环境配置
首先需要安装djangorestframework
pip insall djangorestframework
在settings.py中加入'rest_framework'
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'face_comparison_app',
'rest_framework'
]django后端代码
然后在命令行输入
python manage.py startapp upload_image
在views.py下写入以下代码:
#views.py
from rest_framework.response import Response
from rest_framework.decorators import api_view
@api_view(['POST'])
def upload_image(request):
if request.method == 'POST' and request.FILES['image']:
image_file = request.FILES['image']
# 读取文件内容
file_content = image_file.read()
# 打开一个文件并将文件内容写入其中
with open('./image.jpg', 'wb') as destination:
destination.write(file_content)
# 返回上传成功的响应
return Response({'message': 'Image uploaded successfully'}, status=200)
else:
return Response({'error': 'No image uploaded'}, status=400)
在urls.py中加入以下代码
# urls.py
from django.urls import path
from .views import upload_image
urlpatterns = [
path('api/upload_image/', upload_image, name='upload_image'),
# 其他URL配置...
]启动django
python manage.py runserver 0.0.0.0:8000
然后前端就可以对这个接口进行访问了
前端代码
我这里使用的是vue,代码示例如下:
<template>
<div>
<input type="file" @change="handleFileUpload">
<button @click="uploadImage">Upload Image</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
selectedFile: null
};
},
methods: {
handleFileUpload(event) {
this.selectedFile = event.target.files[0];
},
uploadImage() {
let formData = new FormData();
formData.append('image', this.selectedFile);
// 使用Axios或者其他HTTP库发送POST请求到Django后端
axios.post('http://127.0.0.1:8000/api/upload_image/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(response => {
console.log(response.data);
}).catch(error => {
console.error(error);
});
}
}
}
</script>
注意这里需要下载axios推荐下载老版本,例如:
npm install axios@0.21.1
新版会有ES6+语法问题
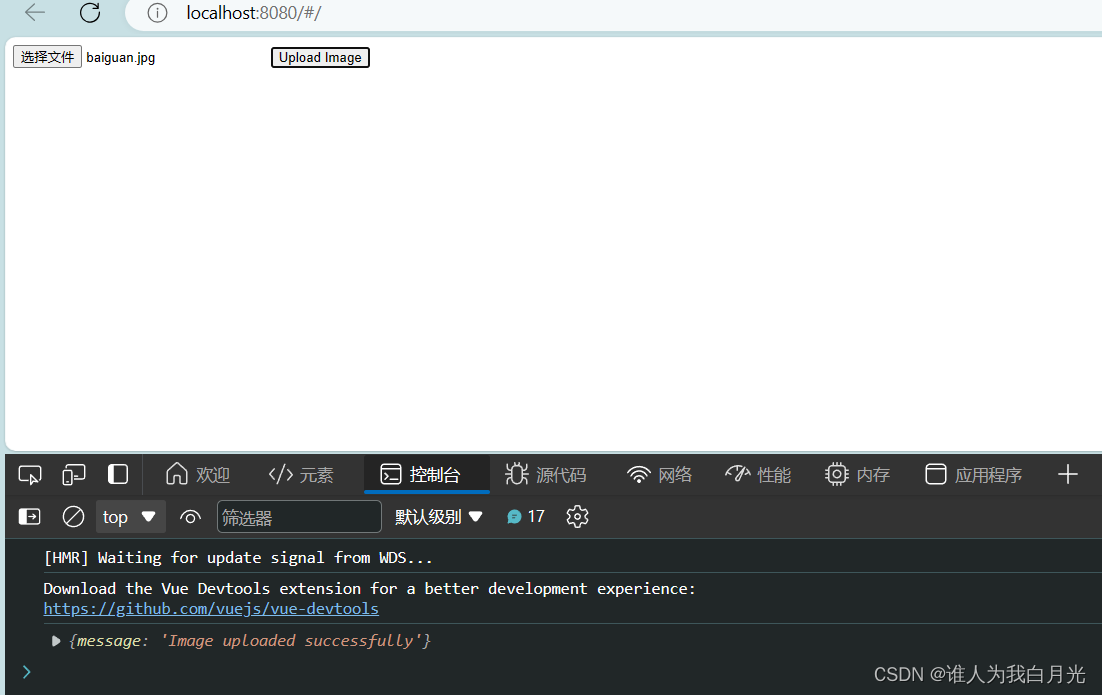
启动前端代码 npm run dev,选择图片,点击上传

文件被保存在了后端文件夹upload_image下






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








