父传子:
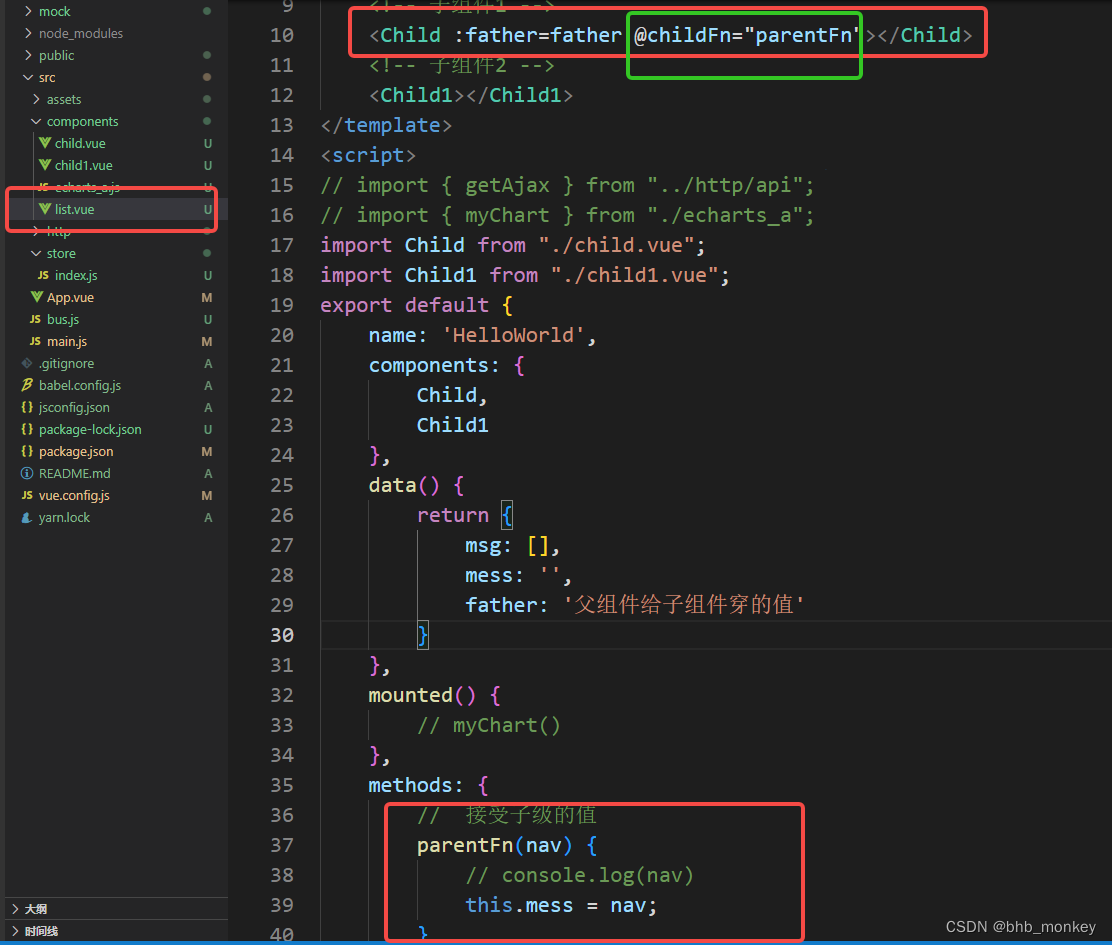
list 父组件:
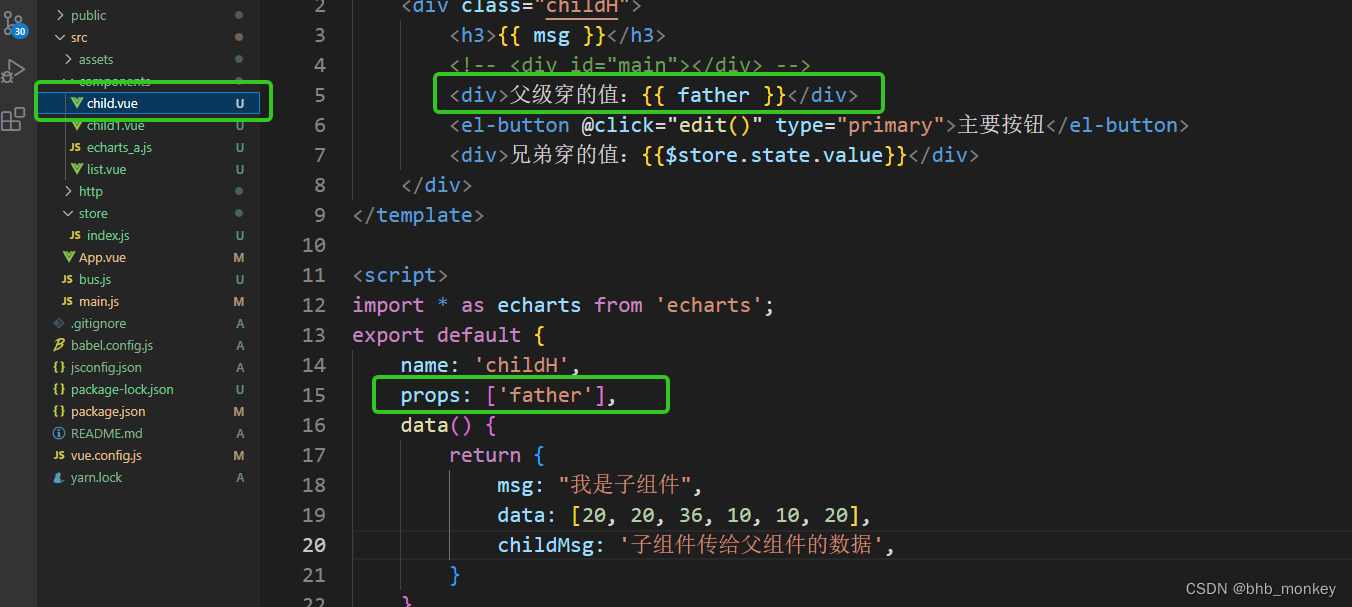
child 子组件接收

