1、Document被设置url
2、Document的open函数
3、Webkit中的消息事件处理机制:
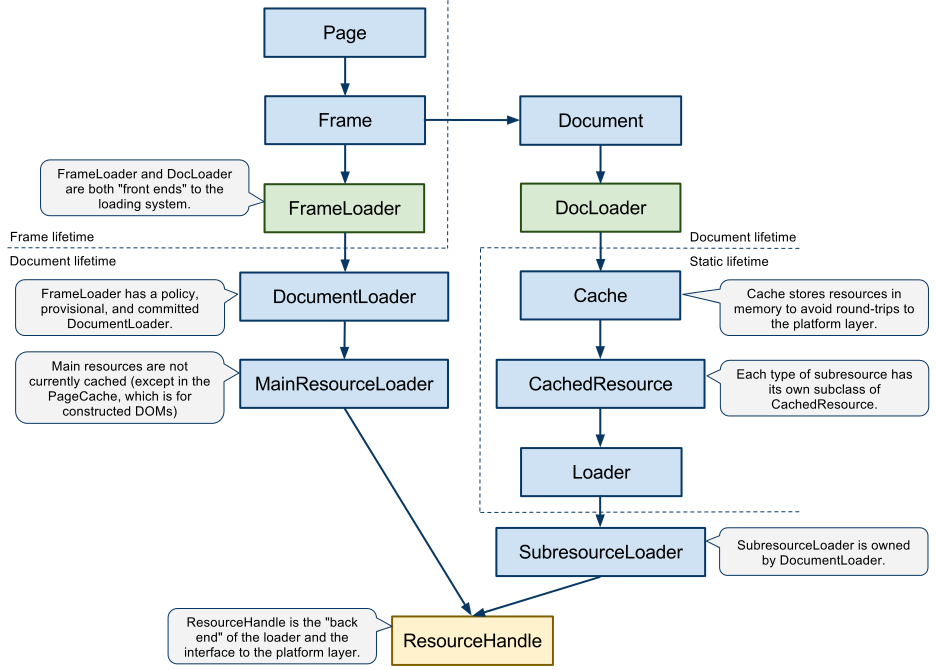
4、关于Document的加载[1]
关于FrameLoader、DocumentLoader以及DocLoader的关系:
1)FrameLoad在init函数中创建了PolicyDocumentLoader
2)DocumentLoader在DocumentLoader::startLoadingMainResource中创建了MainResourceLoader,在startLoadingMainResource函数中直接调用MainResourceLoader::load函数,在MainResourceLoader::load函数中,执行loadNow函数,创建ResourceHandler,开始网络数据的下载
3)增加了MainResourceLoader一层,可以隔离DocumentLoader和ResourceHandler的callback函数。
4)FrameLoader和DocumentLoader主要负责HTML页面的加载,

[1]http://www.webkit.org/blog/1188/how-webkit-loads-a-web-page/
2、Document的open函数
3、Webkit中的消息事件处理机制:
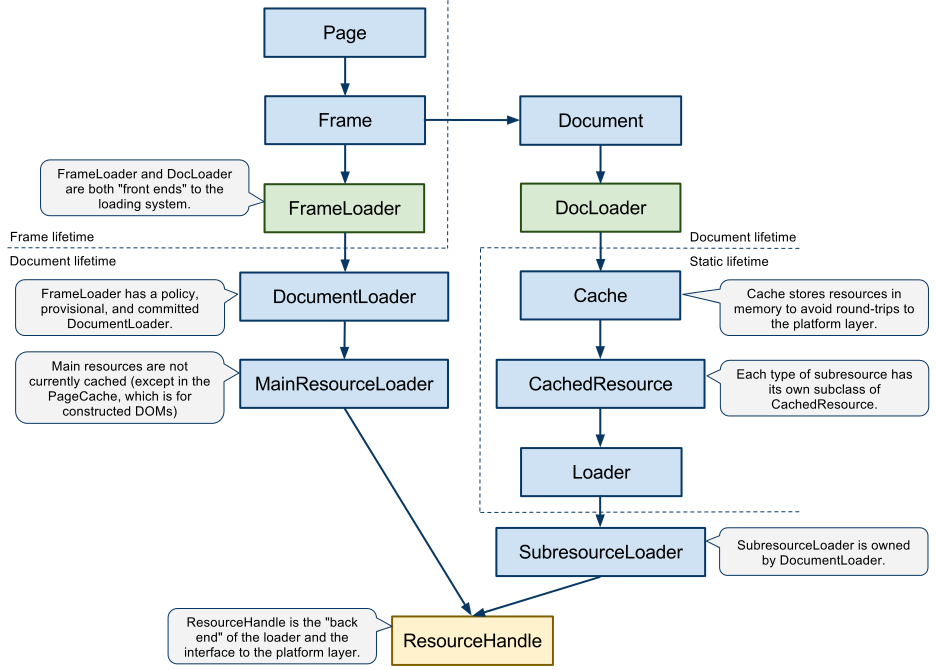
4、关于Document的加载[1]
关于FrameLoader、DocumentLoader以及DocLoader的关系:
1)FrameLoad在init函数中创建了PolicyDocumentLoader
2)DocumentLoader在DocumentLoader::startLoadingMainResource中创建了MainResourceLoader,在startLoadingMainResource函数中直接调用MainResourceLoader::load函数,在MainResourceLoader::load函数中,执行loadNow函数,创建ResourceHandler,开始网络数据的下载
3)增加了MainResourceLoader一层,可以隔离DocumentLoader和ResourceHandler的callback函数。
4)FrameLoader和DocumentLoader主要负责HTML页面的加载,
5)DocLoader负责HTML页面中图片、js、css文件等的下载工作
6)网络中的数据是如何给Document以及HTMLDocumentParser的呢?

5、FrameLoader::loadURL可能是加载资源的一个入口,需要仔细看一下
---------
参考文献:[1]http://www.webkit.org/blog/1188/how-webkit-loads-a-web-page/





















 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








