《Qt/UI美化实战课程》新课首发
(1)无边框窗口(11讲)
(2)图标字体(10讲)
(3)官方图表QChart:曲线、柱状图、饼图(20+讲)
(4)第三方图表QCustomPlot:曲线、柱状图、饼图(20+讲)
(5)监控日志高亮(共 14 讲)
(6)仪表盘(16讲)
(7)天气预报(11+讲)
(8)基础控件(15+讲)
(9)高级控件(12+讲)
(10)精美换肤(15+讲)
详情参见个人主页的置顶视频(明王出品,必属精品)
需要系统跟明王学习的小伙伴:coding4096
(1)总课时:超 120+ 讲,每日更新
(2)讲课风格:从零新建项目,从零一行行写代码
(3)提供资料:视频教程+配套源码+详细笔记
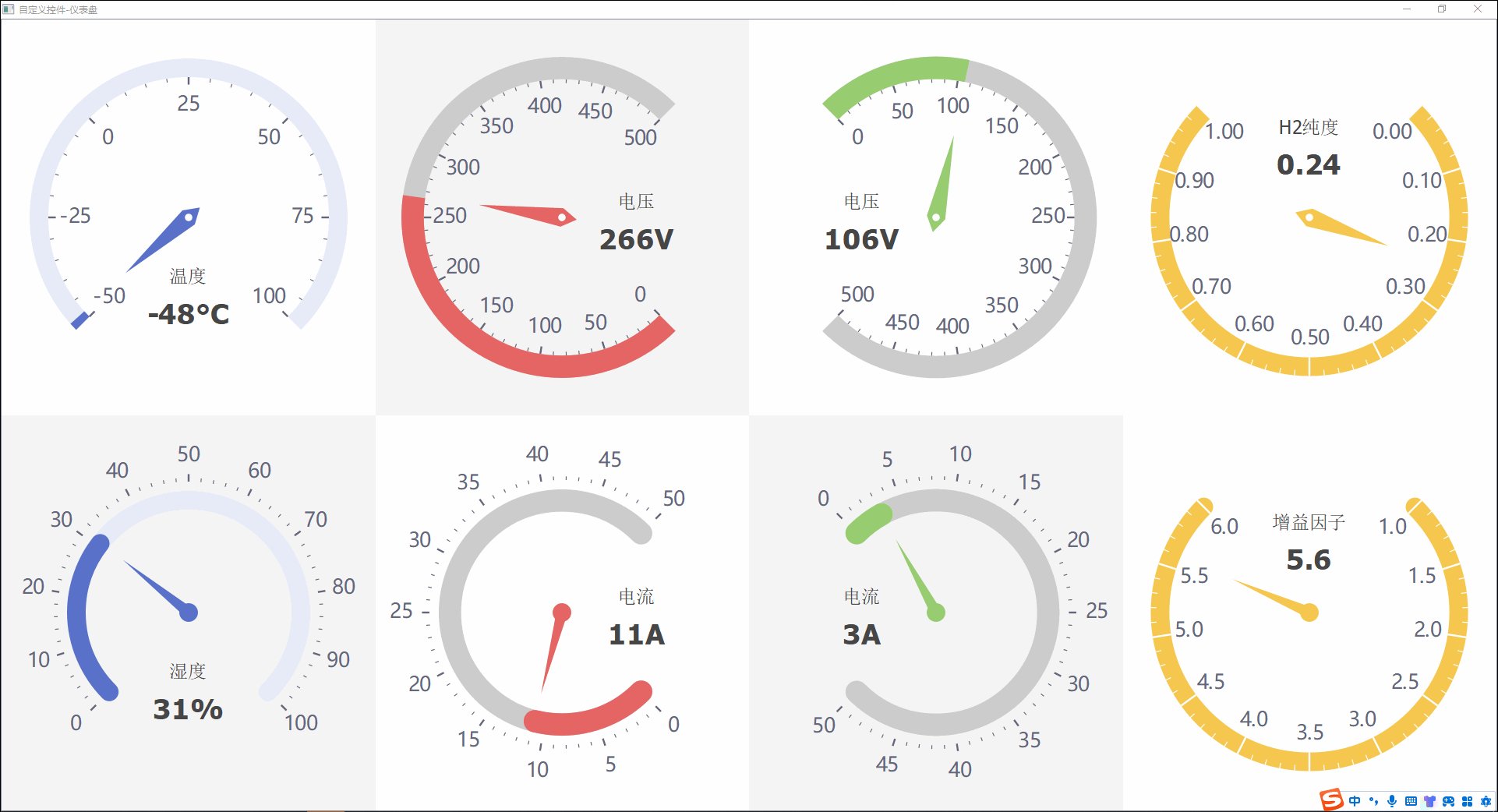
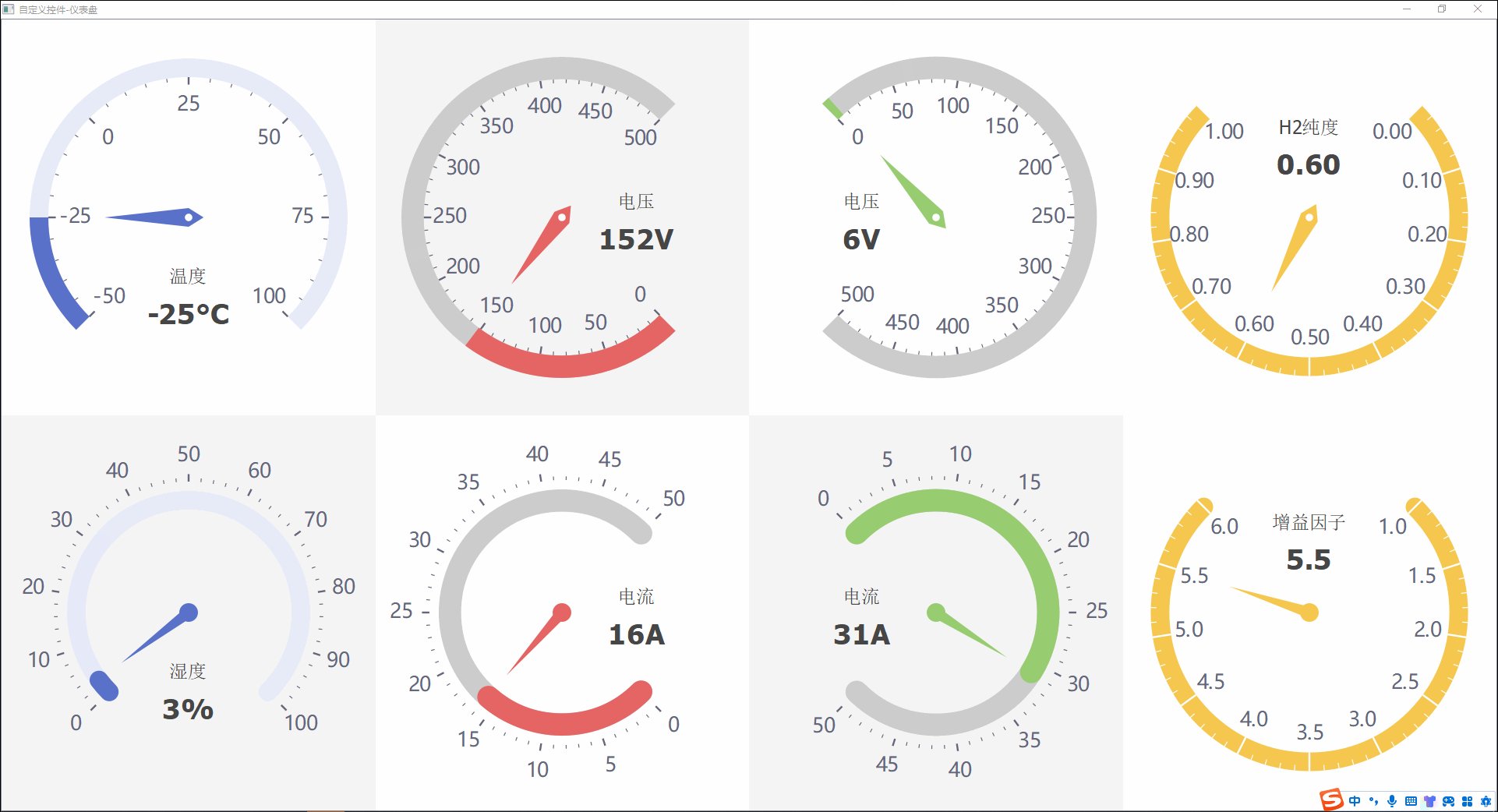
