一.前言
通过上篇的介绍,我们成功编译了Scratch Blocks,接下来我们将介绍怎么在Scratch自定义积木块。
二.自定义积木块
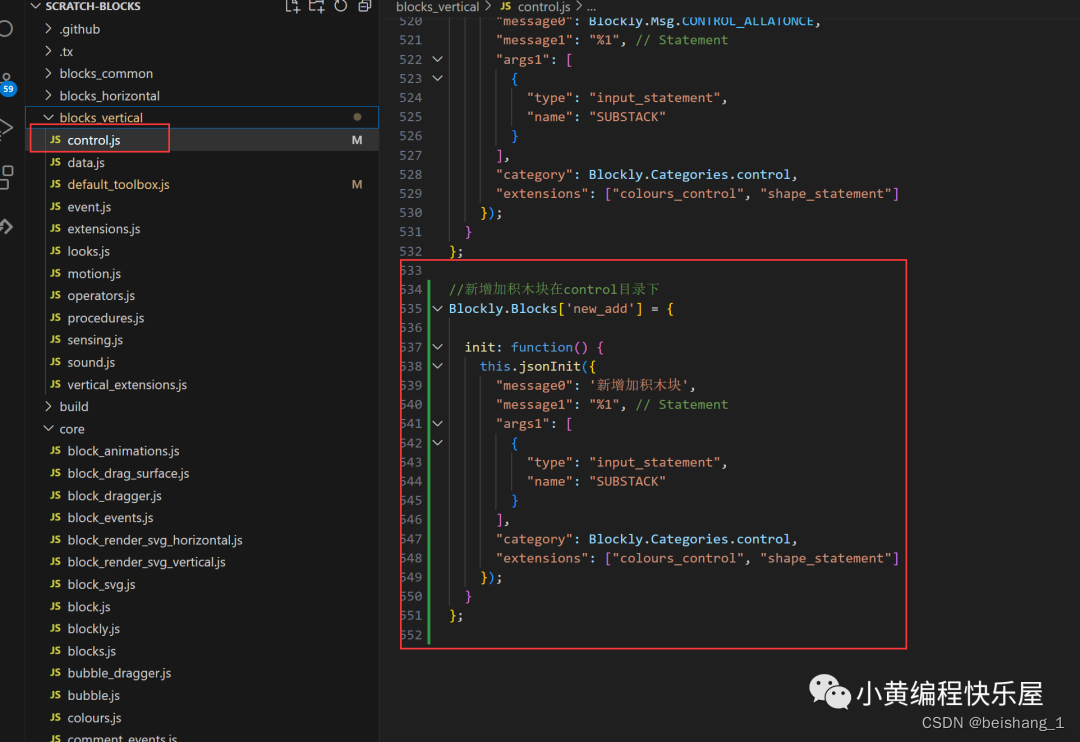
在blocks_vertical文件夹中,选择一个目录,我选择的是control.js.代码如下所示。
//新增加积木块在control目录下
Blockly.Blocks['new_add'] = {
init: function() {
this.jsonInit({
"message0": '新增加积木块',
"message1": "%1", // Statement
"args1": [
{
"type": "input_statement",
"name": "SUBSTACK"
}
],
"category": Blockly.Categories.control,
"extensions": ["colours_control", "shape_statement"]
});
}
};

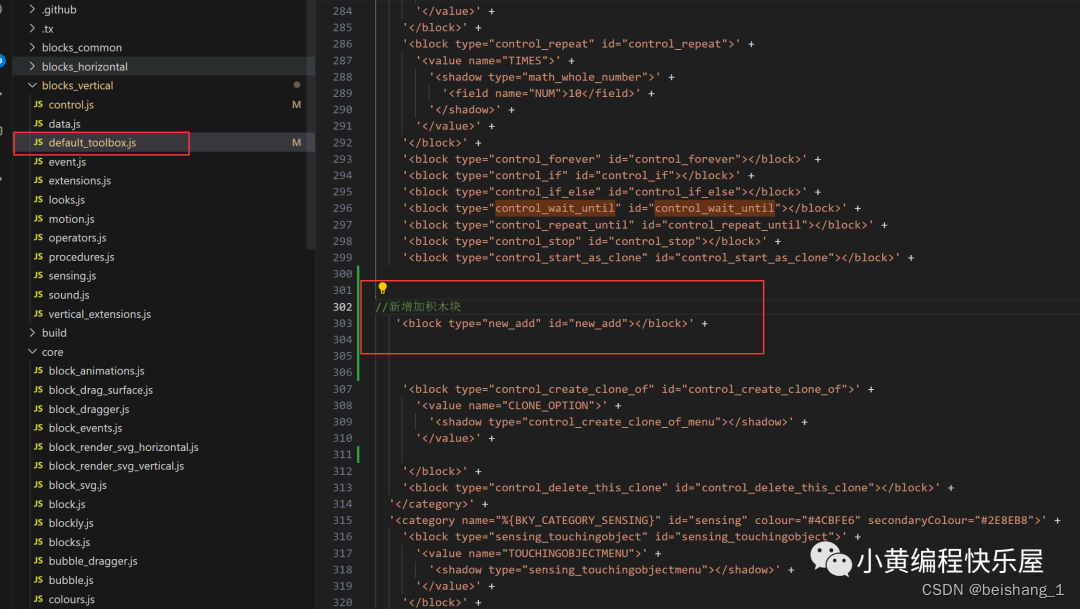
保存后我们还需要到default_toolbox.js中加入下面代码:之后保存
//新增加积木块
'<block type="new_add" id="new_add"></block>' +

