本节对应的视频讲解:B_站_视_频
https://www.bilibili.com/video/BV1k14y1A7XL

本节讲解如何绘制文本
1. 相关的 API
直接查看官方的帮助文档,可以看到有多个重载的方法用于绘制文本、图片
1.1 文本
// 通过指定矩形,来绘制文本
void drawText(const QRectF &rectangle,
int flags,
const QString &text,
QRectF *boundingRect = nullptr);
void drawText(int x,
int y,
const QString &text);
void drawText(const QRect &rectangle,
int flags,
const QString &text,
QRect *boundingRect = nullptr);
void drawText(int x,
int y,
int width,
int height,
int flags,
const QString &text,
QRect *boundingRect = nullptr);
void drawText(const QRectF &rectangle,
const QString &text,
const QTextOption &option = QTextOption());
// 通过指定点,来绘制文本
void drawText(const QPointF &position, const QString &text);
void drawText(const QPoint &position, const QString &text);
1.2 图片
带有 source 参数的方法:将 pixmap 的 source 指定的矩形区域的部分,绘制到 target 指定的矩形区域上
// 通过指定矩形,来绘制图片
void drawPixmap(const QRectF &target,
const QPixmap &pixmap,
const QRectF &source);
void drawPixmap(const QRect &target,
const QPixmap &pixmap,
const QRect &source);
void drawPixmap(int x,
int y,
int w,
int h,
const QPixmap &pixmap,
int sx,
int sy,
int sw,
int sh);
void drawPixmap(const QRect &rectangle,
const QPixmap &pixmap);
void drawPixmap(int x,
int y,
int width,
int height,
const QPixmap &pixmap);
// 通过指定点,来绘制图片
void drawPixmap(const QPointF &point,
const QPixmap &pixmap,
const QRectF &source);
void drawPixmap(const QPoint &point,
const QPixmap &pixmap,
const QRect &source);
void drawPixmap(const QPointF &point,
const QPixmap &pixmap);
void drawPixmap(const QPoint &point,
const QPixmap &pixmap);
void drawPixmap(int x,
int y,
const QPixmap &pixmap);
void drawPixmap(int x,
int y,
const QPixmap &pixmap,
int sx,
int sy,
int sw,
int sh);
2. 具体实现
在 PaintWidget.cpp 的 paintEvent 中添加如下代码即可:
void PaintWidget::paintEvent(QPaintEvent *event)
{
...
for ( int x = 0; x < width(); x += 100 ) {
for ( int y = 0; y < height(); y += 100 ) {
...
switch ( mShape ) {
// 文本、图片
case _Text:
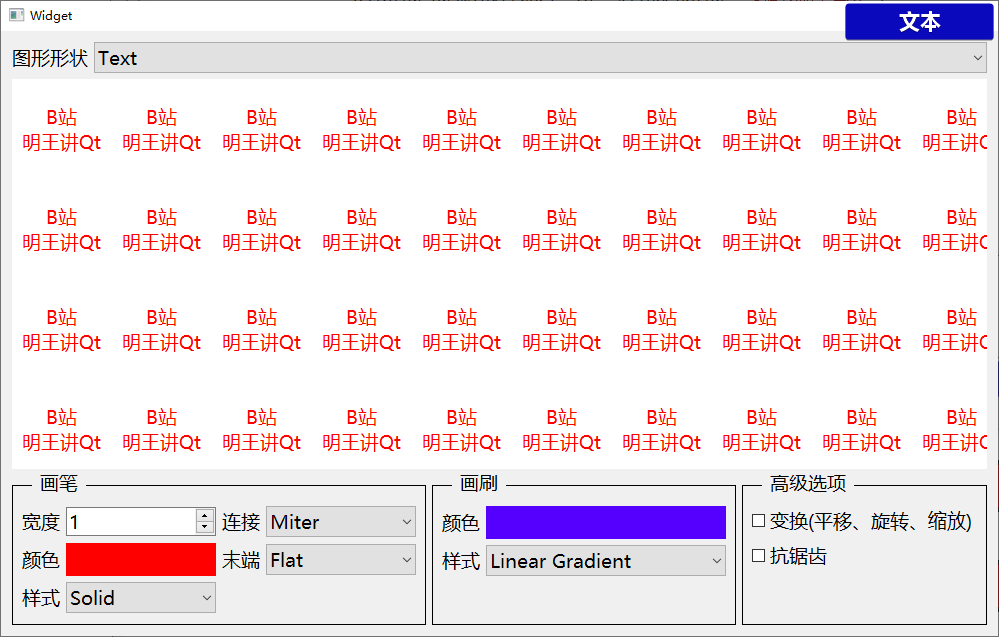
painter.drawText(rect, Qt::AlignCenter, "B站\n明王讲Qt");
break;
case _Pixmap:
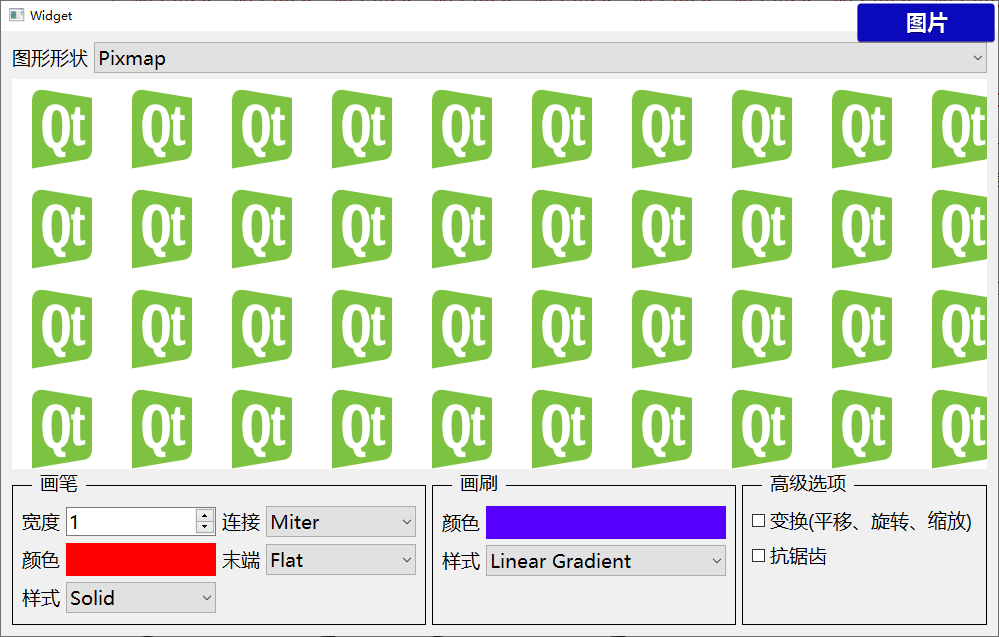
painter.drawPixmap(10, 10, QPixmap(":/images/qt-logo.png"));
break;
}
...
}
}
}
最终绘制的文本、图片的效果,如下:

























 7909
7909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










