音视频发展简述
现在网络发展迅速,简直超乎想象。音视频的发展也是突飞猛进。想想10年前,苹果4虽然横空出世,成为街机,但总体上智能手机的普及率还不高。电脑端上我们还用着Flash播放器,各种互动直播也是用着Flash,随着安卓发展,安卓手机用户也发展迅速,到如今基本就是安卓苹果两大阵营。现在的客户不能只停留在PC端,还要同时考虑安卓和苹果系统。Flash因为安全漏洞等问题被安卓彻底放弃,意味着在电脑端可以使用Flash方式收看直播或者展开会议在手机端就行不通了。H5在那时也在更新换代,支持HLS协议。慢慢的,Flash播放器逐渐被各大视频网站淘汰,取而代之的是H5播放器。
使用H5播放器优势是明显的,电脑端,安卓用户,苹果用户都能够使用,减少开发者的工作量,一个H5播放器就可以适应各大平台。
H5毕竟是个Web端代码,性能肯定无法更主机端相比,代码也容易泄露,安全性也不高。然而,想要统一各大平台,实现相同或相似的效果,无疑工作量巨大。
TRTCSDK就很好的帮我们完成了这个工作。
TRTCSDK介绍
TRTCSDK提供了多种环境下的SDK,包含主流平台,如微信小程序,Win,Mac,安卓,苹果等。减少了平台移植的工作量。更令人想不到的是,通常SDK只会提供核心拖拉流接口,然而TRTCSDK不仅提供了核心接口,还提供了UI接口的,可以根据个人喜好选择合适的调用方式,有自己风格UI的可以只用核心接口进行推拉刘,不想自己画的也可直接使用SDK自带的UI接口,也省了模仿这一步骤,都直接提供了,方便。
音视频都是通过网络进行传输,延时肯定是逃不掉的。只是普通的视频会议到没什么,基本就是你一句,我一句,慢个几十ms没关系。但如果是K歌,两个人同时唱,如何保证他们的同步性。双方核对时间,统一在一个时间点播放音乐,保证同时播放,然而这只是双方的现场同步,由于网络延时,一个慢10ms,一个慢20ms,那么最终呈现给观众的背景音乐就会有重音。视频中主讲老师也说了一种方法,接唱模式,前10s是A唱的,之后切换成B唱的,因为每次就只放一个人的,所以不会有重音,切换时应该会有点小瑕疵吧,但问题不大。视频中主讲老师讲的方式是基于帧同步,(王者荣耀好像用的也是帧同步这一概念)。我的理解是,双方放的是相同的音乐,只要在开始时打上标签,以此帧为基准进行音频合并,就可解决同步问题。
TRTCSDK体验
下面跟着我一起来体验下TRTCSDK
base-js
提供基础的功能,
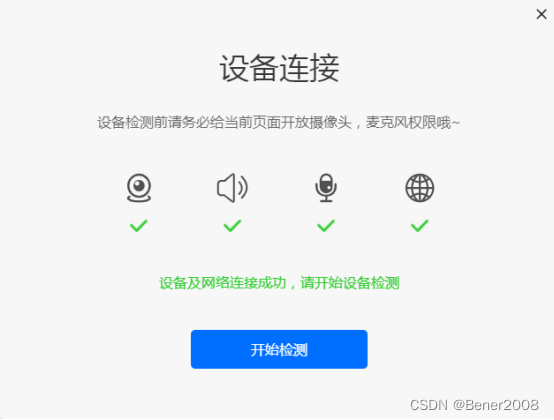
检测做的还是挺不错的,问题时间有点长,都检测完了还一定要等完15s
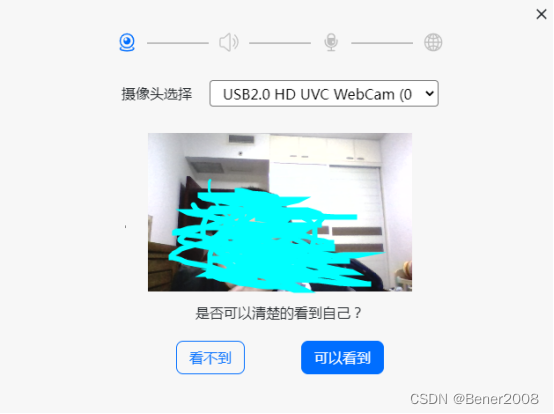
可以看到本地的画面
对浏览器有要求,否则会有提示,毕竟友好
 开始检查页面
开始检查页面
相关调用函数可见device-testing.js

