wxpython : wx.html2 是好用的 WebView 组件。
wx.html2 是wxPython扩展模块中封装得干净漂亮的模块之一,它被设计为允许为每个端口创建多个后端,尽管目前只有一个可用。它与wx.html.HtmlWindow 的不同之处在于,每个后端实际上都是一个完整的渲染引擎,MSW上是Trident, macOS和GTK上是Webkit。wx.html2渲染web文档,对于HTML、CSS和 Javascript都可以有很好的支持。与 CEF 相比,还是有些不足,比如对HTML5 的 audio, video 就支持不好。
pip install wxpython==4.2
wxPython-4.2.0-cp37-cp37m-win_amd64.whl (18.0 MB)
Successfully installed wxpython-4.2.0
cd \Python37\Scripts
wxdemo.exe 取得 wxPython-demo-4.2.0.tar.gz
wxdocs.exe 取得 wxPython-docs-4.2.0.tar.gz
编写 wx_html2.py 如下
# -*- coding: utf-8 -*-
import os
import sys
import pickle
import wx
import wx.html2 as wh2
import win32com.client # TTS
sapi = win32com.client.Dispatch("SAPI.SpVoice")
# WebView Backends
backends = [
(wh2.WebViewBackendEdge, 'WebViewBackendEdge'),
(wh2.WebViewBackendIE, 'WebViewBackendIE'),
(wh2.WebViewBackendWebKit, 'WebViewBackendWebKit'),
(wh2.WebViewBackendDefault, 'WebViewBackendDefault'),
]
#----------------------------------------------------------------------
class TestPanel(wx.Panel):
def __init__(self, parent, id, frame=None):
wx.Panel.__init__(self, parent, -1)
self.baseURL = "http://localhost:8888/"
self.current = self.baseURL
self.frame = frame
if frame:
self.titleBase = frame.GetTitle()
sizer = wx.BoxSizer(wx.VERTICAL)
sizer1 = wx.BoxSizer(wx.HORIZONTAL)
btnSizer = wx.BoxSizer(wx.HORIZONTAL)
# The Internet Explorer emulation level is a persistent per-user and
# per-application value.
wh2.WebView.MSWSetEmulationLevel(wh2.WEBVIEWIE_EMU_IE11)
# If you would like to reset it back to the default (no-emulation) then
# it can be done by calling this:
# wh2.WebView.MSWSetEmulationLevel(wh2.WEBVIEWIE_EMU_DEFAULT)
# Find an available backend
backend = None
for id, name in backends:
available = wh2.WebView.IsBackendAvailable(id)
print("Backend 'wx.html2.{}' availability: {}\n".format(name, available))
if available and backend is None:
backend = id
print("Using backend: '{}'\n".format(str(backend, 'ascii')))
# Create the WebView
self.wv = wh2.WebView.New(self, backend=backend)
self.wv.EnableAccessToDevTools(True)
