相信绝大部分前端开发都是使用chrome进行开发的,一方面chrome浏览器确实做得好,另一方面是因为chrome有一个强大的调试工具,用好这个工具可以帮助我们提高编程效率,帮助我们快速定位问题.
1.打印 console.table
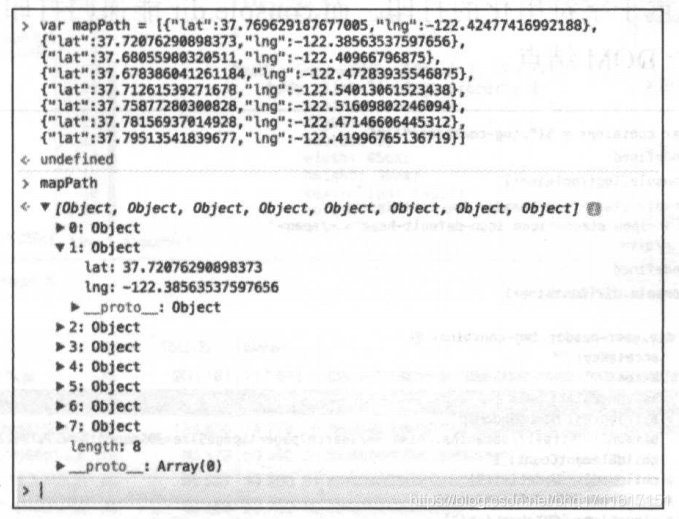
最常用的打印是console.log,console.log有时候打印一些复杂的数据结构显得有些吃力,如打印一个元素是object的数组,如图所示: 为了查看每个数组的元素,必须得一个个展开,就显得很麻烦,其实可以用console.table.如图所示
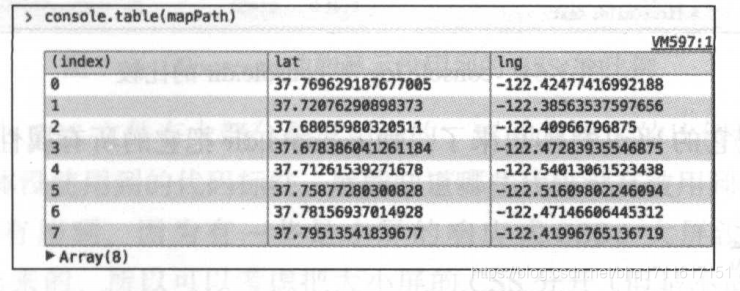
为了查看每个数组的元素,必须得一个个展开,就显得很麻烦,其实可以用console.table.如图所示 瞬间就变得比较清爽.
瞬间就变得比较清爽.
2.打印带样式 用%c加上的样式
经常会看到有些网站会在控制台打印一些提示语,并且这些提示语还有样式,这个是用#c家加上的样式.
比如console.log("%c hello","color:red");
控制台就会显示红色的hello





















 3372
3372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








