一.日历选中处理(readonly属性不能写的处理)
很多人问时间日期的空间怎么处理,但是时间日期控件各种各样,你可能遇到正常点的像这样:
当然也可能遇到难点的,像这样:
很简单,用js把禁止输入的readonly属性干掉就好了。
js_start="document.getElementById('queryStartTime').removeAttribute('id');document.getElementById('queryStartTime').removeAttribute('readonly');" driver.execute_script(js_start) js_start_value="document.getElementById('queryStartTime').value='2017-11-07'" driver.execute_script(js_start_value) js_end="document.getElementById('queryEndTime').removeAttribute('id');document.getElementById('queryEndTime').removeAttribute('readonly');" driver.execute_script(js_end) js_end_value="document.getElementById('queryEndTime').value='2017-11-09'" driver.execute_script(js_end_value)
二.下拉框处理
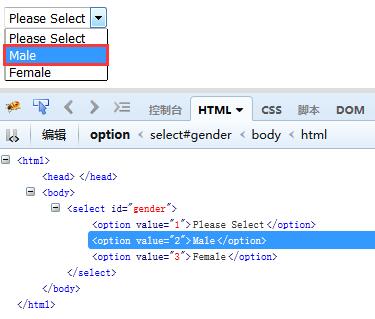
下拉菜单如下图:

定位代码(选择Male):
from selenium.webdriver.support.ui import Select # 通过index进行选择 Select(driver.find_element_by_id("gender")).select_by_index(1) # 通过value进行选择 Select(driver.find_element_by_id("gender")).select_by_value("2") # 通过选项文字进行选择 Select(driver.find_element_by_id("gender")).select_by_visible_text("Male")
注:Select only works on <select> elements(Select只对<select>标签的下拉菜单有效).
2.定位非<select>标签的下拉菜单
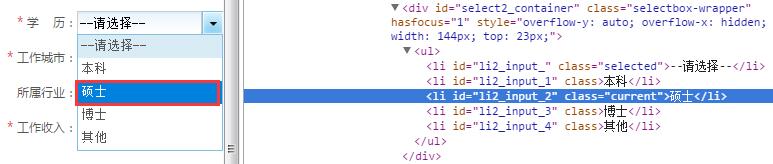
非<select>标签的下拉菜单如下图所示:

定位非<select>标签的下拉菜单中的选项,需要两个步骤,先定位到下拉菜单,再对其中的选项进行定位。
定位代码(选择硕士):
# 先定位到下拉菜单 drop_down = driver.find_element_by_css_selector("div#select2_container > ul") # 再对下拉菜单中的选项进行选择 drop_down.find_element_by_id("li2_input_2").click()
























 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








