SplitView控件是Win10中的新控件,用于呈现分隔视图,可将一个视图分隔为两部分。
主要属性:
Content:字面意思就是"内容",即当前页面想展示的主要内容
Pane:该属性类似于目录,可以隐藏、折叠和展开。如Win10系统内置的"Groove音乐"和“邮件”应用的左侧边栏都是Pane
IsPaneOpen:布尔值,用于控制Pane的折叠和展开
OpenPaneLength:当Pane中的内容被展开后的宽度
CompactPaneLength:当Pane的内容被折叠后的宽度
PaneBackground:设置绘制Pane视图的背景的画刷
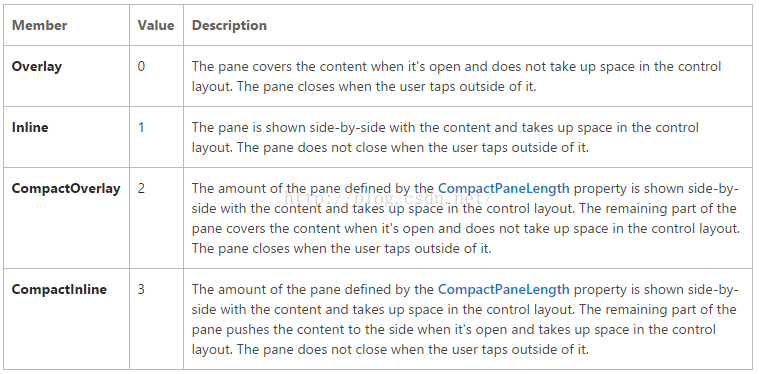
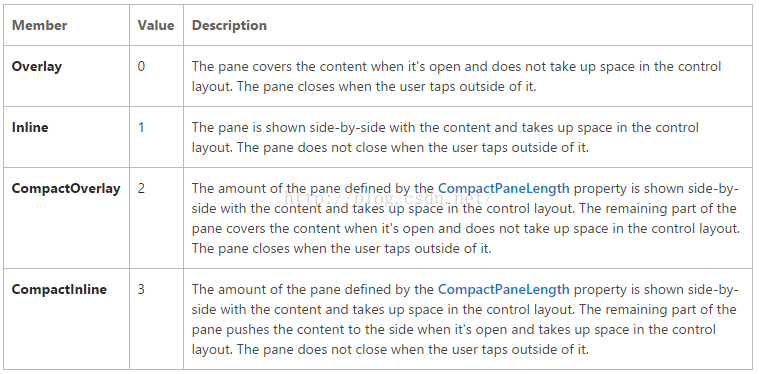
DisplayMode:设置Pane区域的显示方式,主要有以下几个值。字面解释不是很容易,可直接在demo中查看不同的效果。

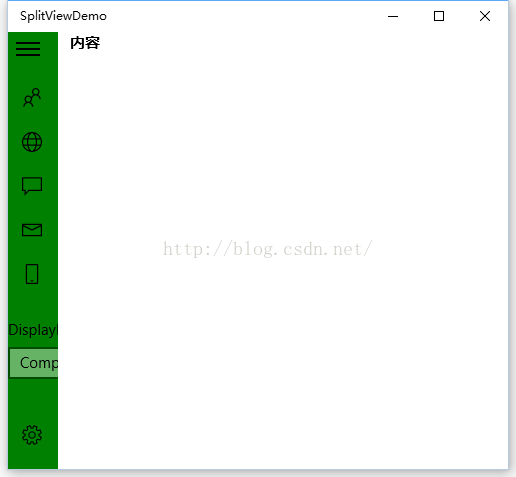
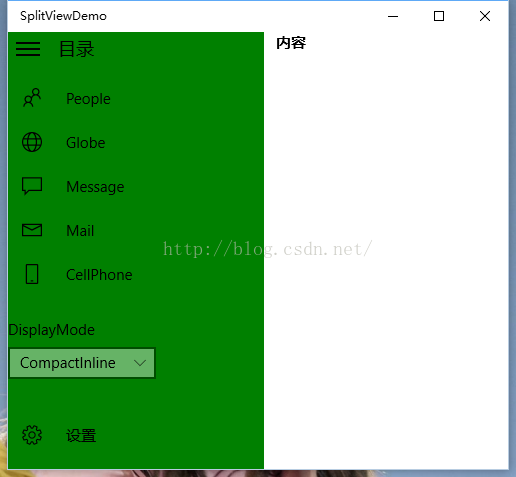
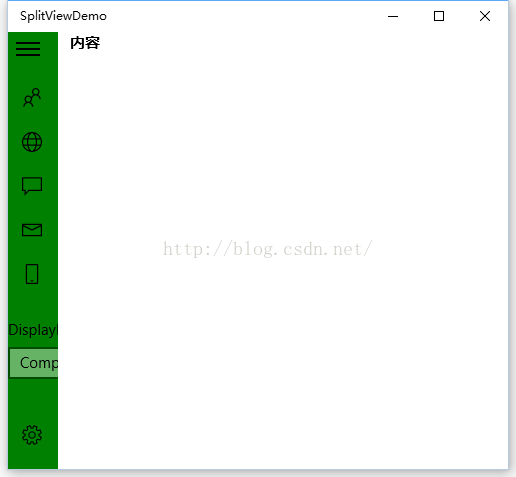
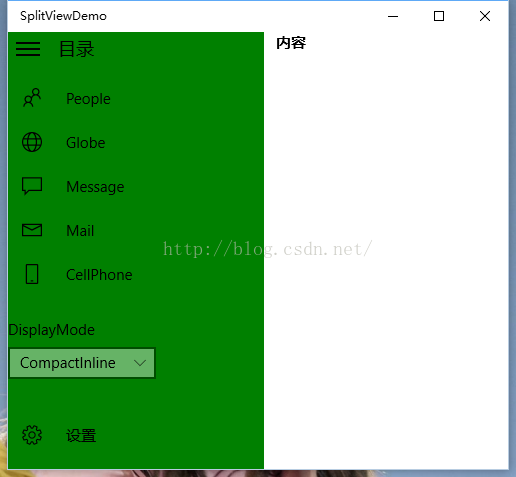
先看一下Demo的运行效果:(DisplayMode=CompactInline)
Pane面板隐藏时:

Pane面板显示时:

下面讲解如何实现这个Demo:
一:XAML部分
1、左上角的汉堡与“目录”:
- <StackPanel Grid.Row="0" Orientation="Horizontal">
- <Button BorderThickness="0" Grid.Row="1" Background="Transparent" Click="togglePaneButton_Click">
- <Button.Content>
- <TextBlock Text="" FontFamily="Segoe MDL2 Assets" FontSize="24" />
- </Button.Content>
- </Button>
- <TextBlock Margin="10,0,0,0" VerticalAlignment="Center" FontSize="18" Text="目录"/>
- </StackPanel>
2、“目录”的实现:
实际上Pane的实现很自由,这里使用ListView控件:
- <ListView x:Name="listView" Margin="0,12,0,0" SelectionMode="None" Grid.Row="1" VerticalAlignment="Stretch"
- temClick="listView_ItemClick" IsItemClickEnabled="True" ItemTemplate="{StaticResource listViewItemTemplate}"/>
3、
DisplayMode的选择:
这里使用一个ComboBox控件让用户选择DisplayMode,实际的应用中一般是直接“写死”的
- <ComboBox x:Name="displayModeCombobox" Grid.Row="2" Width="148" SelectedIndex="0" SelectionChanged="displayModeCombobox_SelectionChanged" VerticalAlignment="Center" Header="DisplayMode">
- <ComboBoxItem>CompactInline</ComboBoxItem>
- <ComboBoxItem>CompactOverlay</ComboBoxItem>
- <ComboBoxItem>Overlay</ComboBoxItem>
- <ComboBoxItem>Inline</ComboBoxItem>
- </ComboBox>
4、左下角的“设置”
- <StackPanel Orientation="Horizontal" Grid.Row="3" Margin="14,24,0,24" >
- <SymbolIcon Symbol="Setting" />
- <TextBlock Text="设置" Margin="24,0,0,0" VerticalAlignment="Center"/>
- </StackPanel>
5、Content的实现:
实际上<SplitView.Content>.....</SplitView.Content>这一层节点是可以省略的,在SplitView节点之间的就是Content。这里只是简单的用Grid控件展示Content:
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <TextBlock Text="内容" Margin="12,0,0,0" Style="{StaticResource BaseTextBlockStyle}"/>
- <TextBlock x:Name="content" Grid.Row="1" Margin="12,12,0,0" Style="{StaticResource BodyTextBlockStyle}" />
- </Grid>
到此布局的XAML部分已经完成,下面讲解code behind部分:
二:C#部分
1、内容:
- private ObservableCollection<NavLink> navLinks = new ObservableCollection<NavLink>()
- {
- new NavLink() { Label = "People", Symbol = Symbol.People },
- new NavLink() { Label = "Globe", Symbol = Symbol.Globe },
- new NavLink() { Label = "Message", Symbol = Symbol.Message },
- new NavLink() { Label = "Mail", Symbol = Symbol.Mail },
- new NavLink() { Label = "CellPhone", Symbol = Symbol.CellPhone },
- };
其中NavLink是自定义类
2、OnNavigatedTo事件中绑定Pane的数据源:
- listView.ItemsSource = navLinks;
3、在选择
ComboBox后改变DisplayMode:
- splitView.DisplayMode = (SplitViewDisplayMode)Enum.Parse(typeof(SplitViewDisplayMode), (e.AddedItems[0] as ComboBoxItem).Content.ToString());
4、汉堡点击事件,
用于切换Pane的显示
:
- splitView.IsPaneOpen = !splitView.IsPaneOpen;
5、点击某一项时,展示Content:
- content.Text = (e.ClickedItem as NavLink).Label;
注意:当DisplayMode=Inline或DisplayMode=Overlay时,Pane面板会被Content遮挡,变为"不可见"。
更多关于SplitView的内容请查阅MSDN:
SplitView
Demo下载:https://github.com/hebecherish/Win10-SplitViewDemo

























 587
587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