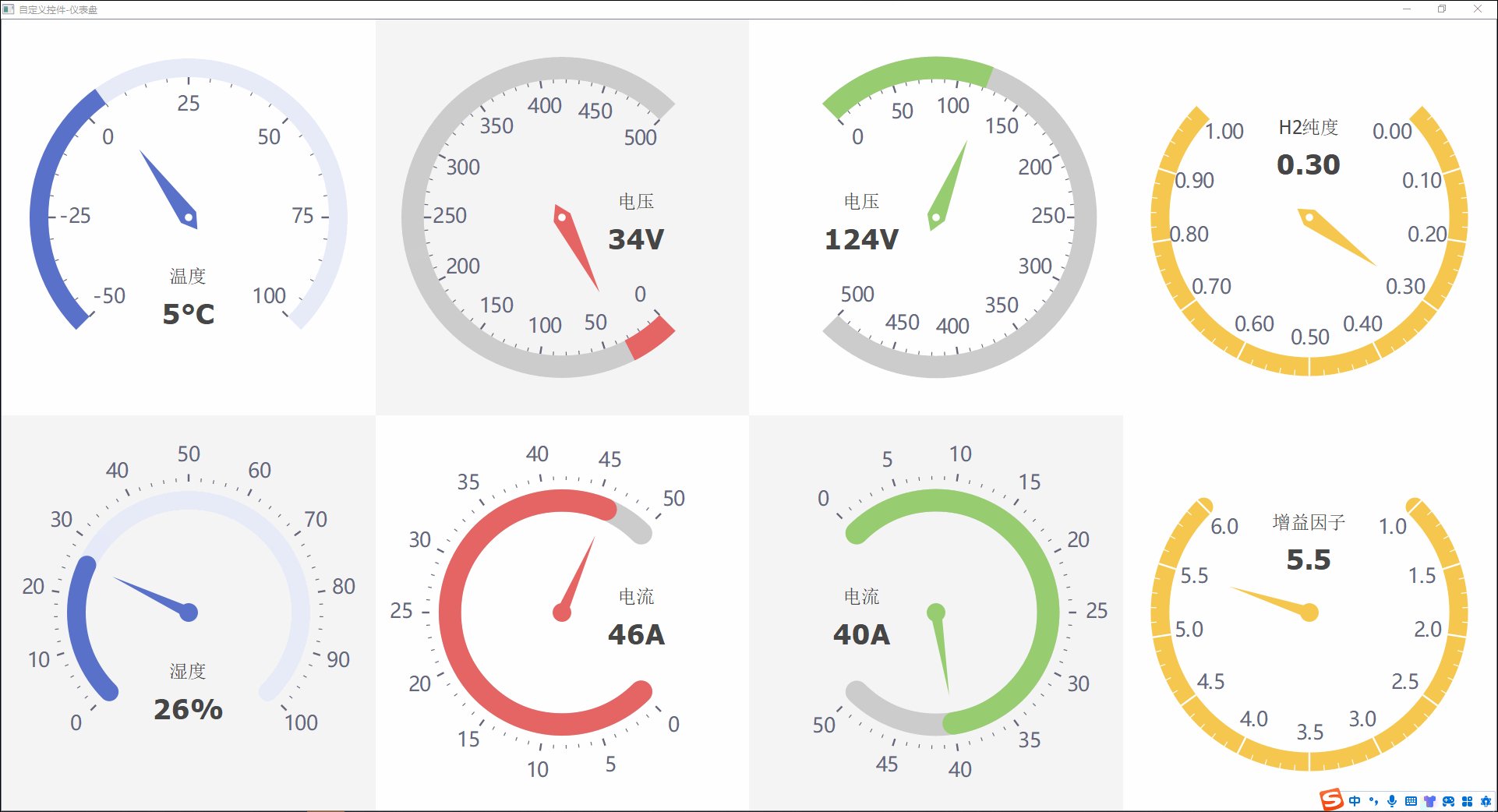
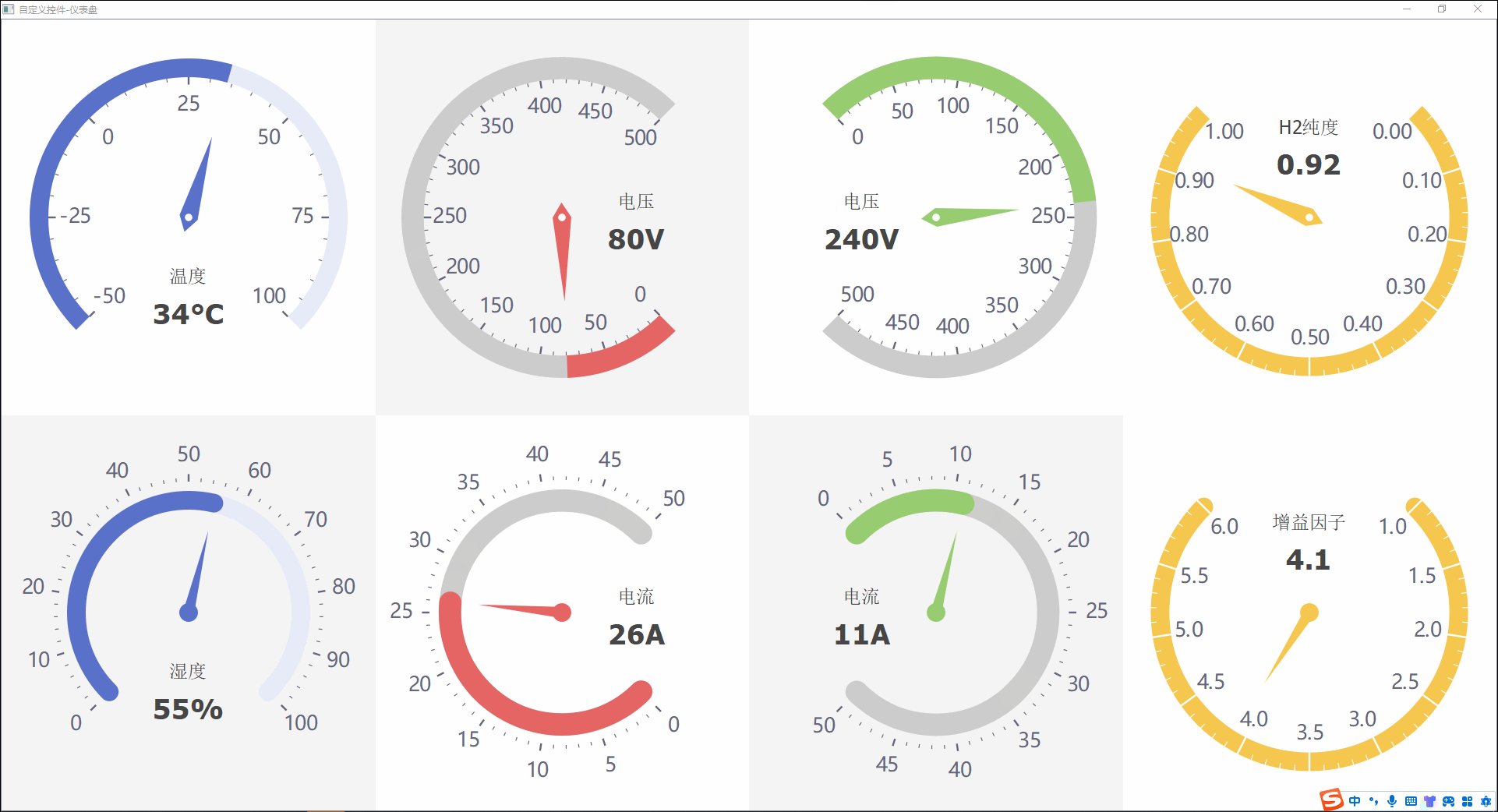
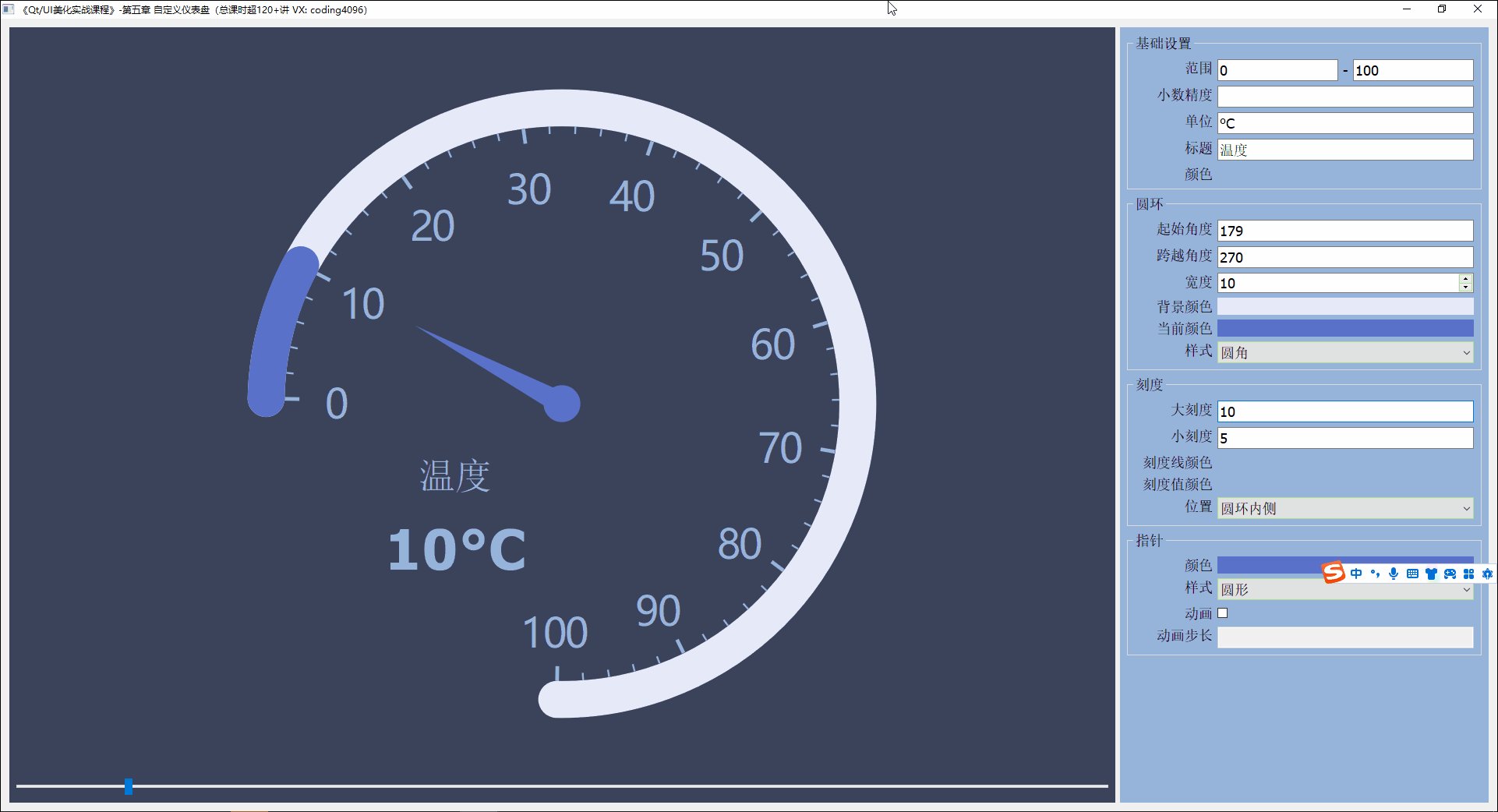
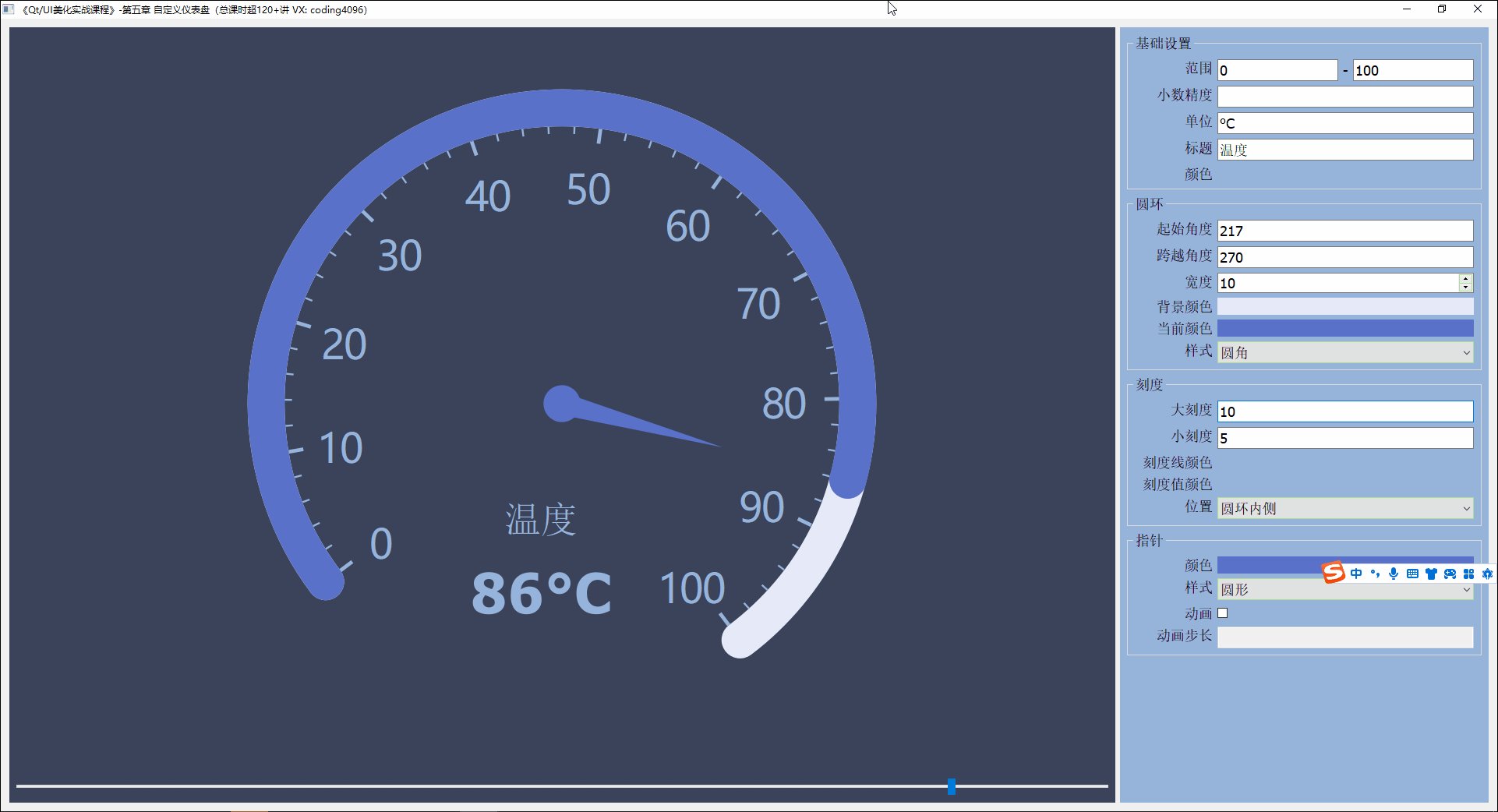
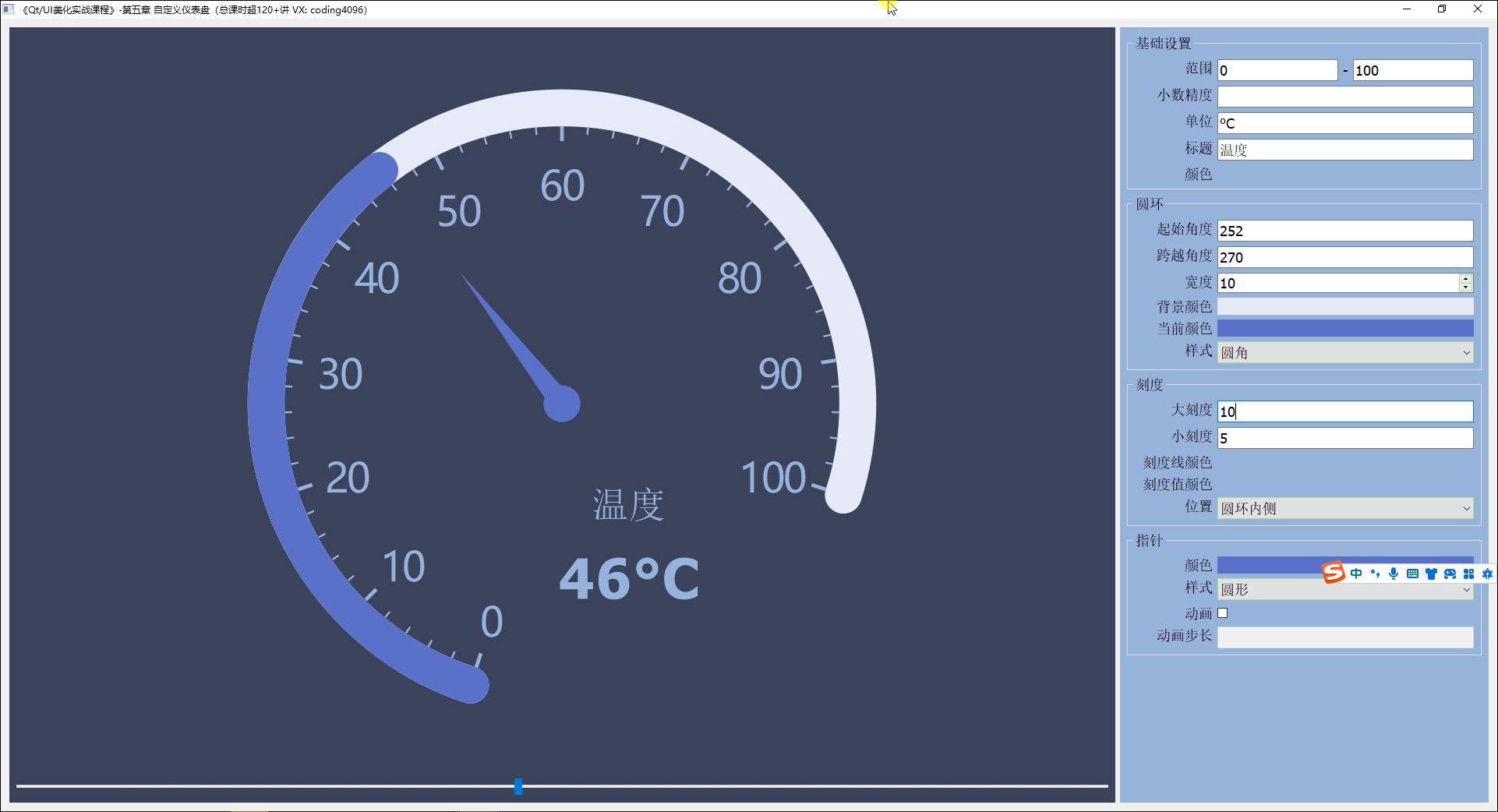
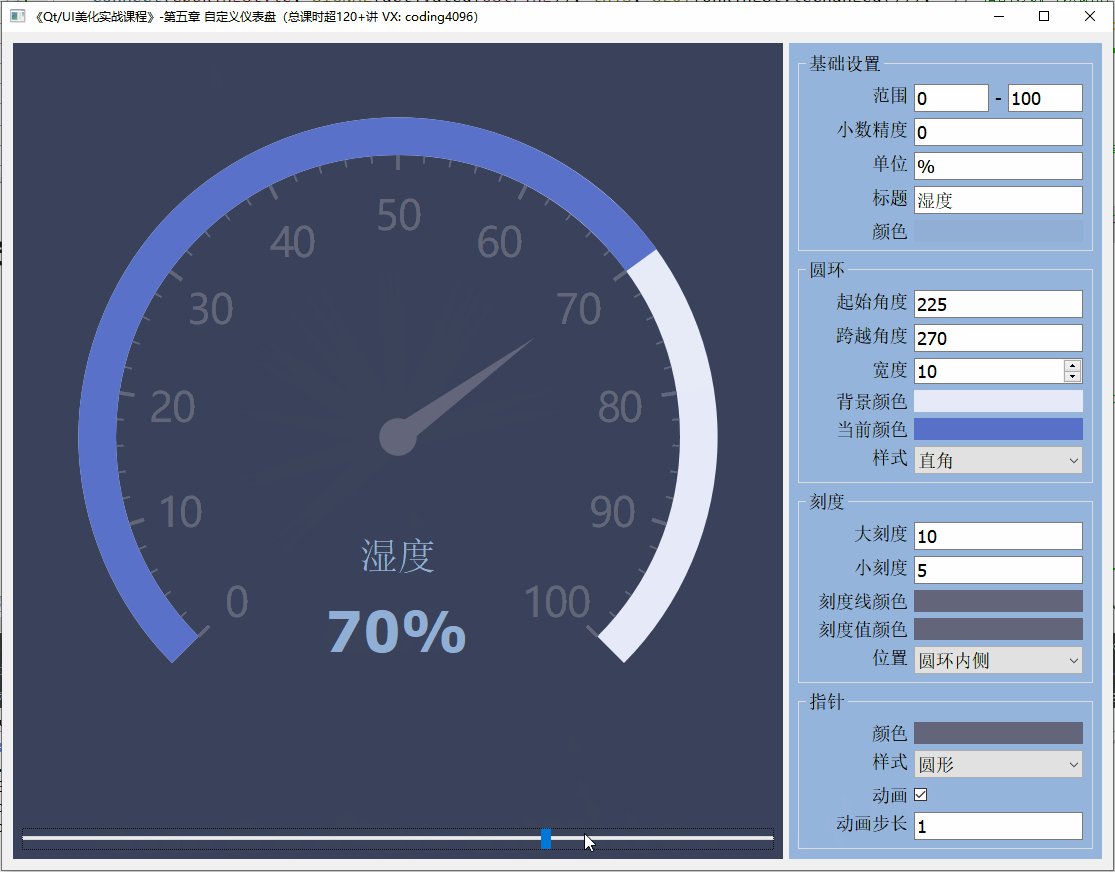
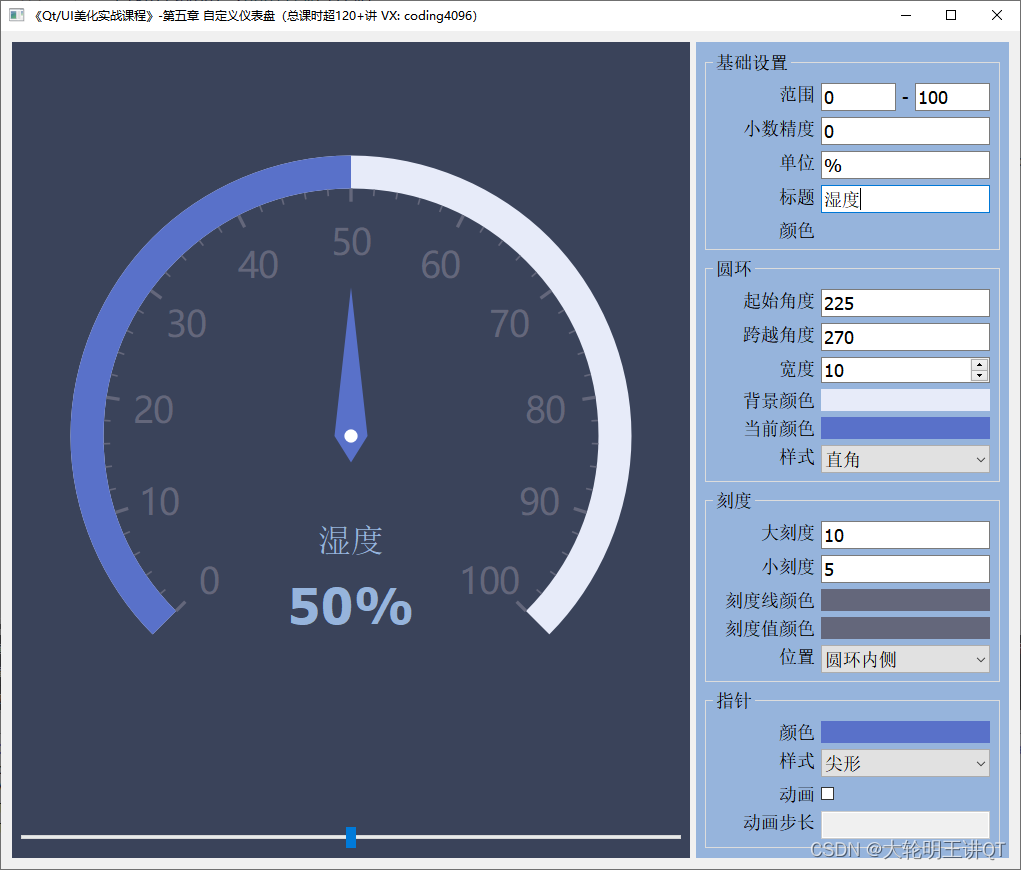
本章将会从零实现一个自定义控件-仪表盘,它支持:
✅ 自定义起始角度、圆弧跨度
✅ 自定义圆环宽度、颜色、样式
✅ 支持背景圆环、当前值圆环
✅ 自定义刻度线的颜色、位置、大小刻度的数目
✅ 自定义刻度值的颜色、位置、最大最小值、精度(小数位数)
✅ 自定义显示标题:温度、湿度、电流、电压等(标题完美地显示在缺口处)
