1、简介
1.1、案例简介
本文将介绍,如何搭建培训机构-教务管理。
1.2、应用场景
可对排课、上课点名、课堂点评、作业发布进行管理。
2、设置方法
2.1、表单搭建
1)新建表单【学员】,字段设置如下:
| 名称 | 类型 |
|---|---|
| 学员 | 成员单选 |
| 姓名 | 单行文本 |
| 班级 | 下拉框 |
| 性别 | 单选按钮组 |
| 出生日期 | 日期时间 |
| 手机号码 | 单行文本 |
| 介绍人 | 单行文本 |
| 校区 | 下拉框 |
| 招生来源 | 下拉框 |
| 跟进老师 | 成员单选 |
| 联系人信息 | 子表单 |
| 基本信息/联系人 | 多标签 |

2)新增表单【教室】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 校区 | 下拉框 |
| 教室名称 | 单行文本 |
| 可容纳人数 | 数字 |
| 备注 | 多行文本 |

3)新增表单【常用时段】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 时段 | 单行文本 |
| 时长 | 数字 |

4)新增表单【课程】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 课程名称 | 单行文本 |
| 可用校区 | 下拉框 |
| 课程属性 | 下拉框 |
| 按课时计费 | 单选按钮组 |
| 单价 | 数字 |
| 组合报价 | 子表单 |

5)新增表单【班级】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 所属校区 | 下拉框 |
| 班级名称 | 单行文本 |
| 学员成员 | 成员多选 |
| 负责老师 | 成员单选 |
| 助教 | 成员单选 |
| 上课教室 | 下拉框 |
| 开课日期 | 日期时间 |

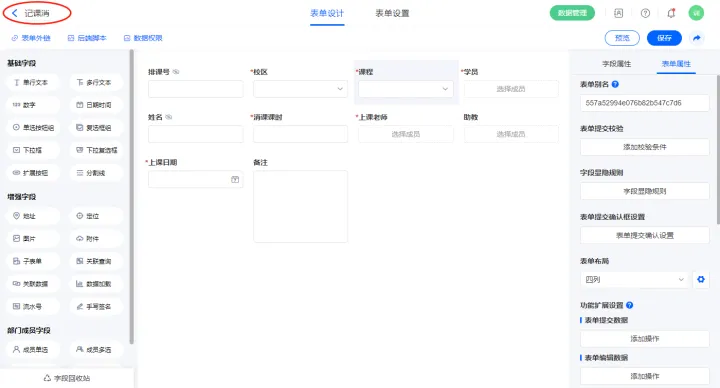
6)新增表单【记课消】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 排课号 | 单行文本 |
| 校区 | 下拉框 |
| 课程 | 下拉框 |
| 学员 | 成员单选 |
| 姓名 | 单行文本 |
| 消课课时 | 数字 |
| 上课老师 | 成员单选 |
| 助教 | 成员单选 |
| 上课日期 | 日期时间 |
| 备注 | 多行文本 |

7)新增表单【排课】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 校区 | 下拉框 |
| 课程 | 下拉框 |
| 上课班级 | 下拉框 |
| 班级学员 | 成员多选 |
| 上课教室 | 下拉框 |
| 排课详情 | 子表单 |
| 上课老师 | 成员单选 |
| 授课课时 | 数字 |
| 助教 | 成员单选 |
| 授课内容 | 多行文本 |

8)新增表单【作业发布】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 排课号 | 单行文本 |
| 发布日期 | 日期时间 |
| 班级 | 下拉框 |
| 通知学员 | 成员多选 |
| 作业课程 | 下拉框 |
| 上课老师 | 成员单选 |
| 作业内容 | 多行文本 |
| 要求上交时间 | 日期时间 |
| 附件 | 附件 |

9)新增表单【课堂点评】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 排课号 | 单行文本 |
| 点评时间 | 日期时间 |
| 点评课程 | 下拉框 |
| 班级 | 下拉框 |
| 学员 | 成员多选 |
| 点评打分 | 单选按钮组 |
| 评价内容 | 多行文本 |
| 点评老师 | 成员单选 |

10)新增表单【课堂点名】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 校区 | 下拉框 |
| 排课号 | 单行文本 |
| 课程名 | 下拉框 |
| 上课老师 | 成员单选 |
| 助教 | 成员单选 |
| 上课日期 | 日期时间 |
| 上课班级 | 下拉框 |
| 点名表 | 子表单 |

11)新增表单【排课明细】,字段设置如下;
| 名称 | 类型 |
|---|---|
| 校区 | 下拉框 |
| 课程 | 下拉框 |
| 上课班级 | 下拉框 |
| 上课教室 | 下拉框 |
| 上课日期 | 日期时间 |
| 时段 | 单行文本 |
| 时长 | 数字 |
| 排课号 | 单行文本 |
| 上课老师 | 成员单选 |
| 助教 | 成员单选 |
| 授课内容 | 多行文本 |
| 已点名 | 单行文本 |
| 课堂已点评 | 单行文本 |
| 作业已发布 | 单行文本 |

