React是什么?
-
React是什么呢?相信每个做开发的人对它都或多或少有一些印象。 这里我们来看一下官方对它的解释:用于构建用户界面的 JavaScript 库。
-
我们知道对于前端来说,主要的任务就是构建用于界面,而构建用于界面离不开三个技术:
HTML:构建页面的结构
CSS:构建页面的样式 -
JavaScript:页面动态内容和交互
那么使用最原生的HTML、CSS、JavaScript可以构建完整的用户界面吗?当然可以,但是会存在很多问题
比如操作DOM兼容性的问题;
比如过多兼容性代码的冗余问题;
比如代码组织和规范的问题;
常见的JavaScript库
所以,一直以来前端开发人员都在需求可以让自己开发更方便的JavaScript库:
在过去的很长时间内,jQuery是被使用最多的JavaScript库;
在过去的一份调查中显示,全球前10,000个访问最高的网站中,有65% 使用了jQuery,是当时最受欢迎的JavaScript库;
但是越来越多的公司开始慢慢不再使用jQuery,包括程序员使用最多的GitHub;
现在前端领域最为流行的是三大框架:
1. Vue
2. React
3. Angular
而Angular在国内并不是特别受欢迎,尤其是Angular目前的版本对TypeScript还有要求的情况下。
Vue和React是国内最为流行的两个框架,而他们都是帮助我们来构建用 户界面的JavaScript库。
关于它们的对比,我会另外再写一篇文章
React的起源
React是2013年,Facebook开源的JavaScript框架,那么当时为什么Facebook要推出这样一款框架呢?
这个源于一个需求,所产生的bug:
该功能上线之后,总是出现bug;
三个消息的数字在发生变化时,过多的操作很容易产生bug;
bug是否可以修复呢?当然可以修复,但是Facebook的工程师并不满足于此;
他们开始思考为什么会产生这样的问题;
在传统的开发模式中,我们过多的去操作界面的细节;(前端、iOS、Android) 并且需要掌握和使用大量DOM的API,当然我们可以通过jQuery来简化和适配一些API的使用;
另外关于数据(状态),往往会分散到各个地方,不方便管理和维护;
他们就去思考,是否有一种新的模式来解决上面的问题:
1.以组件的方式去划分一个个功能模块
2.组件内以jsx来描述UI的样子,以state来存储组件内的状态
3.当应用的状态发生改变时,通过setState来修改状态,状态发生变化时,UI会自动发生更新
React特点 - 组件化开发
组件化开发:
组件化开发页面目前前端的流行趋势,我们会讲复杂的界面拆分成一个个小的组件;
如何合理的进行组件的划分和设计也是后面我会讲到的一个重点;

引入React依赖
所以,我们在编写React代码时,这三个依赖都是必不可少的。
那么,如何添加这三个依赖:
方式一:直接CDN引入
方式二:下载后,添加本地依赖
方式三:通过npm管理(后续脚手架再使用)
暂时我们直接通过CDN引入,来演练下面的示例程序:
这里有一个crossorigin的属性,这个属性的目的是为了拿到跨域脚本的错误信息
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script> <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
Hello World
第一步:在界面上通过React显示一个Hello World
注意:这里我们编写React的script代码中,必须添加 type=“text/babel”,作用是可以让babel解析jsx的语法
ReactDOM.render函数:
参数一:传递要渲染的内容,这个内容可以是HTML元素,也可以是React的组件 ü 这里我们传入了一个h2元素,后面我们就会使用React组件
参数二:将渲染的内容,挂载到哪一个HTML元素上 ü这里我们已经提定义一个id为app的div n 我们可以通过{}语法来引入外部的变量或者表达式

Hello React – 组件化开发
整个逻辑其实可以看做一个整体,那么我们就可以将其封装成一个组件:
我们说过 ReactDOM.render 第一参数是一个HTML原生或者一个组件;
所以我们可以先将之前的业务逻辑封装到一个组件中,然后传入到 ReactDOM.render 函数中的第一个参数;
在React中,如何封装一个组件呢?
这里我们暂时使用类的方式封装组件:
1.定义一个类(类名大写,组件的名称是必须大写的,小写会被认为是HTML元素),继承自React.Component
2.实现当前组件的render函数 ü render当中返回的jsx内容,就是之后React会帮助我们渲染的内容

组件化 – 事件绑定
组件化问题二:事件绑定中的this
在类中直接定义一个函数,并且将这个函数绑定到html原生的onClick事件上,当前这个函数的this指向的是谁呢?
默认情况下是undefined
很奇怪,居然是undefined;
因为在正常的DOM操作中,监听点击,监听函数中的this其实是节点对象(比如说是button对象);
这次因为React并不是直接渲染成真实的DOM,我们所编写的button只是一个语法糖,它的本质React的Element对象;
那么在这里发生监听的时候,react给我们的函数绑定的this,默认情况下就是一个undefined;
我们在绑定的函数中,可能想要使用当前对象,比如执行 this.setState 函数,就必须拿到当前对象的this
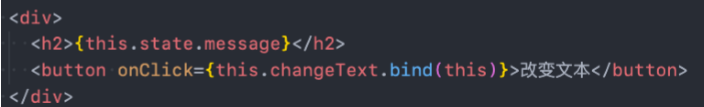
我们就需要在传入函数时,给这个函数直接绑定this
类似于下面的写法:
<button onClick={this.changeText.bind(this)}>改变文本</button>

列表展示

计数器案例






















 573
573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








