一般情况下,我们使用返回上一页的时候,首先会想到,history.goback(),或者history.go(-1),下面是一段常用的js代码:
var back = document.getElementById('back'); //假设该返回按钮元素id为back
back.onclick = function(){
history.back(); //返回上一个页面,也可以写成history.go(-1)
};
// 或者
<a id="back" href="javascript:history.back();" rel="external nofollow" ></a>
history虽然实现了返回上一页的功能,但是还有种情况没有考虑到,加入是别人分享过来的页面呢?
这时候就用上refferrer了,加入你不知道上一页的来源的时候你可以通过他来判断,如下:
if(document.referrer){
back.style.display = 'block'; //默认让其隐藏,当referrer属性不为空时让其显示
}
//分享页 返回上一页
if (typeof document.referrer === '') {
// 没有来源页面信息的时候,改成首页URL地址
$('.jsBack').attr('href', '/');
}其实history还可以通过history.length是否为0来判断,是否是跳转过来的页面。
浏览器支持情况:

如下是一些referrer不生效的场景;
- 直接在浏览器地址栏中输入地址;
- 使用
location.reload()刷新(location.href或者location.replace()刷新有信息); - 在微信对话框中,点击链接进入微信自身的浏览器;
- 扫码进入QQ或者微信的浏览器;
- 直接新窗口打开一个页面; 2017.8.3更新 新版本Chrome测试,新窗口页面依然有
document.referrer - 从https的网站直接进入一个http协议的网站(Chrome下亲测);
a标签设置rel="noreferrer"(兼容IE7+);meta标签来控制不让浏览器发送referer;例如:
<meta content="never" name="referrer">
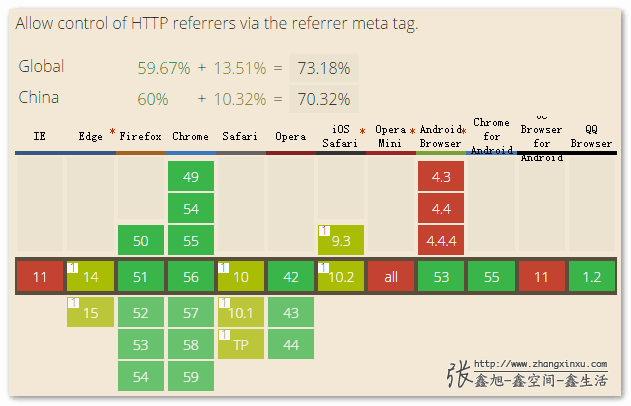
兼容性如下图:

iOS浏览器目前还是使用的老版本的规范值,包括:
never,always,origin,default。对于Android浏览器,5.0版本开始支持。基本上,在移动端,使用meta标签来控制referer信息的发送与否已经可以在实际项目中使用了。- 等等。
结论:
结论:如果你需要通过 document.referrer 采集页面访问来源,最好不要使用 JS 跳转或打开新窗口,也不要使用 meta 跳转。
referrer 的作用:
1,统计来源,可以统计数量,可以拒绝访问
2,返回上一页逻辑判断
参考:https://www.jianshu.com/p/2137a778dffe
https://www.zhangxinxu.com/wordpress/2017/02/js-page-url-document-referrer/























 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