2.2、表单【排课】字段及表单属性设置
1)【班级学员】字段,设置默认值为数据联动,设置联动条件及联动字段,该字段为不可见字段;

【排课详情.时长】字段,设置默认值为数据联动,设置联动条件及联动字段;

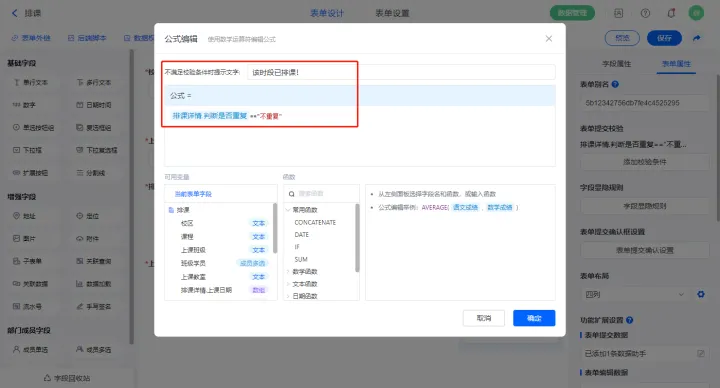
2)【排课详情.排课号】字段,默认值选择公式编辑,如图设置公式,该字段为不可见字段;

【排课详情.判断是否重复】字段,默认值选择公式编辑,如图设置公式,该字段为不可见字段;

【授课课时】字段,默认值选择公式编辑,如图设置公式;

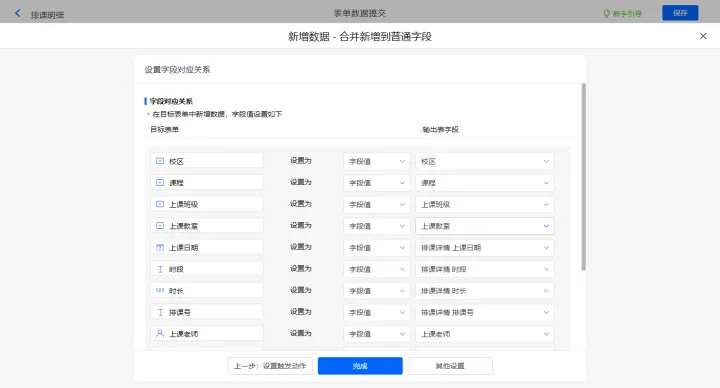
3)表单提交设置1条数据助手,名称为排课明细;

新增新增数据的执行动作,选择目标表单【排课明细】,对应赋值字段,设置好点击【完成】并保存该数据助手;

4)表单添加提交校验;

当公式“排课详情.判断是否重复=="不重复"”不满足提交时报“该时段已排课!”提示;

2.3、表单【学员】字段及表单属性设置
1)【姓名】字段,默认值选择公式编辑,如图设置公式,并设置操作权限为不可见;

2.4、表单【作业发布】字段及表单属性设置
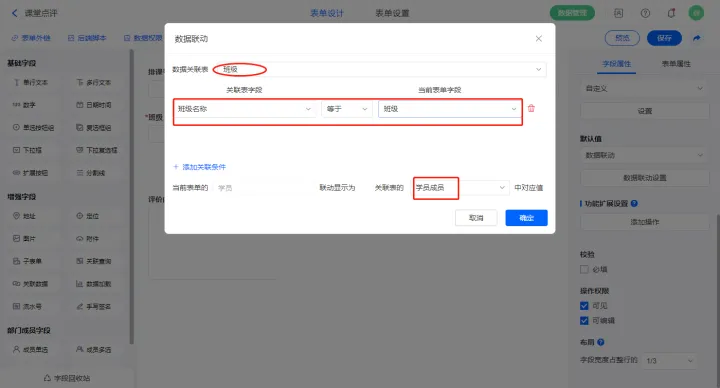
1)【通知学员】字段,设置默认值为数据联动,设置联动条件及联动字段;

【排课号】字段,设置操作权限为不可见;