# This is not implemented for the IE backend.
self.Bind(wh2.EVT_WEBVIEW_NAVIGATING, self.OnWebViewNavigating, self.wv)
self.Bind(wh2.EVT_WEBVIEW_LOADED, self.OnWebViewLoaded, self.wv)
btn1 = wx.Button(self, -1, "Open", style=wx.BU_EXACTFIT)
self.Bind(wx.EVT_BUTTON, self.OnOpenButton, btn1)
btnSizer.Add(btn1, 0, wx.EXPAND|wx.ALL, 2)
btn2 = wx.Button(self, -1, "<--", style=wx.BU_EXACTFIT)
self.Bind(wx.EVT_BUTTON, self.OnPrevPageButton, btn2)
btnSizer.Add(btn2, 0, wx.EXPAND|wx.ALL, 2)
self.Bind(wx.EVT_UPDATE_UI, self.OnCheckCanGoBack, btn2)
btn3 = wx.Button(self, -1, "-->", style=wx.BU_EXACTFIT)
self.Bind(wx.EVT_BUTTON, self.OnNextPageButton, btn3)
btnSizer.Add(btn3, 0, wx.EXPAND|wx.ALL, 2)
self.Bind(wx.EVT_UPDATE_UI, self.OnCheckCanGoForward, btn3)
btn4 = wx.Button(self, -1, "Stop", style=wx.BU_EXACTFIT)
self.Bind(wx.EVT_BUTTON, self.OnStopButton, btn4)
btnSizer.Add(btn4, 0, wx.EXPAND|wx.ALL, 2)
btn5 = wx.Button(self, -1, "Refresh", style=wx.BU_EXACTFIT)
self.Bind(wx.EVT_BUTTON, self.OnRefreshPageButton, btn5)
btnSizer.Add(btn5, 0, wx.EXPAND|wx.ALL, 2)
btn6 = wx.Button(self, -1, "TTS发音", style=wx.BU_EXACTFIT)
self.Bind(wx.EVT_BUTTON, self.OnSapiButton, btn6)
btnSizer.Add(btn6, 0, wx.EXPAND|wx.ALL, 2)
# 静态文本
txt = wx.StaticText(self, -1, "Location:")
btnSizer.Add(txt, 0, wx.CENTER|wx.ALL, 2)
# 组合框
self.location = wx.ComboBox(
self, -1, "", style=wx.CB_DROPDOWN|wx.TE_PROCESS_ENTER)
self.location.AppendItems(['https://fanyi.baidu.com/',
'https://cn.bing.com/',
'https://fanyi.sogou.com/'])
self.Bind(wx.EVT_COMBOBOX, self.OnLocationSelect, self.location)
self.location.Bind(wx.EVT_TEXT_ENTER, self.OnLocationEnter)
btnSizer.Add(self.location, 1, wx.EXPAND|wx.ALL, 2)
# 文本输入框
self.enter = wx.TextCtrl(self, -1, style=wx.TE_PROCESS_ENTER)
self.Bind(wx.EVT_TEXT_ENTER, self.OnEnter, self.enter)
btnSizer.Add(self.enter, 1, wx.EXPAND|wx.ALL, 2)
# 列表框
self.listbox = wx.ListBox(self, -1, (20,20), (200,200), style=wx.LB_SINGLE)
self.Bind(wx.EVT_LISTBOX, self.OnListBox, self.listbox)
sizer1.Add(self.listbox, 0, wx.EXPAND|wx.ALL, 2)
sizer1.Add(self.wv, 1, wx.EXPAND|wx.ALL, 2)
sizer.Add(btnSizer, 0, wx.EXPAND)
sizer.Add(sizer1, 1, wx.EXPAND|wx.ALL)
self.SetSizer(sizer)
self.wv.LoadURL(self.current)
path1 = "/mdict/your_wordls.pik"
if os.path.exists(path1):
with open(path1, 'rb') as f:
self.headwords = pickle.load(f)
else:
print(f"{path1} not exists.")
def ShutdownDemo(self):
# put the frame title back
if self.frame:
self.frame.SetTitle(self.titleBase)
# WebView events
def OnWebViewNavigating(self, evt):
# this event happens prior to trying to get a resource
if evt.GetURL() == 'http://www.microsoft.com/':
if wx.MessageBox("Are you sure you want to visit Microsoft?",
style=wx.YES_NO|wx.ICON_QUESTION) == wx.NO:
# This is how you can cancel loading a page.
evt.Veto()
def OnWebViewLoaded(self, evt):
# The full document has loaded
self.current = evt.GetURL()
self.location.SetValue(self.current)
# Control bar events
def OnLocationSelect(self, evt):
url = self.location.GetStringSelection()
print('OnLocationSelect: %s\n' % url)
self.wv.LoadURL(url)
def OnLocationEnter(self, evt):
url = self.location.GetValue()
self.location.Append(url)
self.wv.LoadURL(url)
def prefix(self, txt):
""" 前缀匹配 """
try:
type(self.headwords)
except NameError:
print('headwords is undefined.')
