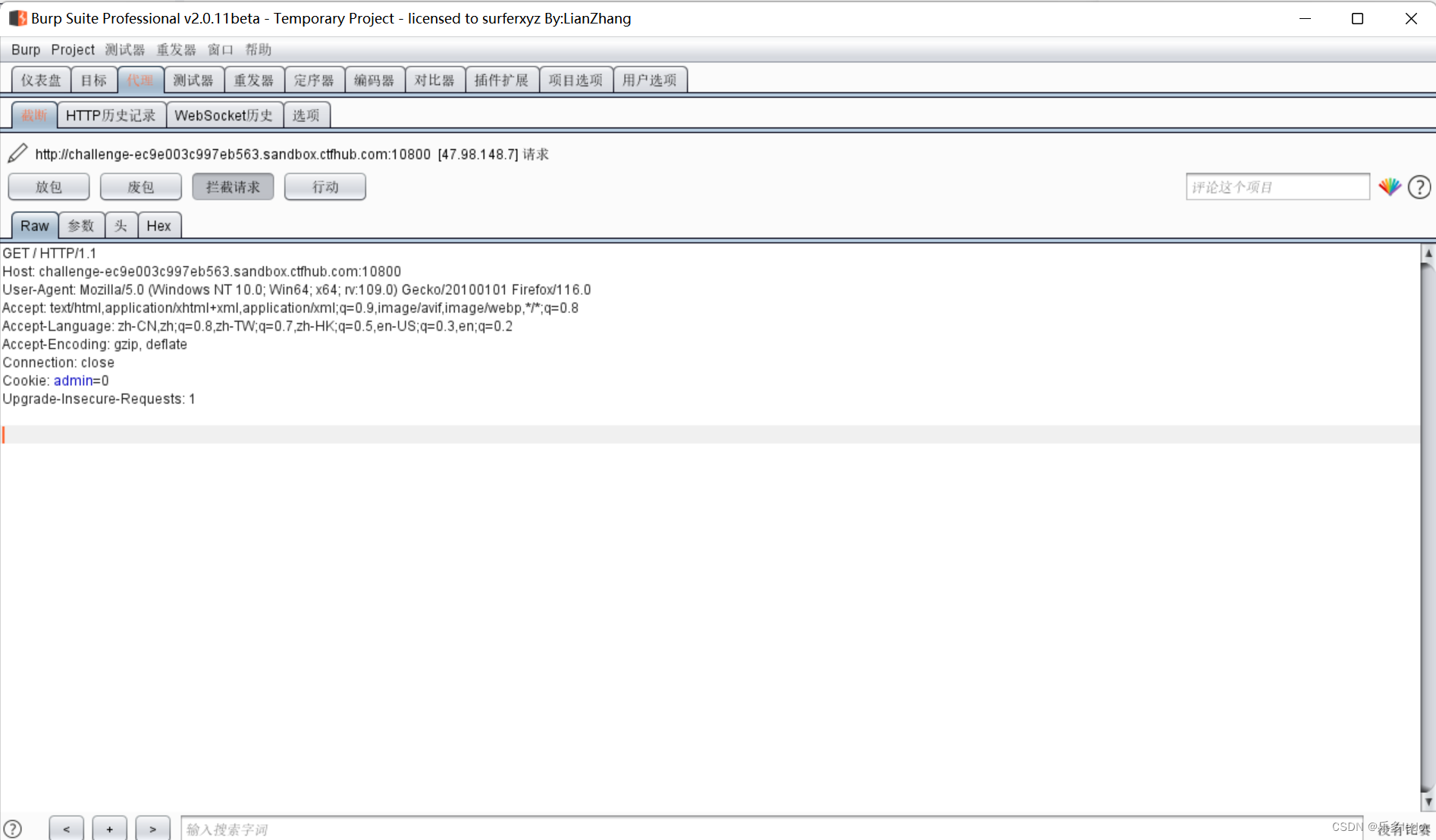
·使用BurpSuite抓取数据包

可以看到HTTP请求头中admin=0,题目提示only admin can get flag
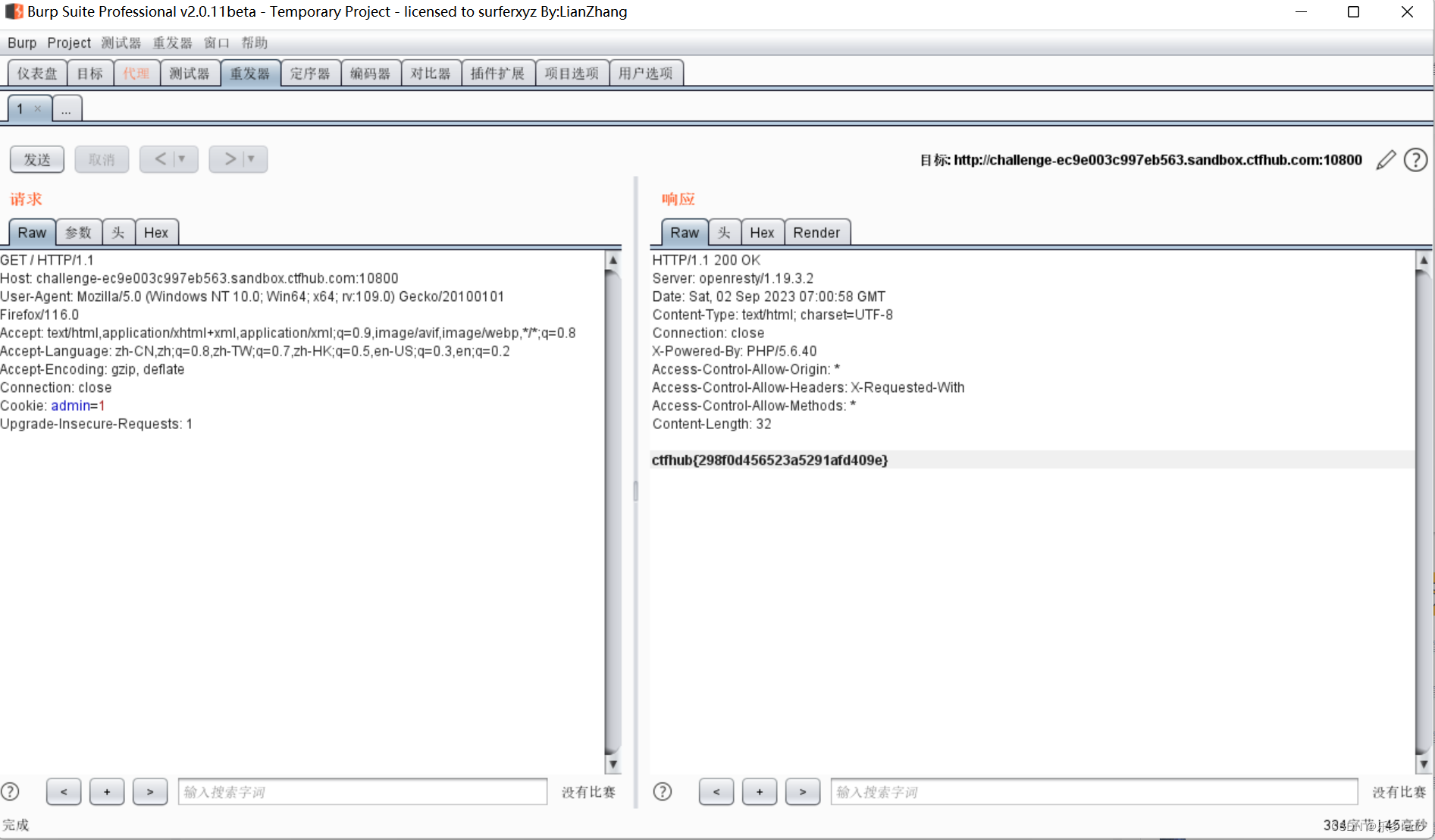
·将admin改为1,重发

拿到flag
二、过程详解
1.Cookie
HTTP Cookie是服务器发送到用户浏览器并保存在本地的一小块数据。浏览器会储存cookie并在下一次向同一服务器发送请求时携带并发送到服务器上。它通常用于告知服务端两个请求是否来自同一个浏览器,使基于无状态的HTTP协议记录稳定的状态信息成为了可能。
2.HTTP协议
HTTP 是一种无状态 (stateless) 协议, HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率。
然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie。