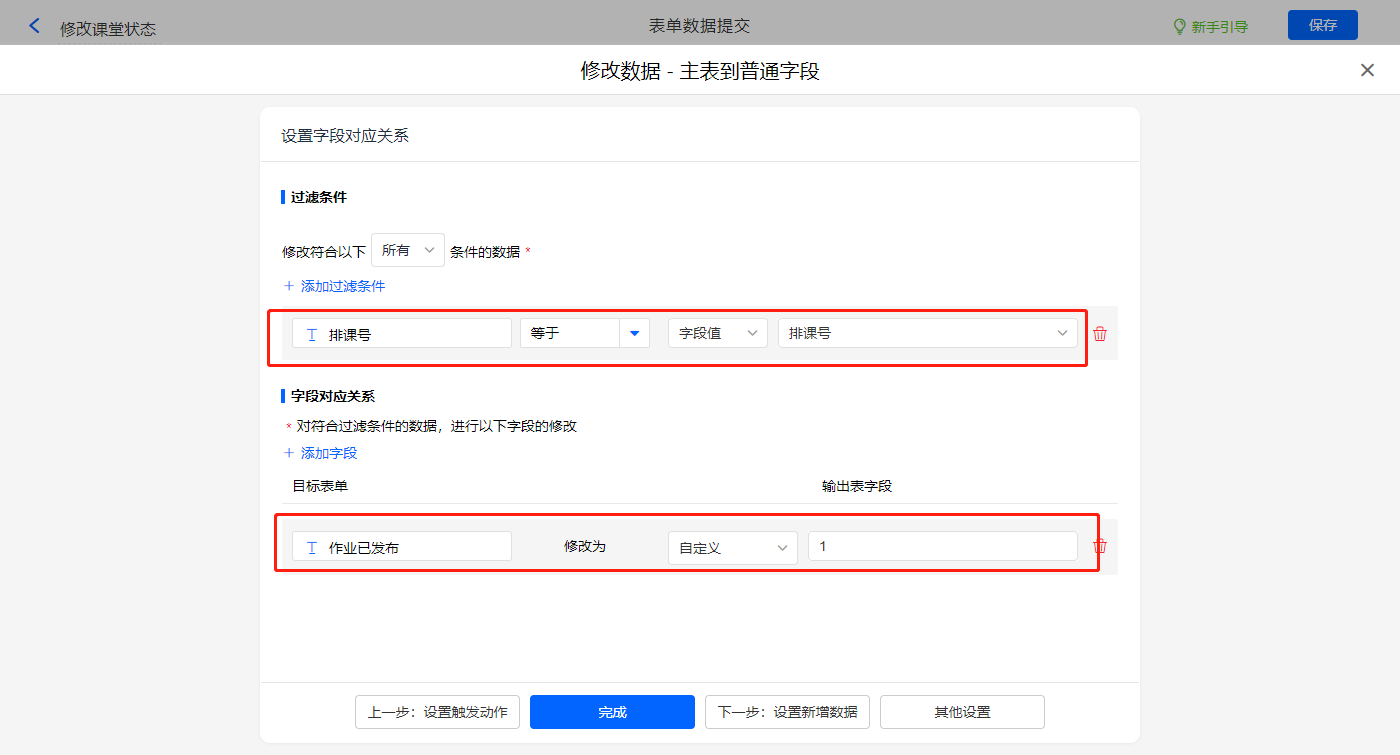
2)表单提交设置1条数据助手,名称为修改课堂状态;

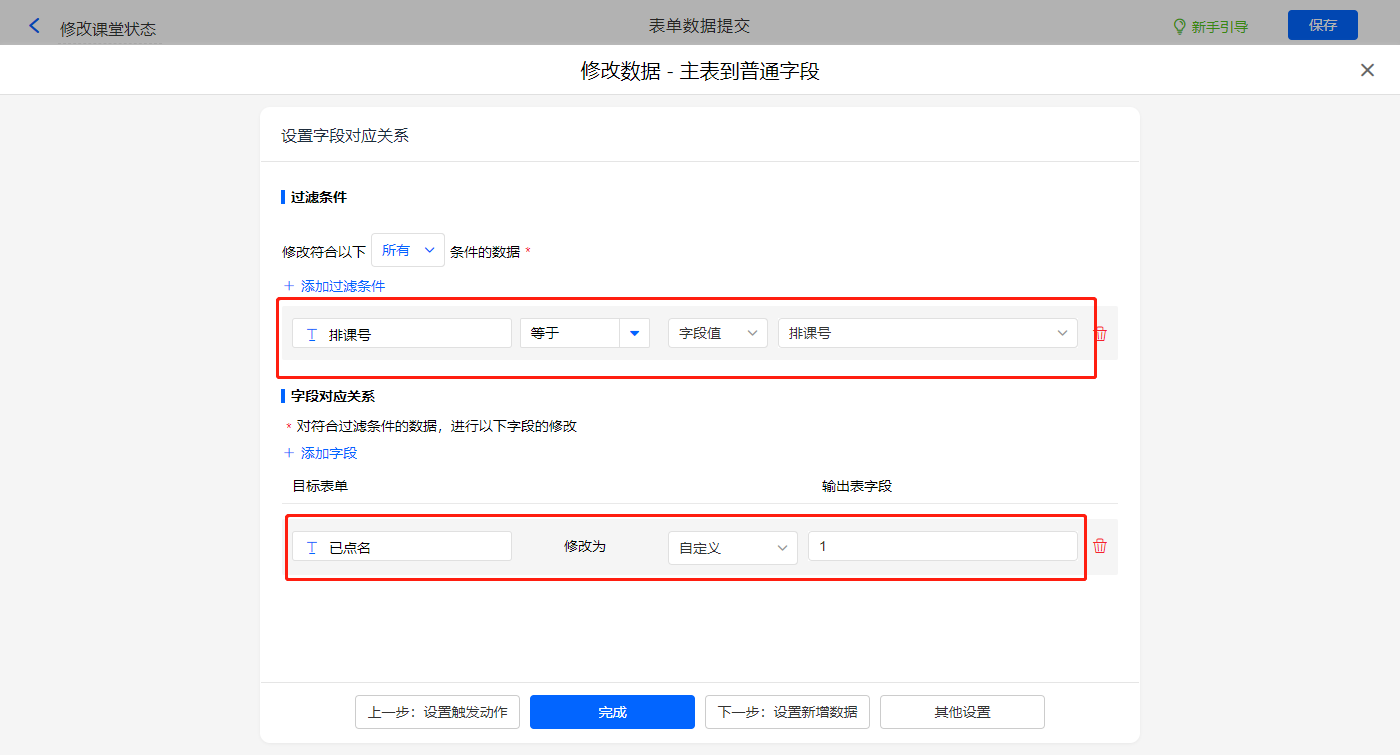
新增修改数据的执行动作,选择目标表单【排课明细】,配置过滤条件及对应赋值字段,设置好点击【完成】并保存该数据助手;

