使用css3中的flex,可以实现很棒的布局。一些简单的页面和需求,可以考虑使用flex布局,基本上都能满足需求。
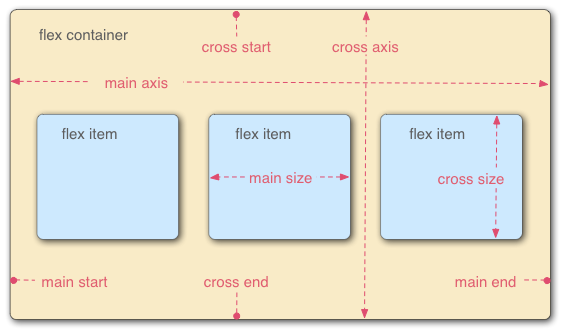
只需要将元素添加一个display: flexcss规则,我们就获得了一个flexbox。就是这么简单。默认情况下,flexbox将其子元素沿着一条水平的“main axis”轴线布局。
本篇先玩一下基本的使用:水平排列子元素。
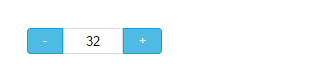
先做一个Stepper input组建,效果如图
没有必要使用display: inline-block,也没有必要使用float: left,使用display: flex就可以使图中的button、input、button三个元素由左到右依次排开。
<script src="http://cdn.bootcss.com/jquery/2.2.0/jquery.js"></script>
<style>
.stepper-input {
display: flex;
}
.stepper-button {
background: #4EBBE4;
color: white;
cursor: pointer;
font-size: 12px;
border: 1px solid #16A2D7;
padding: 5px 15px;
}
.stepper-button-left {
border-radius: 4px 0 0 4px;
}
.stepper-button-right {
border-radius: 0 4px 4px 0;
}
.stepper-input-input {
border-left: 0;
border-right: 0;
border-color: #16A2D7;
text-align: center;
width: 60px;
}
</style>
<div class="stepper-input">
<button class="stepper-button stepper-button-left">-</button>
<input type="text" value="22" class="stepper-input-input">
<button class="stepper-button stepper-button-right">+</button>
</div>
<script>
$('.stepper-button-left').click(function (e) {
$('.stepper-input-input').get(0).value = parseInt($('.stepper-input-input').get(0).value) - 1;
});
$('.stepper-button-right').click(function (e) {
$('.stepper-input-input').get(0).value = parseInt($('.stepper-input-input').get(0).value) + 1;
});
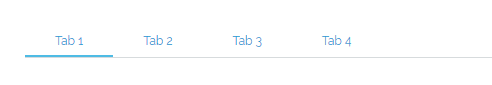
</script>下面再来一个Tabs组建的例子,效果图:
<script src="http://cdn.bootcss.com/jquery/2.2.0/jquery.js"></script>
<style>
.tabs {
display: flex;
border-bottom: 1px solid #D7DBDD;
}
.tab {
cursor: pointer;
color: #16A2D7;
padding: 5px 30px;
border-bottom: 1px solid transparent;
font-size: 12px;
}
.tab.tab-selected {
border-bottom-color: #4EBBE4;
}
</style>
<div class="tabs">
<div class="tab tab-selected">tab1</div>
<div class="tab">tab2</div>
<div class="tab">tab3</div>
<div class="tab">tab4</div>
</div>
<script>
$('.tab').click(function (e) {
$('.tab').removeClass('tab-selected');
$(this).addClass('tab-selected');
})
</script>下一篇Flexbox布局(2)。

























 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








