当我们用一些web第三方组件、框架的时,一般我们都是调用他们提供的API。但有时通过API无法满足我们的需求,该怎么办呢?难道只能修改或拓展源码吗?这可绝对不是一个好办法,一是有难度,二是时间耗不起啊。
要知道,无论任何UI组件、框架,最终在浏览器里生成的无非是基础html\css\js。我们直接改变这些生成的html元素不就好了吗?这时候,灵活运用浏览器调试工具F12,简直是事半功倍。
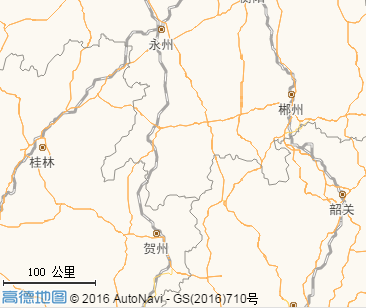
这里举两个例子。比如我们用地图,地图右下角有地图的logo,如下图
如果我们想要去掉这个logo,但是API里并没有提供去方法,怎么办呢?这是我们只用在浏览器(我用的chrome)中按下F12
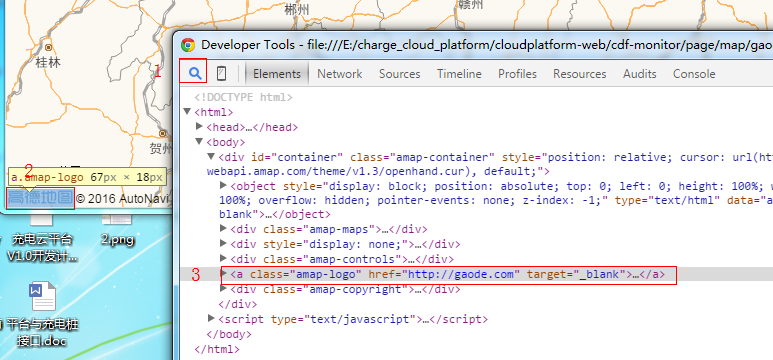
1、点击放大镜按钮;
2、选择要查看的页面元素
3、获得该元素html代码
现在我们知道了,这个元素是个有个class=”amap-logo”的属性。同样,获取到logo后面那行字的元素,看到他有个class=”amap-copyright”的属性。所以我们在自己的页面上加上对这两个标签的影藏的操作。
$(function(){
$(".amap-logo").hide();
$(".amap-copyright").hide();
}); 于是他影藏了
再比如我们用easyui的combobox
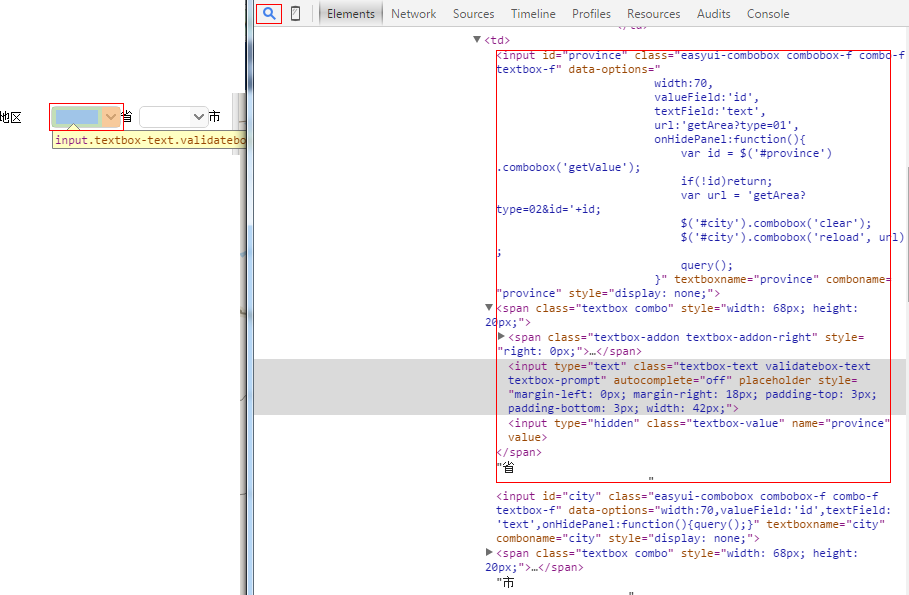
我想把省、市加在前面的框里,就像placeholder属性一样。但是翻遍api没有找到这个属性。于是再次按下F12,查看页面元素
可以看到元素层级,于是,我们在页面代码上写上
$(function(){
$("#province").next().children()[1].placeholder="省";
$("#city").next().children()[1].placeholder="市";
});成功的在input框中加上了placeholder属性




























 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