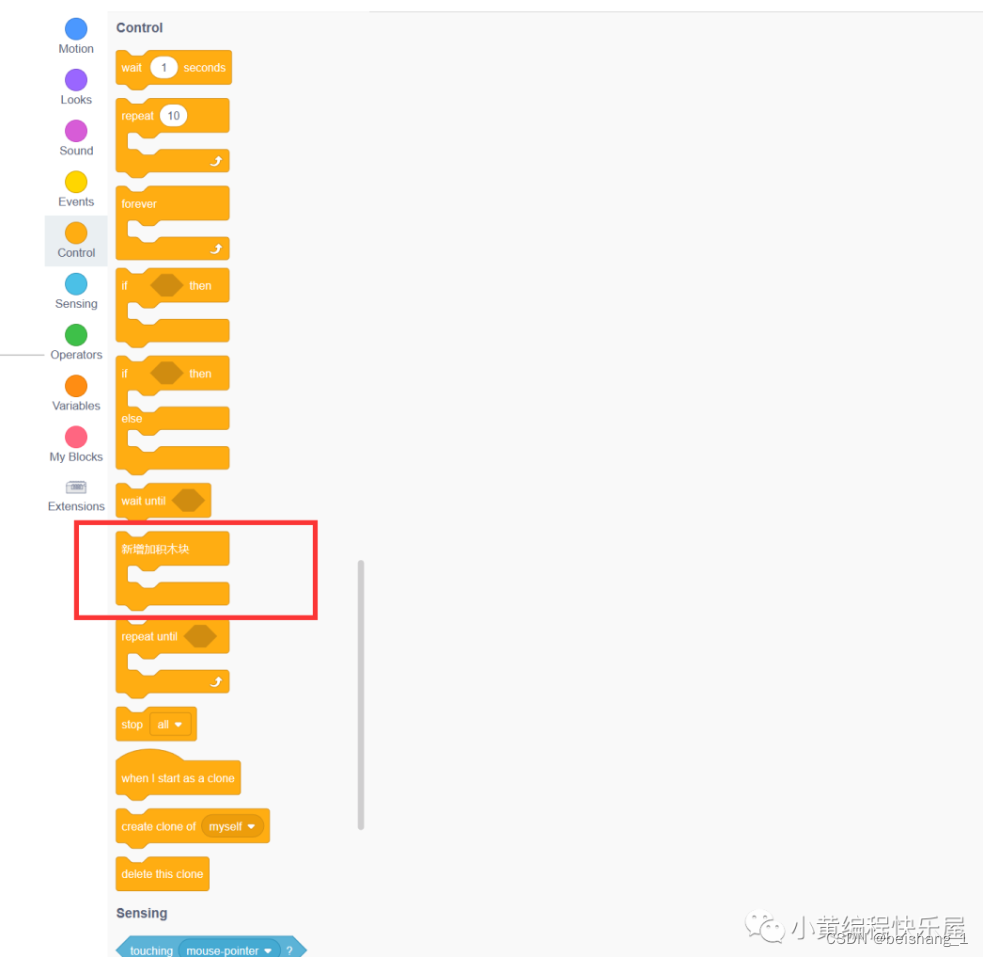
三.效果显示
我们重新打开vertical_playground.html,我们就可以看到我们自己增加的积木块了。

作者简介
热爱编程、写作的小菜鸡,喜交天下各路英雄好友,欢迎关注本人公众号一起学习、交流。
如果您在编译的时候遇到什么问题请给我留言。

关注我,一起学习探讨更多scratch-block知识!




















 5787
5787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








