后端代码(记得在url.py里配置)
import json
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def correct_text(request):
if request.method == 'POST':
data = json.loads(request.body)
text = data.get('text', '')
return JsonResponse({'response_txt':'hello,this is django,your text:'+text})
else:
return JsonResponse({'error': 'Invalid request method'})前端vue代码:
<template>
<div>
<textarea v-model="inputText"></textarea>
<button @click="correctText">Correct Text</button>
<div v-if="response_txt">
<h3>Corrected Text:</h3>
<p>{{ response_txt}}</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
inputText: '',
correctedText: '',
};
},
methods: {
correctText() {
const data = { text: this.inputText };
fetch('http://127.0.0.1:8000/api/response_txt/', {//这里是我自己配置的路径
method: 'POST',
headers: {
'Content-Type': 'application/json',
},//请求头
body: JSON.stringify(data),//请求体
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}//抛出异常
return response.json();
})
.then(data => {
this.response_txt= data.response_txt;
})
.catch(error => {
console.error('Error:', error);
});
}
}
}
</script>
<style scoped>
textarea {
width: 100%;
height: 100px;
margin-bottom: 10px;
}
</style>
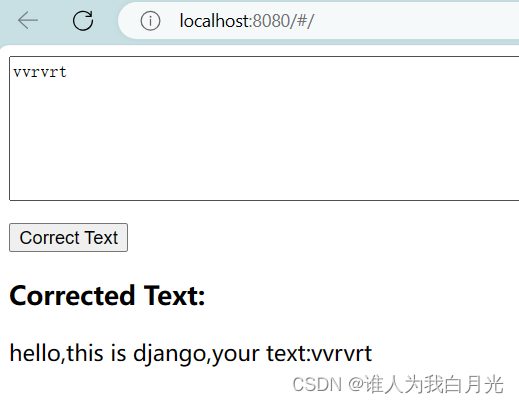
实现效果






















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