2.5、表单【课堂点评】字段及表单属性设置
1)【学员】字段,设置默认值为数据联动,设置联动条件及联动字段;

【排课号】字段,设置操作权限为不可见;

2)表单提交设置1条数据助手,名称为修改课堂状态;

新增修改数据的执行动作,选择目标表单【排课明细】,配置过滤条件及对应赋值字段,设置好点击【完成】并保存该数据助手;

2.6、表单【课表点名】字段及表单属性设置
1)【排课号】字段,设置操作权限为不可见;

【点名表.姓名】字段,默认值选择公式编辑,如图设置公式,并设置操作权限为不可见;

【点名表.计课时】字段,默认值选择公式编辑,如图设置公式,并设置操作权限为不可见;

2)【点名表】子表单字段开启数据加载,数据源为【物料信息】,添加显示字段设置赋值字段及筛选条件,点击保存;

3)表单提交设置2条数据助手;

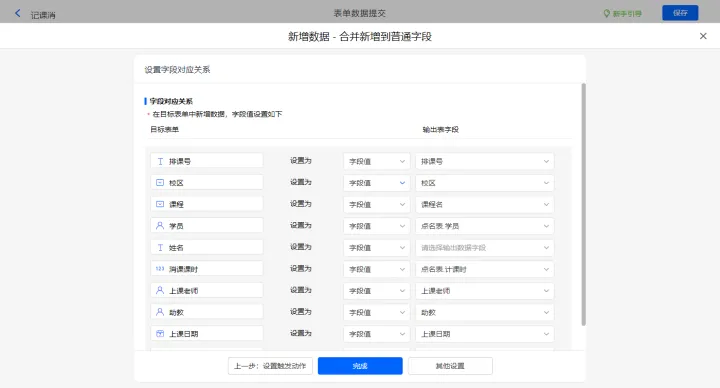
数据助手名称为记课消,新增新增数据的执行动作,选择目标表单【记课消】,选择对应赋值字段,设置好点击【完成】并保存该数据助手;

新增修改数据的执行动作,选择目标表单【排课明细】,配置过滤条件及对应赋值字段,设置好点击【完成】并保存该数据助手;

2.7、表单【排课明细】字段及表单属性设置
1)【已点名】、【课堂已点评】、【作业已发布】设置默认值为“0”,操作权限为不可见;

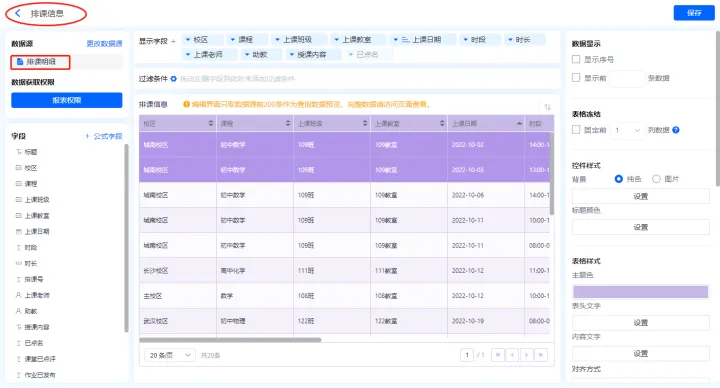
2.8、【课堂信息表】报表搭建
1)新增【课堂信息表】报表,用基础报表【数据表】展示数据源为表单【排课明细】的数据;

