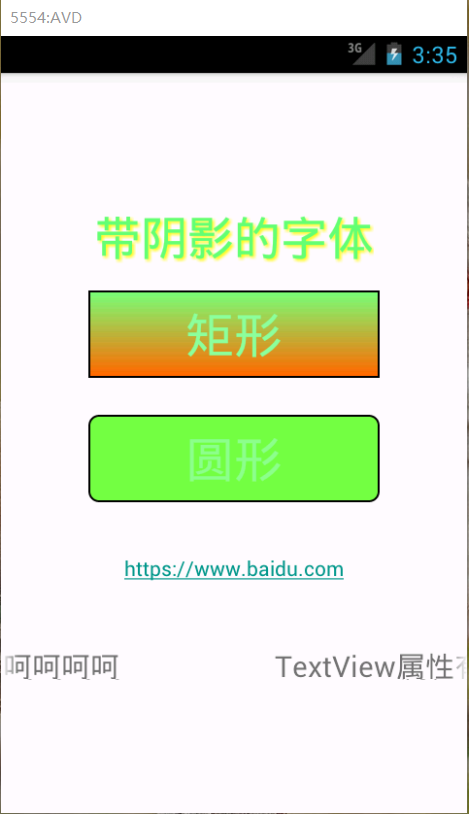
TextView大全有许多,先学着几个,做个简单例子。不用多说,先看看效果:
带阴影字体效果代码:
<TextView
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="#F9F9F900"
android:shadowDx="2.0"
android:shadowDy="2.0"
android:shadowRadius="3.0"
android:text="带阴影的字体"
android:textColor="#6f7"
android:textSize="32sp" />矩形布局代码:
<TextView
android:layout_marginTop="15dp"
android:layout_width="200dp"
android:layout_height="60dp"
android:background="@drawable/textview1"
android:gravity="center"
android:text="矩形"
android:textColor="#8f9"
android:textSize="33sp" />圆形布局代码
<TextView
android:layout_width="200dp"
android:layout_height="60dp"
android:layout_marginTop="25dp"
android:background="@drawable/textview2"
android:gravity="center"
android:text="圆形"
android:textColor="#89ff89"
android:textSize="33sp" />网络链接只要设置android:autoLink=”web”
跑马灯效果:
<TextView
android:layout_marginTop="45dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:text="TextView属性有许多,简单玩一玩,呵呵呵呵呵呵呵呵呵呵"
android:textSize="20sp" />






















 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