子传父:
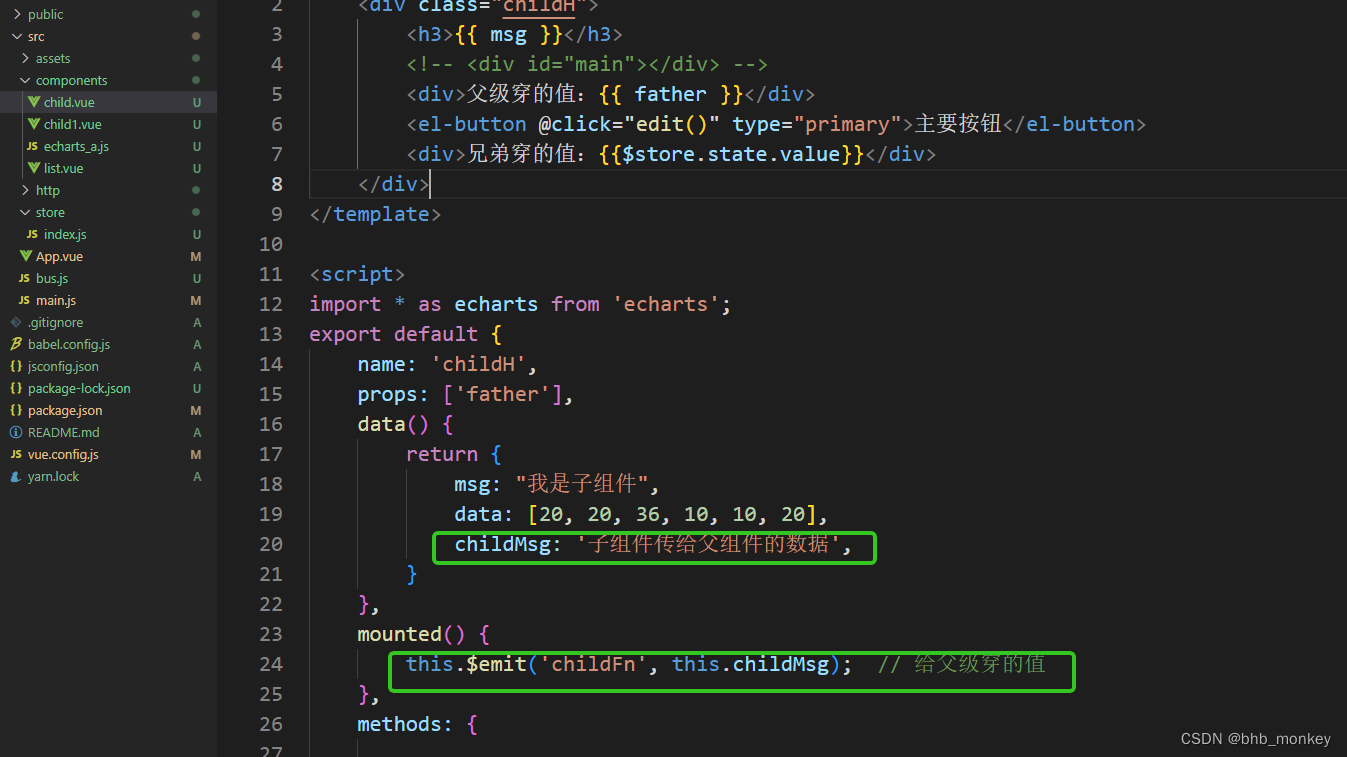
child 子组件 传值
list 父组件 接收

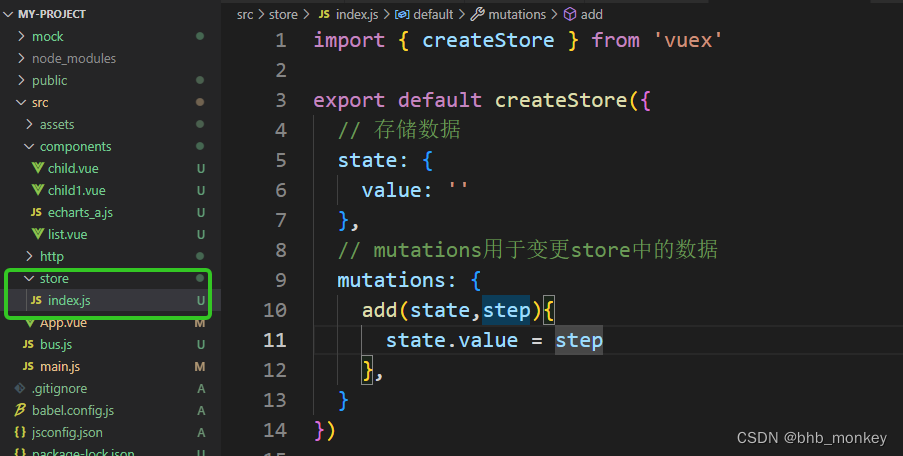
兄弟组件传值: 通过vuex 传值 chlid1传给child

import { createStore } from 'vuex'
export default createStore({
// 存储数据
state: {
value: ''
},