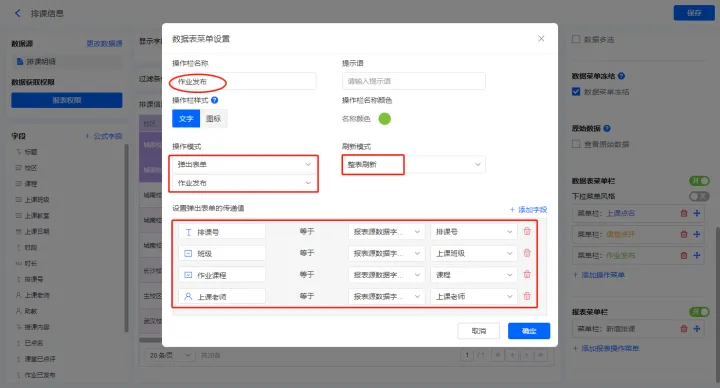
2)新增数据表菜单栏,【上课点名】、【课堂点评】、【作业发布】;

【上课点名】的菜单栏,操作模式设置为弹出表单【课表点名】;

【课堂点评】的菜单栏,操作模式设置为弹出表单【课堂点评】;

【作业发布】的菜单栏,操作模式设置为弹出表单【作业发布】;

3)数据菜单冻结属性打钩,固定数据表菜单栏位置;

