首先基本的命令 python manage.py startapp modifyerror
models.py
#models.py
from django.db import models
class Upload(models.Model):
word = models.TextField()
appid = models.CharField(max_length=255)
res_id = models.CharField(max_length=255)
uid = models.CharField(max_length=255)
views.py
#views.py
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from .models import Upload
import json
@csrf_exempt
def upload(request):
if request.method == 'POST':
data = json.loads(request.body)
word = data.get('word', '')
appid = data.get('appid', '')
res_id = data.get('res_id', '')
uid = data.get('uid', '')
upload = Upload.objects.create(word=word, appid=appid, res_id=res_id, uid=uid)
return JsonResponse({'status': 'success'})
return JsonResponse({'status': 'error'}, status=400)
urls.py
#urls.py
from modifyerror.views import upload
urlpatterns = [
path('api/upload/', upload),
]生成迁移文件
python manage.py makemigrations
应用迁移文件
python manage.py migrate
启动后端
python manage.py runserver 127.0.0.1:8000
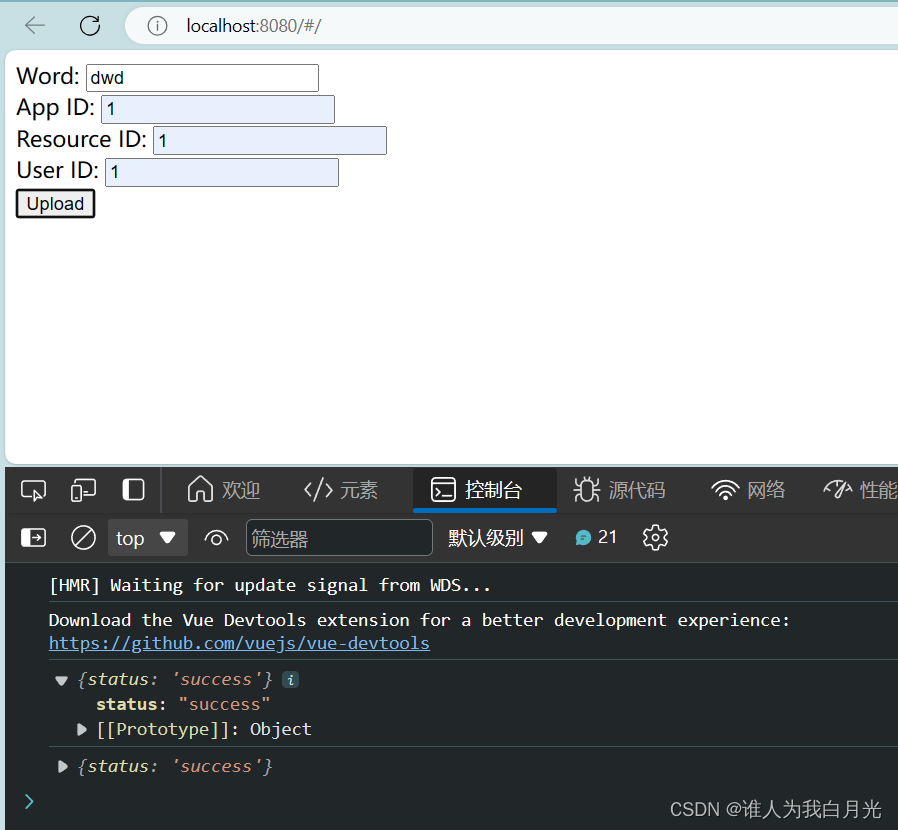
前端vue代码如下
<template>
<div>
<label for="word">Word:</label>
<input type="text" v-model="word" id="word"><br>
<label for="appid">App ID:</label>
<input type="text" v-model="appid" id="appid"><br>
<label for="res_id">Resource ID:</label>
<input type="text" v-model="res_id" id="res_id"><br>
<label for="uid">User ID:</label>
<input type="text" v-model="uid" id="uid"><br>
<button @click="submitForm">Upload</button>
</div>
</template>
<script>
export default {
data() {
return {
word: '',
appid: '',
res_id: '',
uid: ''
}
},
methods: {
submitForm() {
const formData = {
word: this.word,
appid: this.appid,
res_id: this.res_id,
uid: this.uid
};
fetch('http://127.0.0.1:8000/api/upload/', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(formData)
})
.then(response => response.json())
.then(data => {
console.log(data);
// Handle response here
})
.catch(error => {
console.error('Error:', error);
});
}
}
}
</script>
运行npm run dev
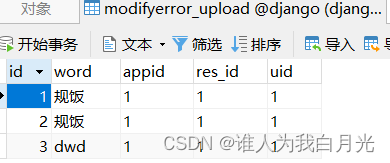
查看数据库,成功!






















 4157
4157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