return
if len(txt) > 2:
self.listbox.Clear()
alist = []
word = txt.strip().lower() # 字母变小写
for hw in self.headwords:
hws = hw.decode().lower()
if hws.startswith(word):
alist.append(hw.decode())
self.listbox.InsertItems(alist, 0)
else:
print(f"{txt} input too short")
def OnEnter(self, evt):
txt = self.enter.GetValue()
self.prefix(txt)
def OnListBox(self, evt):
txt = self.listbox.GetStringSelection()
sapi.Speak(txt)
url = self.baseURL +'trans?txt='+ txt
self.wv.LoadURL(url)
def OnOpenButton(self, event):
dlg = wx.TextEntryDialog(self, "Open Location",
"Enter a full URL or local path",
"http://", wx.OK|wx.CANCEL)
dlg.CentreOnParent()
if dlg.ShowModal() == wx.ID_OK:
self.current = dlg.GetValue()
self.wv.LoadURL(self.current)
dlg.Destroy()
def OnPrevPageButton(self, event):
self.wv.GoBack()
def OnNextPageButton(self, event):
self.wv.GoForward()
def OnCheckCanGoBack(self, event):
event.Enable(self.wv.CanGoBack())
def OnCheckCanGoForward(self, event):
event.Enable(self.wv.CanGoForward())
def OnStopButton(self, evt):
self.wv.Stop()
def OnRefreshPageButton(self, evt):
self.wv.Reload()
def OnSapiButton(self, evt):
""" TTS发音 """
txt = self.wv.GetSelectedText()
if len(txt) >2:
sapi.Speak(txt)
return
success, result = self.wv.RunScript("tts2()")
if success:
print(result)
txt = str(result)
if len(txt) >1:
sapi.Speak(txt)
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='wx.html2 示例', size=(1000,600))
self.panel = TestPanel(self, id=wx.ID_ANY)
self.Show()
if __name__ == '__main__':
app = wx.App(False) # False: 意味着不重定向标准输出和错误输出到窗口上
frame = MyFrame()
app.MainLoop()
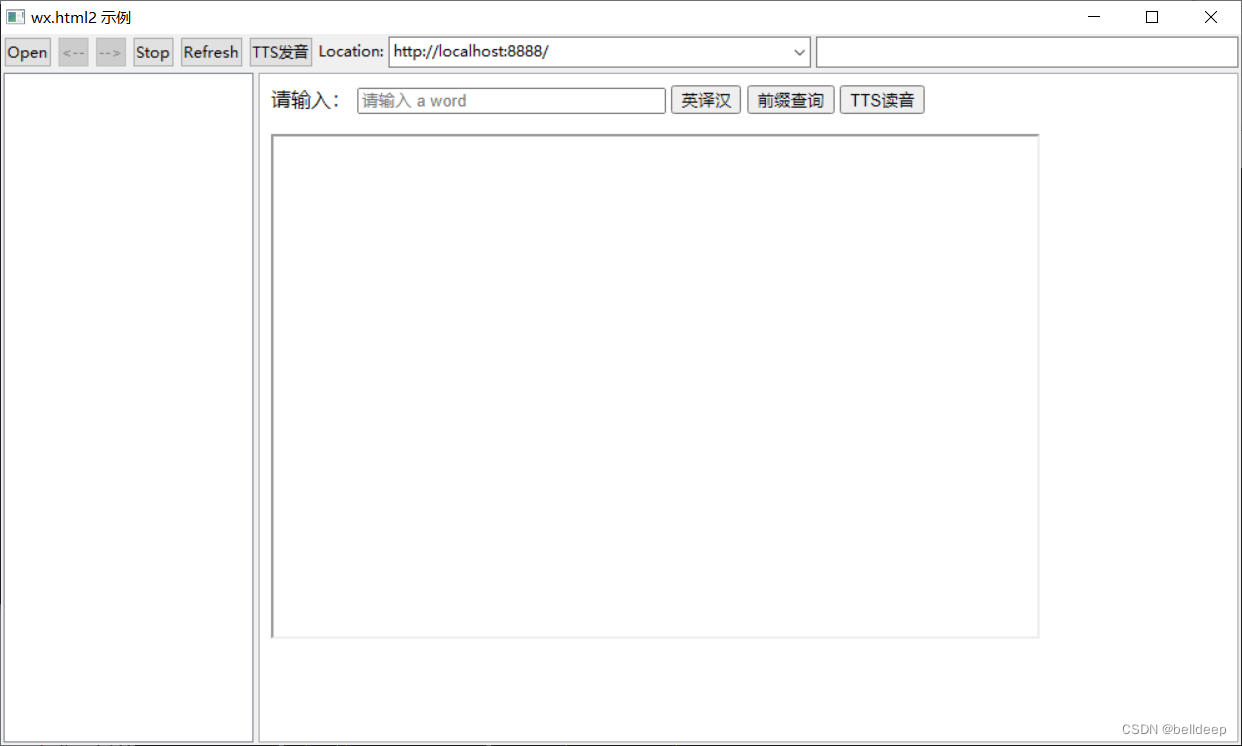
运行 python wx_html2.py
编写 index2.html 如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>查询英汉词典</title>
<script src="jquery-3.2.1.min.js"></script>
<style>
/* portrait 判断为竖屏 */
@media only screen and (orientation: portrait){
#lab1 {display:none;}
}
/* landscape 判断为横屏 */
@media only screen and (orientation: landscape){
