斌斌 (给我写信) 原创博文(http://blog.csdn.net/binbinxyz),转载请注明出处!
这两天做项目时遇到一个手机号码的表单项,简单进行处理后我就提交测试了。原以为任务顺利完成,不曾想测试却给我反馈一个BUG,要示我修复后重新提交。
源码
手机号码:<input type="text" id="phone" name="phone" maxlength="11" />
<span id="phoneError"> </span>
<script type="text/javascript">
$(document).ready(function(){
$("#phone").bind("keyup paste", function(){
//手机号码只能为数字,绑定输入和粘贴事件
if(/[^\d]+/.test(this.value)) {
this.value = this.value.replace(/[^\d]/g, '');
}
}).bind("blur", function(){
//失去焦点时校验手机号码格式,详情略
}).bind("focus", function(){
//获得焦点时清除错误提示等
});
});
</script>Bug反馈
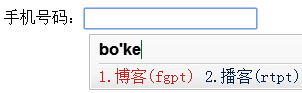
中文输入法状态下,任意输入几个字符(比如:boke-博客),如图一
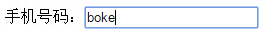
敲回车键,此时boke四个字母进入手机号码输入框中了,如图二图一:

图二:
解决方案
1.在html标签中添加样式,禁用输入法
style="ime-mode:disabled;"
2.结合HTML5标准事件oninput和IE专属事件onpropertychange事件来监听输入框值变化
$("#phone").bind("input propertychange paste", function(){
//手机号码只能为数字,绑定输入和粘贴事件
if(/[^\d]+/.test(this.value)) {
this.value = this.value.replace(/[^\d]/g, '');
}
});兼容情况:

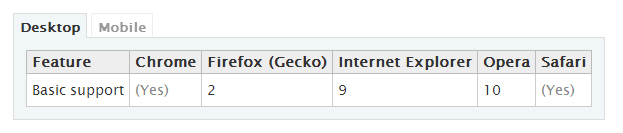
oninput是HTML5的标准事件,对于检测input:text,input:password,input:search和textarea这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像onchange事件需要失去焦点才触发。从上面表格可以看出,oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
- 修改了input:checkbox或者input:radio元素的选择中状态,checked属性发生变化。
- 修改了input:text或者textarea元素的值,value属性发生变化。
- 修改了select元素的选中项,selectedIndex属性发生变化。
斌斌 (给我写信) 原创博文(http://blog.csdn.net/binbinxyz),转载请注明出处!

























 101
101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








