FingerPrint 即我们常说的指纹识别,使用手指和拇指前端的纹理按下的纹印来鉴定身份。指纹是鉴别身份的一种可靠的方法,因为每个人的每个指头上的纹理排列各不相同而且不因发育或年龄而改变。
FingerprintJS是一个快速的浏览器指纹库,纯javascript实现,没有依赖关系.默认情况下,使用Murmur Hash算法返回一个32位整数,Hash函数可以很容易更换.
FingerprintJS可以匿名识别 Web 浏览器,准确率高达94%。通过查询浏览器的代理字符串,屏幕色深,语言,插件安装与支持的 MIME 类型,时区偏移量和其他功能,如本地存储和会话存储等等,然后这些值通过散列函数传递产生指纹,不需要通过 Cookie 存储就可以识别浏览器。
安装和使用
bower 方式: bower install fingerprint
npm 方式 : npm install fingerprintjs
Ruby-on-Rail:如果是Rails项目,添加下面代码到Germfile中:gem 'fingerprintjs-rails' 然后运行 bundle install 就可以把文件添加到sprockets了.
javascript方式:把 fingerprint.js 文件拷贝到项目中。
调用方法 var fingerprint = new Fingerprint().get();
如果你想使用 Canvas FingerPrinting,则如下调用:
var fingerprint = new Fingerprint({canvas: true}).get();
果你想使用屏幕分辨率计算指纹,则需如下调用:
var fingerprint = new Fingerprint({screen_resolution: true}).get();
使用自定义的哈希函数
var my_hasher = new function(value, seed){ return value.length % seed; };
var fingerprint = new Fingerprint({hasher: my_hasher}).get();
或者直接传递方法:
var my_hasher = new function(value, seed){ return value.length % seed; };
var fingerprint = new Fingerprint(my_hasher).get();
以下附上github地址:https://github.com/Valve/fingerprintjs2
还有一个参考地址:https://www.freebuf.com/sectool/105353.html
另外附上我写的代码,仅供参考:
<script type="text/javascript">
if (window.requestIdleCallback) {
requestIdleCallback(function () {
new Fingerprint2().get(function (result,components) {
console.log(result);
console.log(components) // an array of components: {key: ..., value: ...}
})
})
} else {
setTimeout(function () {
new Fingerprint2().get(function (result,components) {
console.log(result);
console.log(components) // an array of components: {key: ..., value: ...}
})
}, 500)
}
</script>
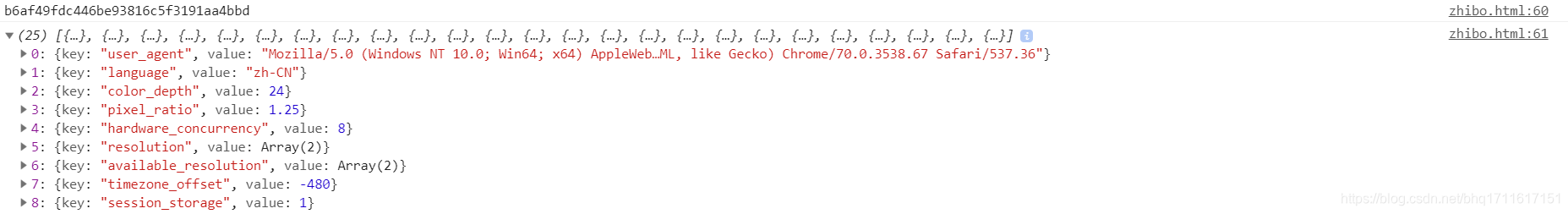
result和components的结果分别如下

























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