#lab1 {display: ;}
}
</style>
</head>
<body>
<form name="form" id="form" action="trans" method="POST" target="iframe">
<label id="lab1">请输入:</label>
<input type="text" name="txt" id='txt' size="30" placeholder="请输入 a word">
<input type="submit" name="eng_han" value="英译汉">
<input type="button" name="btn1" id="btn1" value="前缀查询">
<input type="button" name="btn2" id="btn2" value="TTS读音" onclick="tts2()">
</form>
<p></p>
<div style="float:left; width:100%;">
<div id="result" style="float:left; width:80%; height:400; border:2px;">
<iframe name="iframe" id="iframe" width="100%" height="400"> </iframe>
</div>
<div id="alist" style="float:right; width:20%; height:400; border:2px;">
</div>
</div>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
$.getJSON("/prefix?txt="+$("#txt").val(), function(data){
var items = [];
$.each(data, function(i, item){
if (i<=20){
items[i] = '<a href="/trans?txt=' +item+ '" target="iframe">' +item+ "</a><br>";
}
});
var a = items.join('\n');
if (a) $('#alist').html(a);
})
})
});
// 屏幕双击取词
function tts2() {
// 获取iframe里的选择内容
var select = window.frames['iframe'].getSelection();
var txt = select.toString();
if (txt.length >1) {
return txt.trim();
} else {
txt = document.getElementById('txt').value;
return txt.trim();
}
}
// 页面加载添加:监听iframe网页点击事件
$(document).ready(function(){
var listener = window.addEventListener('blur', function(){
if (document.activeElement === document.getElementById('iframe')){
$('iframe').contents().find('a.fayin').click(function(event){
event.preventDefault();
var a = $(this);
if (a){
var addr = a.attr('href');
if (addr.indexOf('sound://')==0){
var audio = document.getElementById("sound");
audio.src = "/data" + addr.substring(7);
if (audio.paused) audio.play();
} else {
alert('href='+addr);
}
}
})
}
});
});
</script>
</body>
</html>pickle 数据文件生成参见: 调用 python pickle load 数据
























 2077
2077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








