通过一个简单示例来说明AngularJS的四大特性!
<!doctype html>
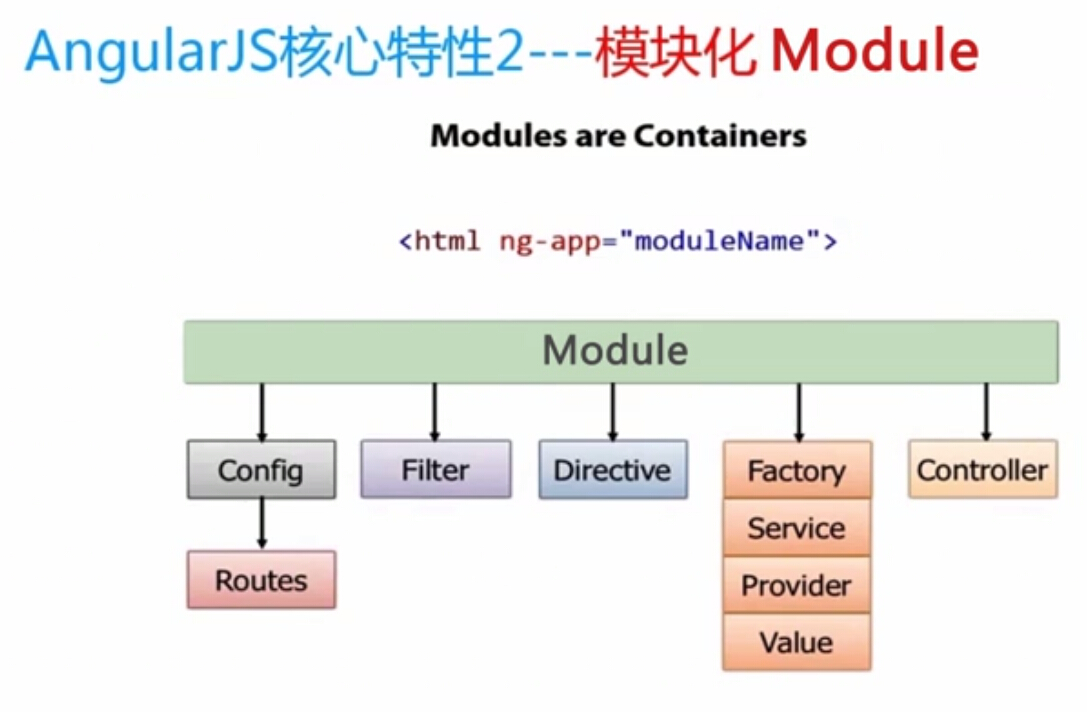
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<title>AngularJS简介</title>
</head>
<body>
<div ng-controller="MyController">
<input ng-model="greeting.text"/>
<p><span ng-bind="greeting.text"></span>,Angular</p>
<hello></hello>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script>
//定义模块
var myModule=angular.module('MyModule',[]);
//双向数据绑定、MVC
myModule.controller('MyController',['$scope',function($scope){
$scope.greeting={
text:'Hello'
}
}]);
//自定义指令
myModule.directive('hello',function(){
return {
restrict: 'E',
template: '<div>{{greeting.text}} everyone!</div>',
replace: true
}
});
</script>
</html>最后实现的效果是:



























 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








