在个性化页面制作里经常会用到一键换肤功能,其中包括更换背景、文字颜色、按键背景色等等一套样式。这个功能可以用DOM完成。
1、思路
设计四个按键,分别对应四套样式,点击样式即可改变背景。
代码思路是,html写四个按钮分别对应四个JavaScript函数,CSS写四个样式分别对应四个id,JavaScript部分的功能是改变<body>标签的id使其对应CSS中的样式即可。
2、HTML部分
html代码部分只需要写出四个对应名称的<button>即可。
点击bottom按钮启动换肤的JavaScript函数
<body>
<div>
<button οnclick="changeSpring()">春</button>
<button οnclick="changeSummer()">夏</button>
<button οnclick="changeAutumn()">秋</button>
<button οnclick="changeWinter()">冬</button>
</div>
</body>3、CSS部分
写全四种样式的可能性,分别以不同的id选择器选中。
<style type="text/css">
#spring{background-image: url(spring.jpg); background-repeat:no-repeat;}
#summer{background-image: url(summer.jpg); background-repeat:no-repeat;}
#autumn{background-image: url(autumn.jpg); background-repeat:no-repeat;}
#winter{background-image: url(winter.jpg); background-repeat:no-repeat;}
</style>4、JavaScript部分
四个按钮的四个函数功能分别是修改body标签的id。
需要注意的是即便<body>标签只有一个,也要在变量前加上[0]表示第一个选中的<body>,否则无法成功设定id。
<script type="text/javascript">
var thebody=document.getElementsByTagName('body');
function changeSpring() {
thebody[0].id='spring';
}
function changeSummer(){
thebody[0].id='summer';
}
function changeAutumn() {
thebody[0].id='autumn';
}
function changeWinter(){
thebody[0].id='winter';
}
changeSummer();
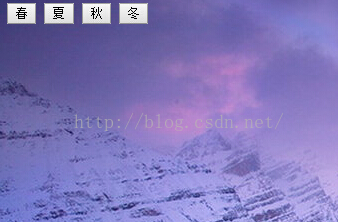
</script>5、效果图:
春
夏
秋
冬



























 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








