本文将讲解如何用美工图片实现制作UI页面。
1. 打开上一讲个Test工程,如下:

2. 新建页面
点击页面下面工具栏中的添加

现一个新的页面如下:

页面编号为1,名为page0, 可用鼠标双击page0修改该名称。
下面是两张图片,我们将用这两张图片来制作UI页面。


3.导入图片到工程
点击右下方“图片”
![]()
结果如下:

点击图片工具栏中的“+”

弹出打开对话框,找到存储图片的路径,选中要添加的图片。
 点击“打开”
点击“打开”
弹出如下信息框:

点击确定,关闭对话框。可以看到图片列表框里出现了,刚才导入的图片,如下:

4. 设置page0背景
点击sta后面的列表框 ,然后选中“图片”。如下:
,然后选中“图片”。如下:

点击pic后面的空白栏, ,选中“browse”。
,选中“browse”。

在浏览(browse)框中选中第一张图片,然后点击确定按钮。结果如下:

5. 添加文本框
点击工具箱中的“文本” ,页面上多出1个t0文本框控件,如下:
,页面上多出1个t0文本框控件,如下:

将t0移动到页面输入框 后面并调整其大小,如果要少量移动控件位置,可根据需要移动的方向,按键盘上的方向移动键(上、下、左、右方向键)如下:

修改t0属性,如下:

注意picc后面的0是指切图所用的图片的id为0,即第一种图片。
选中t0,并复制,粘贴,结果如下:

将t1文本框控件拖动到”年“前面,在t1文本框控件属性表的txt后面栏中输入2021,并调整t1文本框控件的大小,是2021能够完整显示即可。结果如下:

按照同样的做法,复制粘贴t1文本控件框,分别放在月、日、时、分、秒的前面,并在对应的文本控件框输入2位数,然后将文本控件框的大小调整到合适状态。结果如下:

6.添加按钮
点击工具箱中的”按钮“ ,页面上多出一个b0的按钮控件。如下:
,页面上多出一个b0的按钮控件。如下:

将b移动到页面0的位置并调整其大小,与0按键大小大致一致。如下:

修改b0属性,如下:

注意由于按钮有两种状态,按下与未按下,用不同颜色显示,当点击屏幕是就会有种动态感。可以看到有picc与picc2两项。 picc对应id为0的图片,picc2对应id为一的图片,选择图片的方法与设置页面背景相同。由于已有文字,txt后面栏须为空。修改后的结果如下:

复制b0按钮控件,并粘贴,将粘贴得到的按钮控件拖到页面1的位置,重复以上动作多次分别拖动到剩余的按键上,如大小不合适就调整大小。结果如下:

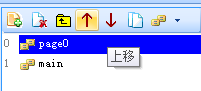
点击页面列表框上面工具栏中的向上箭头,将page0移动到最前面,
点击调试,结果如下:

用鼠标点击按键0,结果如下:
 按键已有响应。
按键已有响应。
从制作过程中可以看出,使用图片制作UI页面会更简单。用PS或AI设计的UI图片也会更漂亮,特别是美工制作的图片。如果要实现按键输入就得编程了,这个留到以后再讲。下一讲开始将讲解常用控件。























 1265
1265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