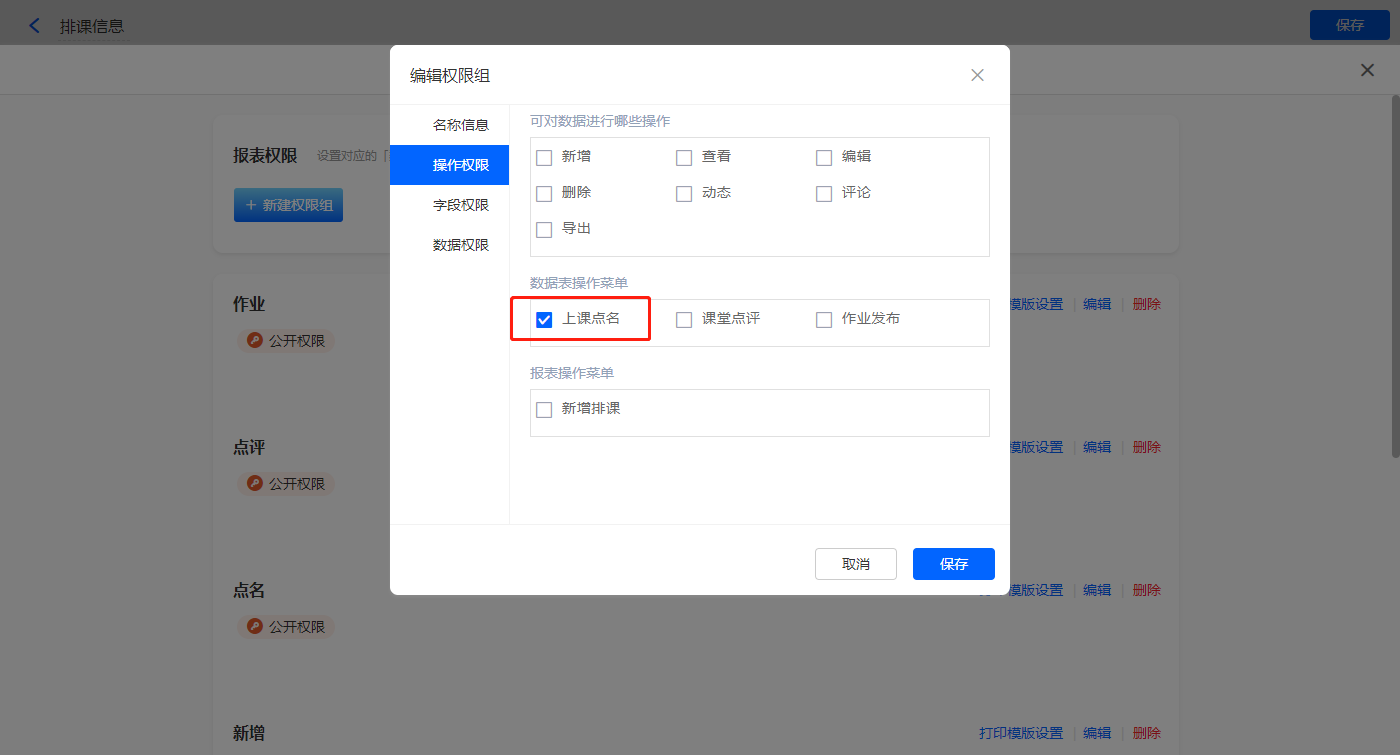
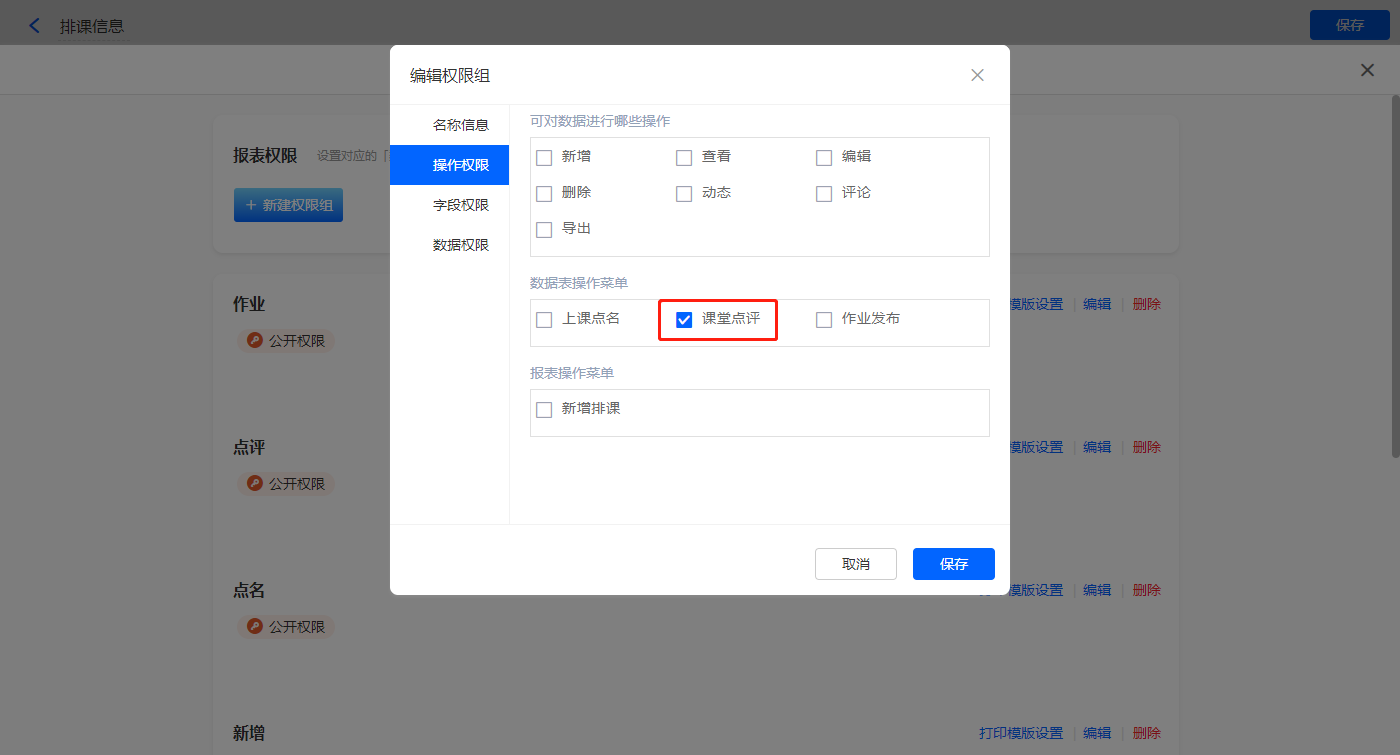
4)设置报表的权限,填入权限组名称点名,选择可操作的数据表菜单;