// mutations用于变更store中的数据
mutations: {
add(state,step){
state.value = step
},
}
})
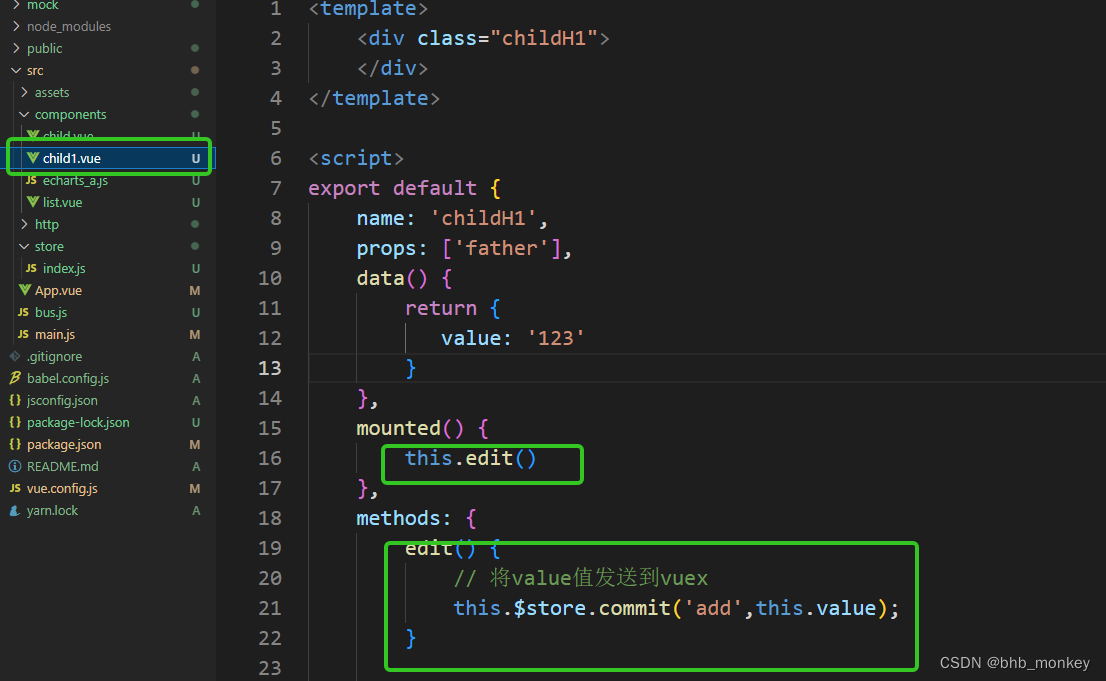
子组件child1

子组件child

效果:























 4636
4636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








