一、eslint是什么
在搜到该文章之前,相信你已经对eslint有一定了解。相比jslint、jshint等这些检测工具来说,eslint最大的吸引力就在于可以支持js、jsx、es6(es2015)等代码的检测。好了,废话不多说,立即开始安装吧!here we go!
二、先安装两个nodejs插件
npm install eslint -g
npm install babel-eslint -g
三、在sublime里安装eslint插件
安装 SublimeLinter
调出package control搜索SublimeLinter进行安装安装 SublimeLinter-contrib-eslint
调出package control搜索eslint安装即可,全名:SublimeLinter-contrib-eslint。注意:该插件只支持Sublime text 3
四、在项目根目录编写配置文件: .eslintrc
{
"env": {
"browser": true,
"node": true,
"es6": true
},
"parser": "babel-eslint",
"ecmaFeatures": {
"jsx": true
},
"rules": {
"semi": [2, "always"],
"quotes": [2, "single"]
}
}编写完成后放至你项目根目录下即可。
window用户可用命令提示符生成该文件:echo {} > .eslintrc
更多配置信息请参看eslint官网
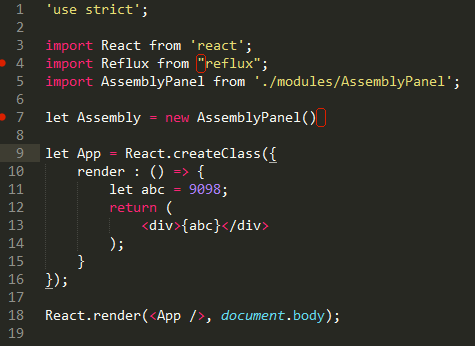
代码检测效果图:


























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