摄像头检测页面

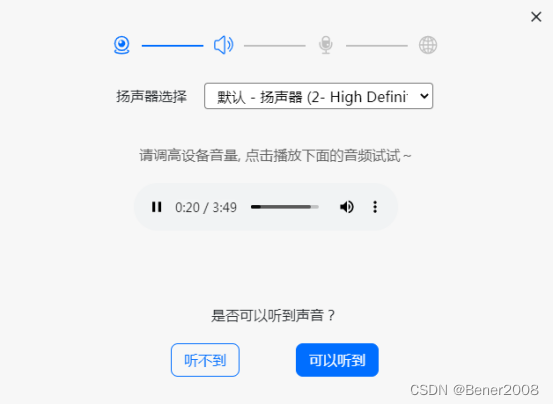
扬声器检测会放一段音乐,能听见就行。
音乐地址可以自己换


麦克风检测,对着话筒说话,看到进度条闪烁就行

最后是网络检测,一定要等15s,应该可以提前结束

点击查看报告

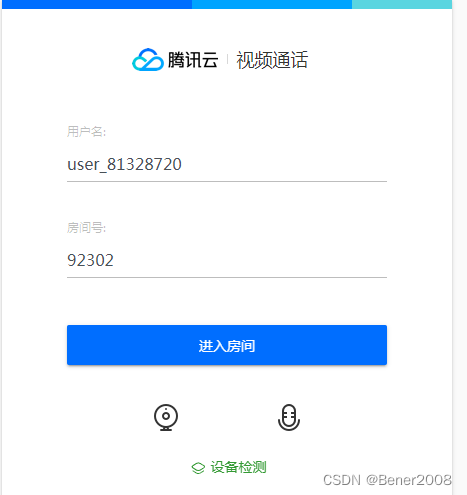
随便填就可以进入房间了

进去后就是个查看页面,可以看到自己的画面

quick-demo-js
算是多人会议的模型,
提供链接分享,一次只能一个,安全性比较好,防止恶意传播
使用链接打开的页面就只有加入和离开两按钮,默认会开启摄摄像头
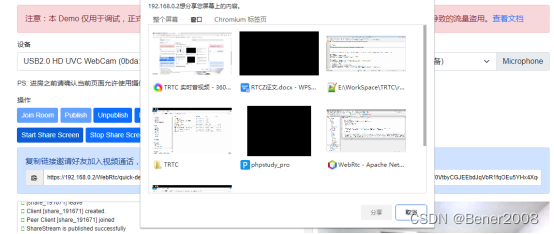
Join动作包含Join Room和Publish 两个动作,可以去掉Publish动作,就可以像在线教学那样老师在屏幕上讲,学生听,避免混乱
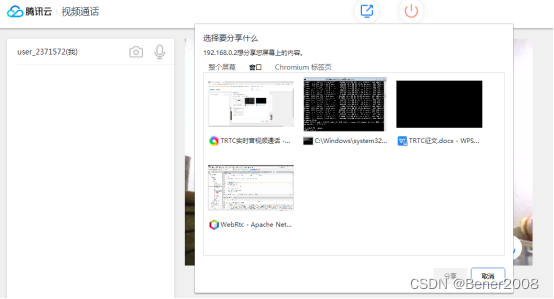
这里主播还支持屏幕分享,很适合教师讲课时显示PPT
注意:要用HTTPS协议才能正常使用,HTTP只支持localhost地址
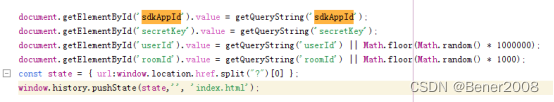
怕麻烦可以在index.js中把相关参数写死


简单的邀请链接就只有join和level,适用于被邀请者

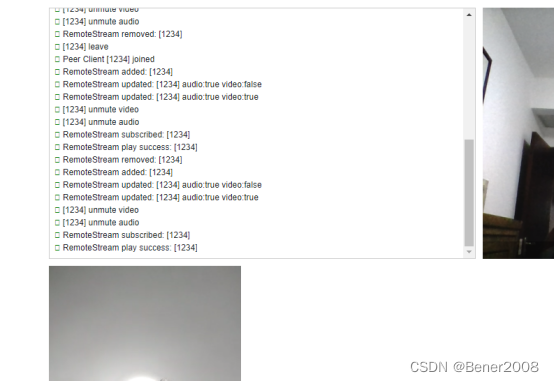
可以在手机上打开index页面发布流,使用相同的房间Id也可以看到彼此,注意用户ID不能相同

ID相关的话后一个会踢掉前一个

其它Demo要使用node.js就没看。
总结
TRTCSDK极大的降低了开发难度,并且有很好的跨平台支持能力,在这快速发展的互联网领域中,可以快速的使自己的项目成型并应用到实际体验中。






















 4897
4897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








