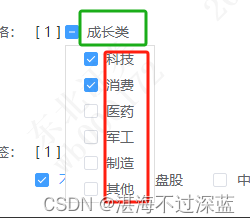
如图所示,el-tree开启show-checkbox,仅在点击红色区域(叶子节点)触发勾选,点击绿色区域(非叶节点)不触发勾选。
若是用开启check-on-node-click的方式,会出现点击非叶节点也触发勾选,由于我的tree是默认不展开的,所以会出来展开二级时叶节点都被选中的现象,这样不好。

<el-tree
ref="tree"
:data="treeData"
show-checkbox
node-key="id"
expand-on-click-node
:props="defaultProps"
@node-click="handleNodeClick"
>
</el-tree>
handleNodeClick(data, node, self) {
// 只有叶子节点在点击节点时可以触发勾选
if (node.isLeaf) {
this.$refs.tree.setChecked(data.id, !node.checked, true)
}
},






















 3645
3645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