✅ 支持动画特性:从一个值变为另一个值,指针会平滑旋转
✅ 支持仪表盘自适应大小(仪表盘缩放时,圆环宽度、刻度线、刻度值、标题大小等,自适应地缩放)
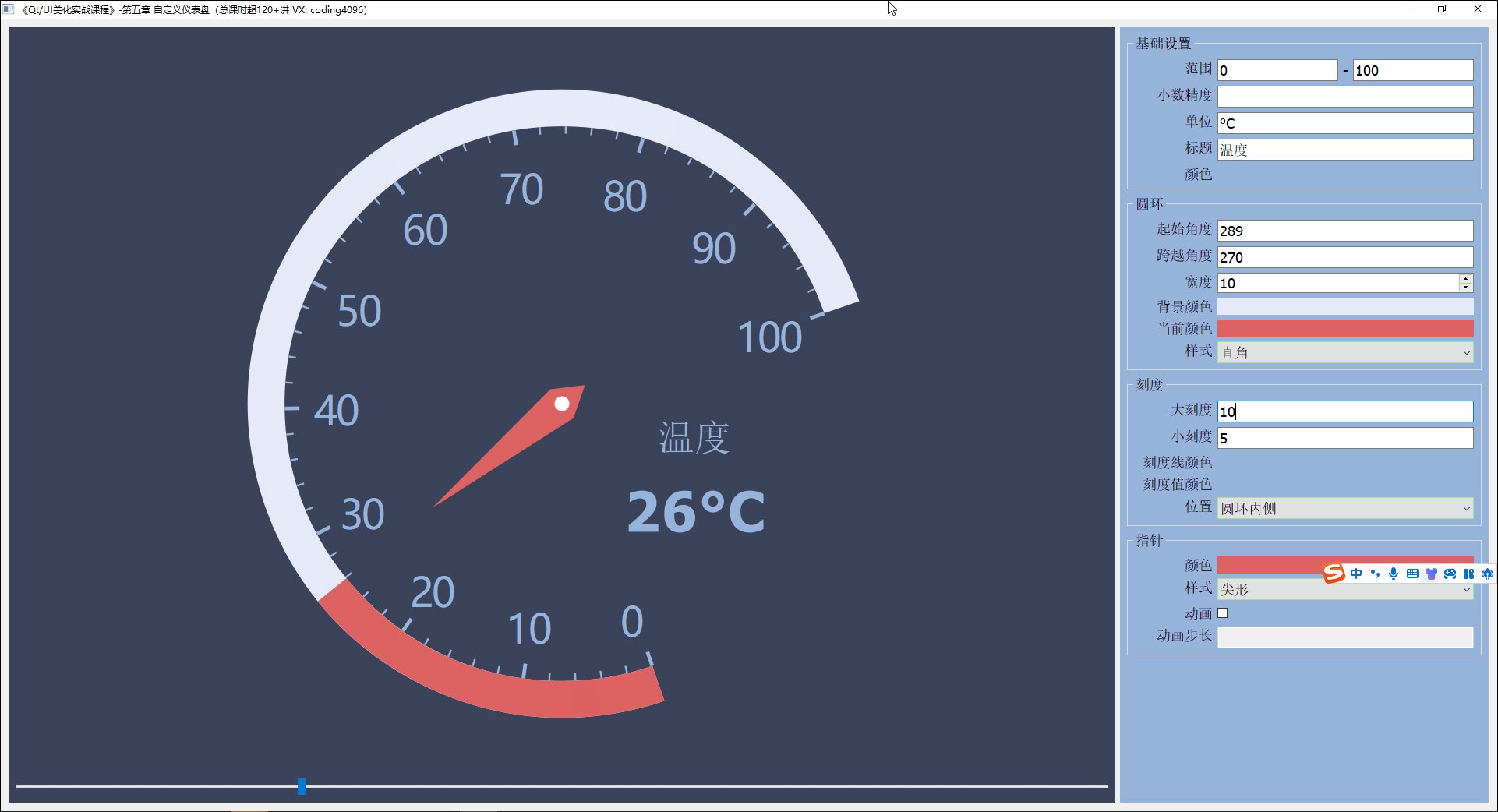
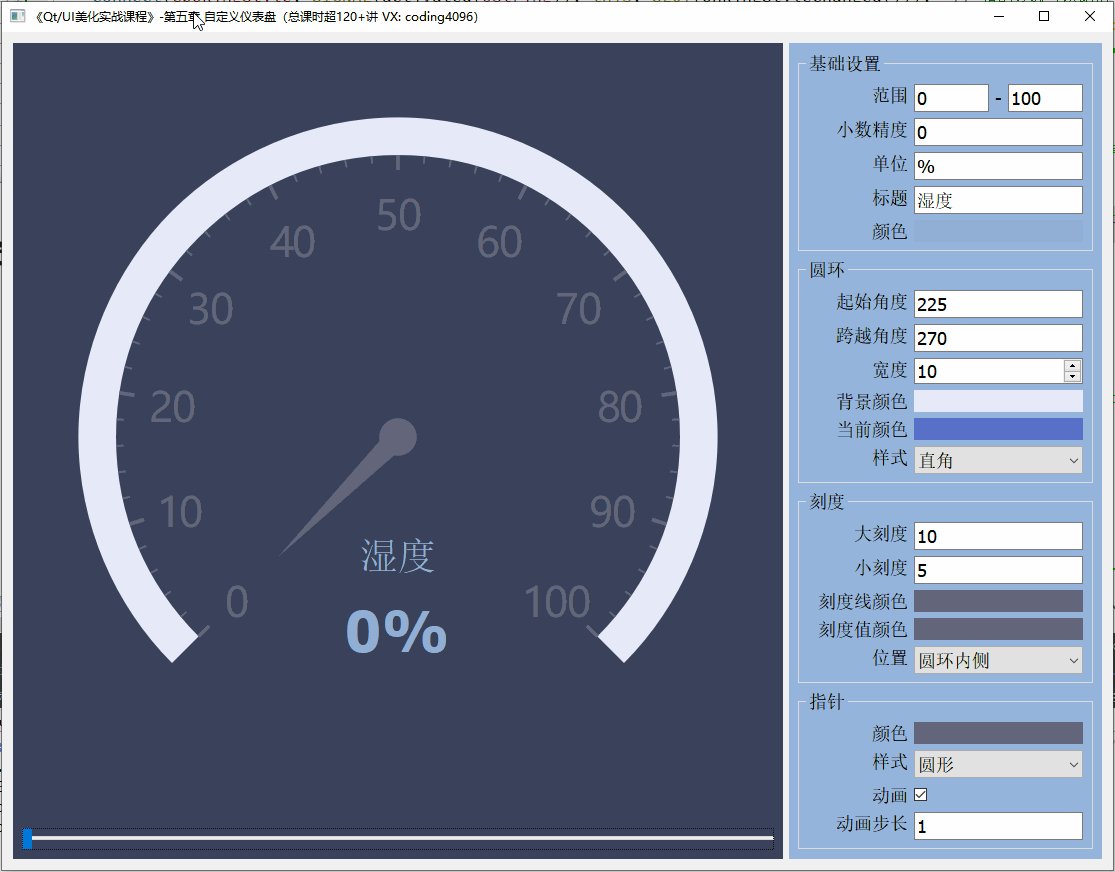
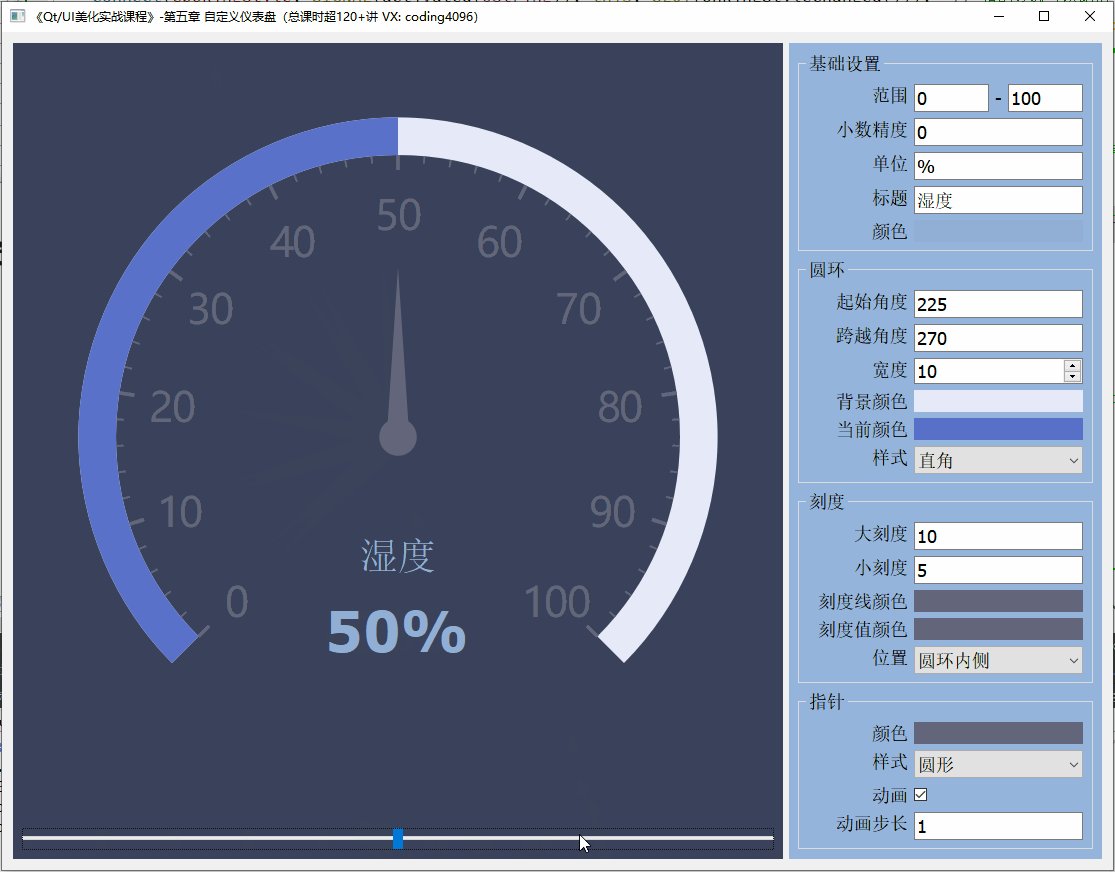
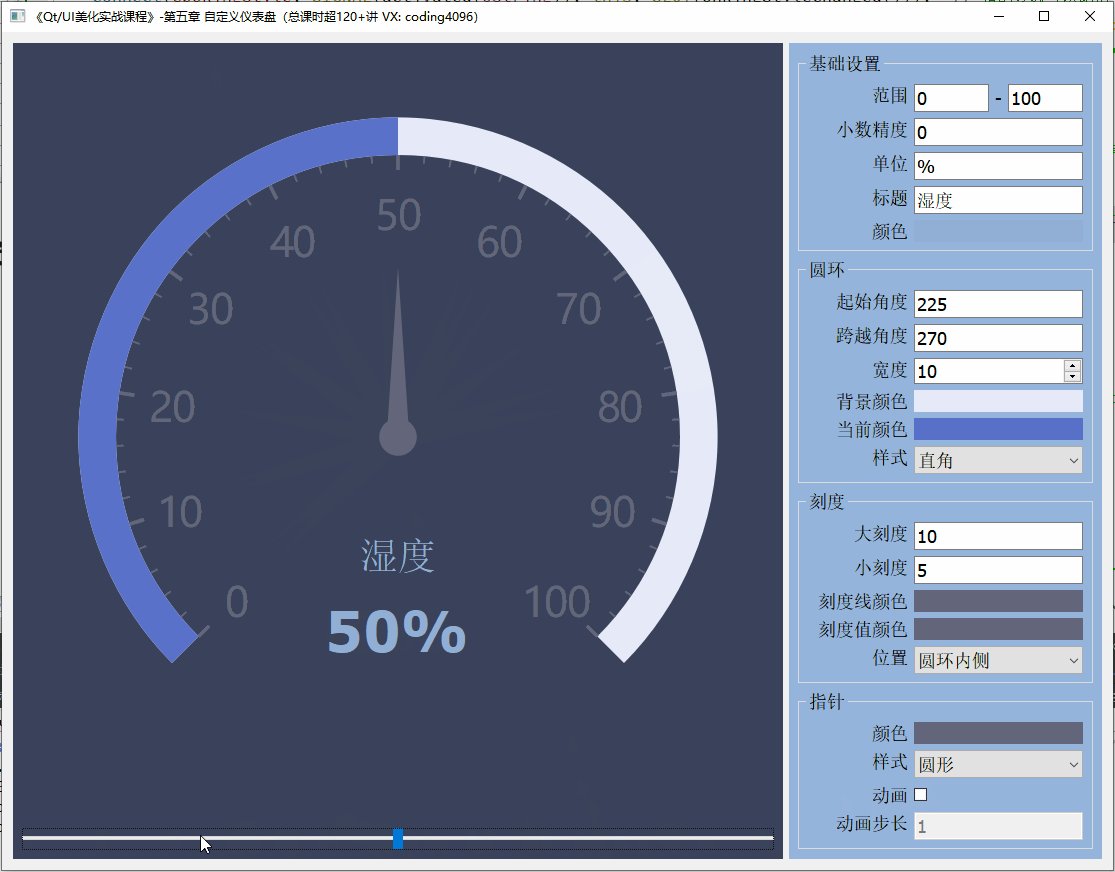
本章会从零开始,自定义实现一个仪表盘控件。会实现的2个效果:


指针设置包括:颜色、样式、动画、动画步长

1. 绑定信号槽
首先,来到 widget.h,声明相关的槽函数,如下:
class Widget : public QWidget
{
private slots:
// 指针
void onPointerStyleChanged();