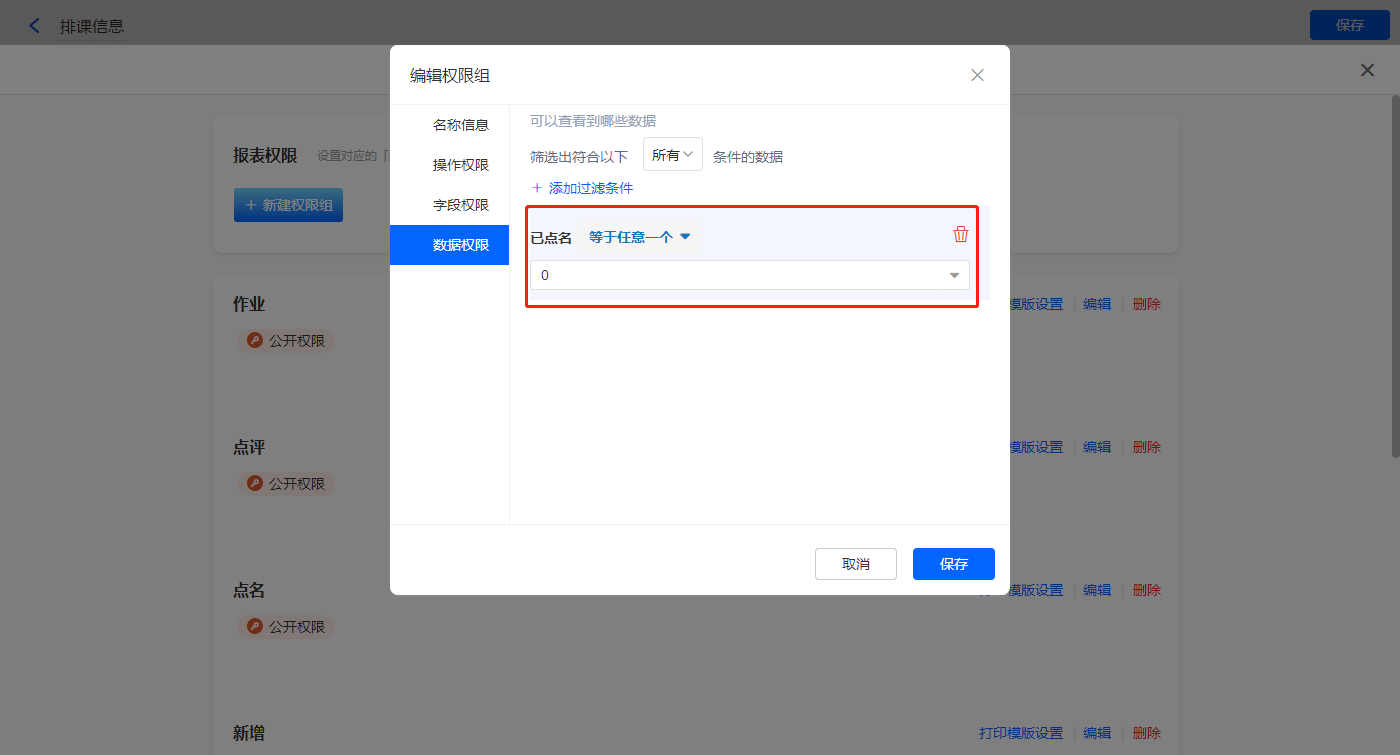
数据权限添加过滤条件,【已点名】等于0;

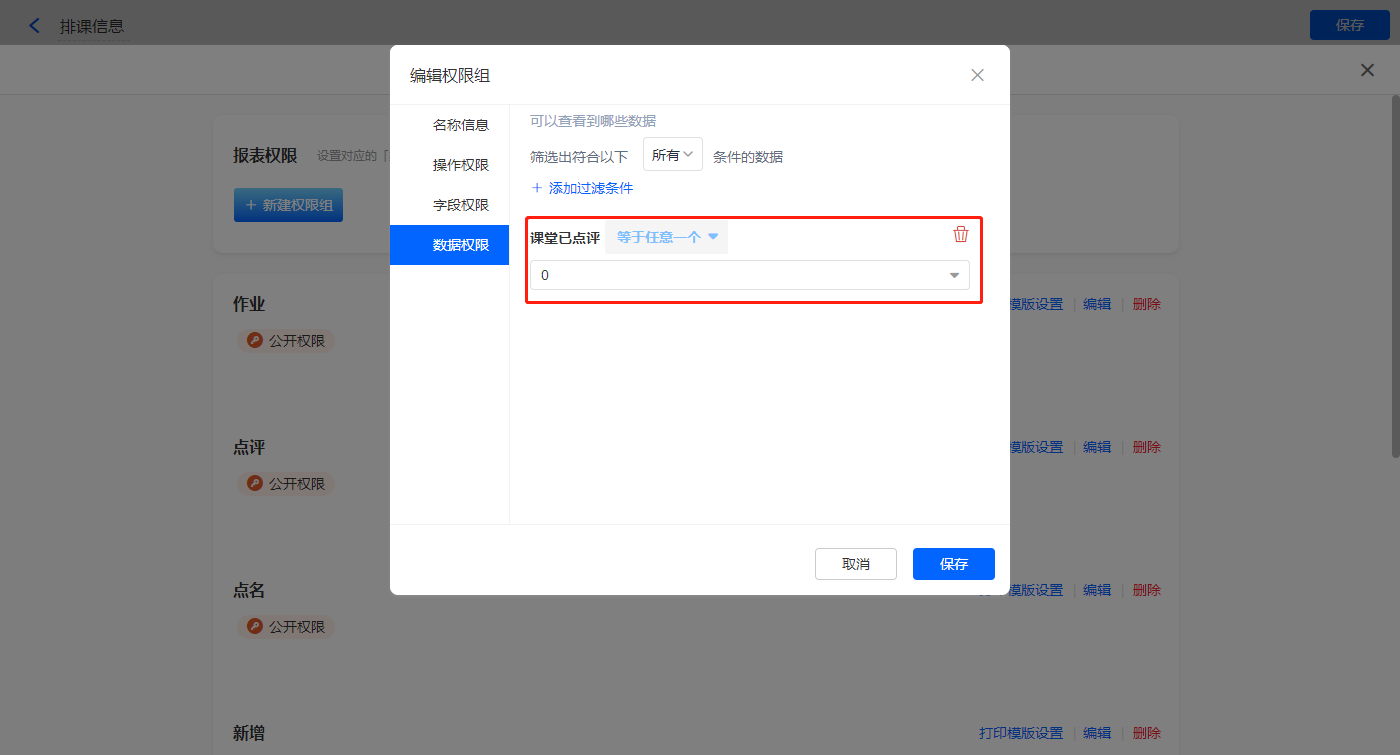
设置报表的权限,填入权限组名称点评,选择可操作的数据表菜单;

