由于项目需要一个表格树的功能,要求具有点击行,双击行,右键,可收缩列,固定表格头,固定表格指定列,找个很久未果,果断自己写了一个插件。
插件编写思路:
1、表格树是一种层级关系,收缩有子集的行,要把所有的子集都收缩,打开父级的行要把子集打开。看了网上很多的表格树采用的是表格嵌套,感觉代码太多了,我采用的是jquery的属性限制器来查找。
2、表格头的固定:将表格头放入表格的外面,采用绝对定位,滚动条拖动只拖动表格内的内容。
3、表格前几列的固定:类似表格头,在表格上复制一份固定内容,然后采用绝对定位定在左边。
步骤:
一、设计数据格式:
二、采用递归循环生成带层级的表格
三、给每行添加单击、双击事件等事件
使用方法:
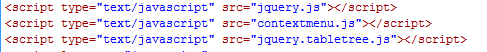
引入所需js库
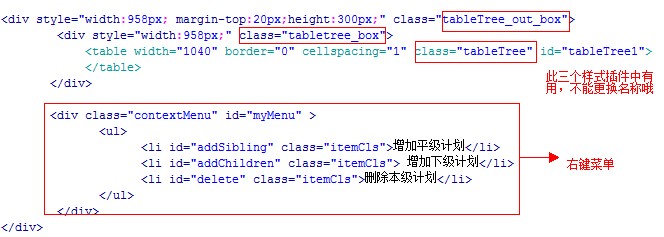
html代码(宽度可改)
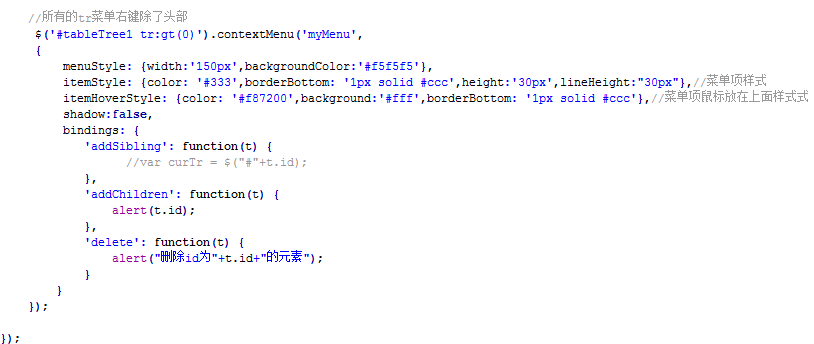
编写js代码




























 1589
1589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