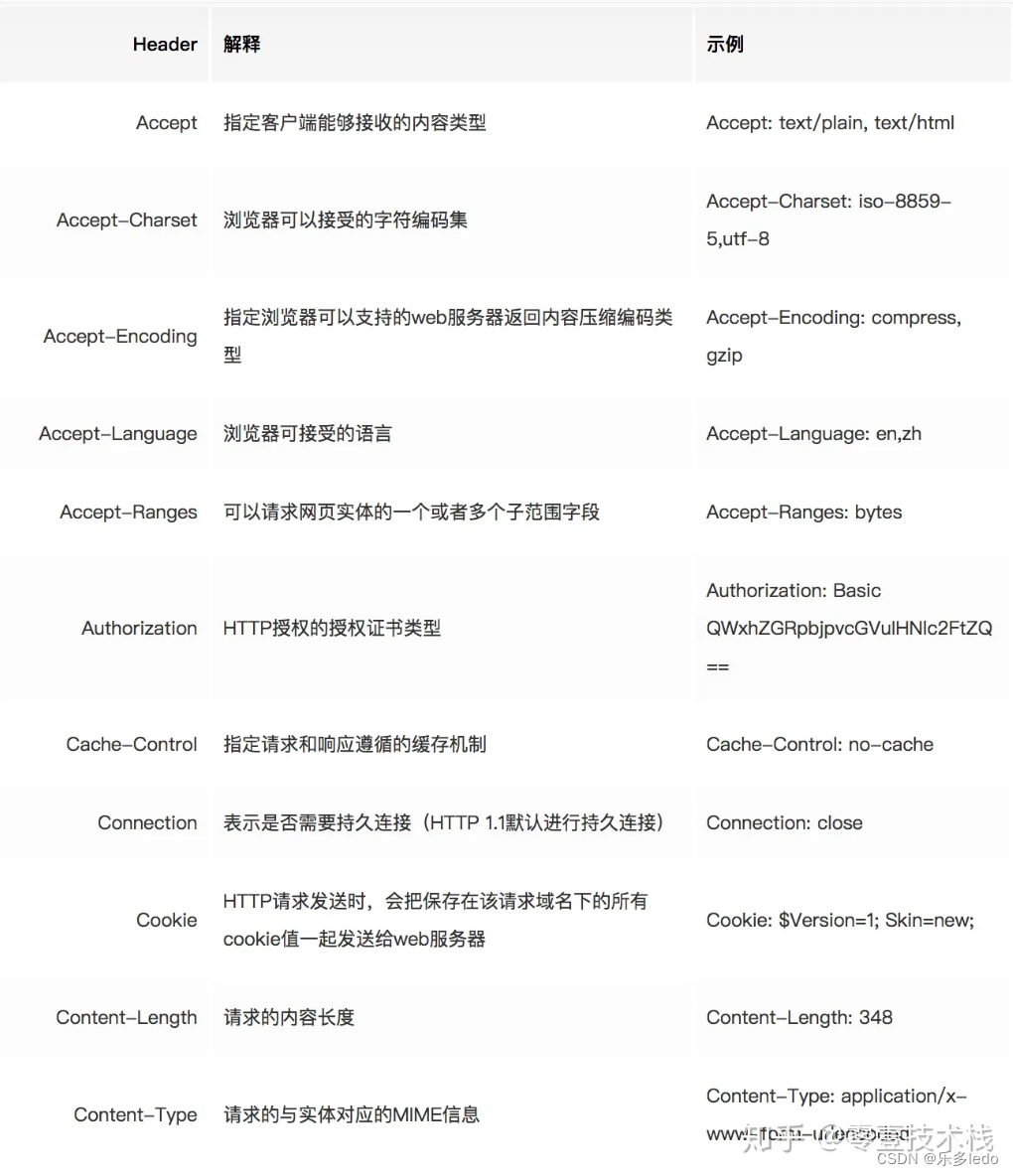
这是HTTP请求所发送的数据格式,由上图可以看到,http请求由请求行,消息报头,请求正文三部分构成。cookie就包含在消息报头中。消息报头由一系列的键值对组成,允许客户端向服务器端发送一些附加信息或者客户端自身的信息,主要包括:

在题中,HTTP的消息报头的cookie值为:admin=0,根据题目提示,在HTTP数据包中将cookie值更改为:admin=1,即可查看flag。
了解更多关于HTTP协议可看 深入理解HTTP协议
总结
从这道题中我差不多理解了这个板块的出题的意图,就是让我去深入的了解与学习HTTP协议的全方面。因此我打算先停止做题,去仔细学习一下HTTP协议方面的相关知识。





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