数据权限添加过滤条件,【课堂已点评】等于0;

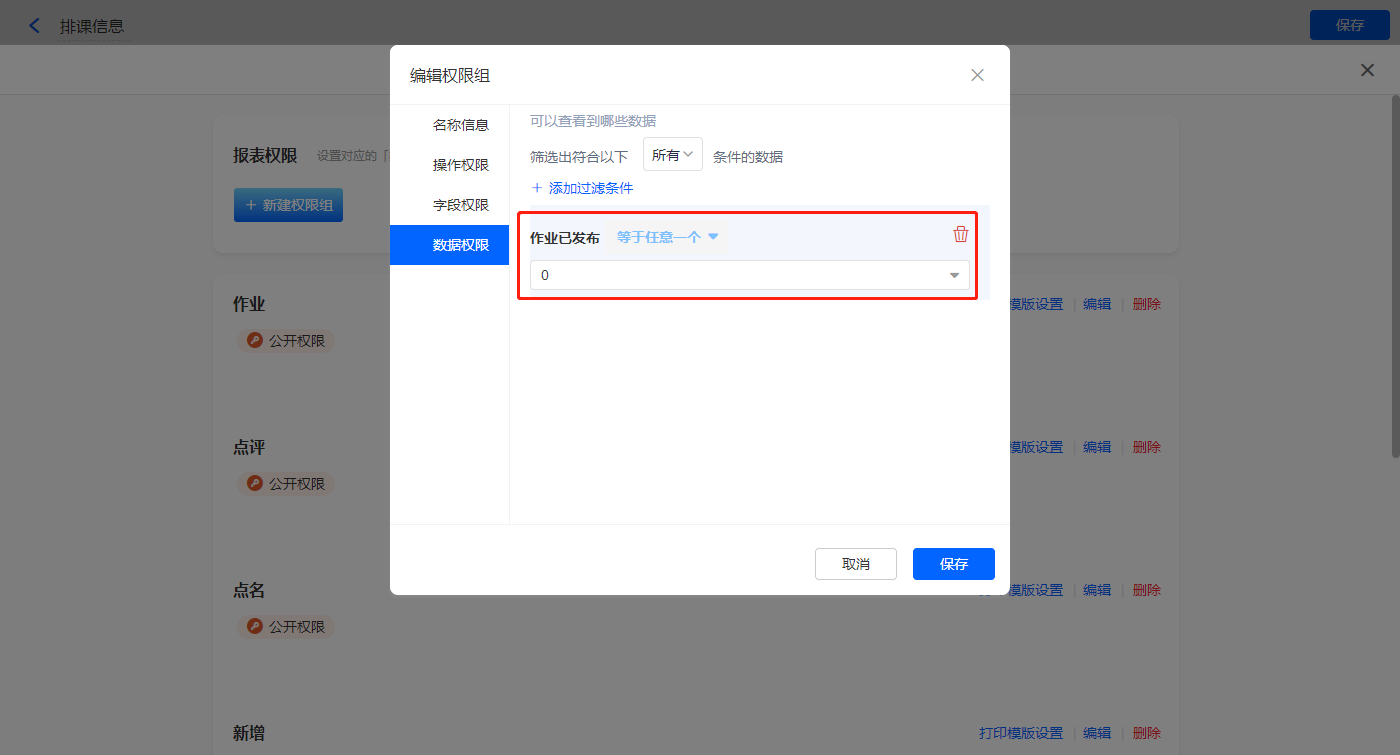
设置报表的权限,填入权限组名称作业,选择可操作的数据表菜单;

数据权限添加过滤条件,【作业已发布】等于0;

2.9、效果演示

























 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