void onChkAnimationClicked(bool b);
void onAnimationStepChanged(QString s);
}然后,来到 widget.cpp,实现这些槽函数,如下:
void Widget::onPointerStyleChanged()
{
int index = cboPointerStyle->currentIndex();
PointerStyle style = (PointerStyle)cboPointerStyle->itemData(index).toInt();
gauge->setPointerStyle(style);
}
void Widget::onChkAnimationClicked(bool b)
{
gauge->setAnimation(b);
leAnimationStep->setEnabled(b);
}
void Widget::onAnimationStepChanged(QString s)
{
gauge->setAnimationStep(s.toFloat());
}
最后,来到 widget.cpp构造中,绑定槽函数,如下:
Widget::Widget(QWidget* parent) : QWidget(parent)
{
// 4. 绑定信号槽
// 4.1 基础设置
connect(leUnit, SIGNAL(textChanged(QString)), this, SLOT(onUnitChanged(QString)));
connect(leTitle, SIGNAL(textChanged(QString)), this, SLOT(onTitleChanged(QString)));
connect(leMinValue, SIGNAL(textChanged(QString)), this, SLOT(onMinValueChanged(QString)));
connect(leMaxValue, SIGNAL(textChanged(QString)), this, SLOT(onMaxValueChanged(QString)));
connect(lePrecision, SIGNAL(textChanged(QString)), this, SLOT(onPrecisionChanged(QString)));
}
此时,运行结果:

2. 事件过滤器
这里通过事件过滤器,点击颜色标签,通过弹出一个颜色对话框,来设置标题的颜色。
首先,来到 widget.cpp,为 lblTitleColor 标签绑定事件过滤器,如下:
Widget::Widget(QWidget* parent) : QWidget(parent)
{
lblPointerColor->installEventFilter(this);
} 然后,修改eventFilter() 函数,如下:
bool Widget::eventFilter(QObject* watched, QEvent* event)
{
if ( event->type() == QEvent::MouseButtonPress ) {
QColor color = QColorDialog::getColor(QColor(255, 0, 0), this, "画刷颜色");
if ( color.isValid() ) {
//...
if ( watched == lblTitleColor ) {
gauge->setTitleColor(color);
} else if ( watched == lblRingColor ) {
gauge->setRingColor(color);
} else if ( watched == lblCurrentRingColor ) {
gauge->setCurrentRingColor(color);
} else if ( watched == lblScaleColor ) {
gauge->setScaleColor(color);
} else if ( watched == lblScaleValuesColor ) {
gauge->setScaleValuesColor(color);
} else if ( watched == lblPointerColor ) {
gauge->setPointerColor(color);
}
}
}
return QWidget::eventFilter(watched, event);
}
此时,运行结果:
























 2922
2922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










