下面一个简单例子 学习 ImageSwitcher 类,
这个类 可以 切换显示图片 , 就像windows中的 自带的图片浏览器一样. 也可以制作简单的幻灯片。
- package com.birds.andorid.image;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.Window;
- import android.view.View.OnClickListener;
- import android.view.animation.AnimationUtils;
- import android.widget.Button;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.RelativeLayout;
- import android.widget.ViewSwitcher;
- /**
- *
- * @author birds
- * @date 2008-11-30
- */
- public class ImageShow extends Activity implements OnClickListener,
- ViewSwitcher.ViewFactory {
- private ImageSwitcher switcher;
- private static final int NEXT_BUTTON = 0x345255;
- private static final int PRE_BUTTON = 0x345256;
- private static final int SWITCHER = 0x9394;
- private static final Integer[] IMAGE_LIST = { R.drawable.image001,
- R.drawable.image002, R.drawable.java_image };
- private static int index = 0;
- private static final int LEN = IMAGE_LIST.length;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- RelativeLayout main_view = new RelativeLayout(this);
- switcher = new ImageSwitcher(this);
- main_view.addView(switcher);
- switcher.setId(SWITCHER);
- switcher.setFactory(this);
- switcher.setImageResource(IMAGE_LIST[index]);
- setContentView(main_view);
- Button next = new Button(this);
- next.setId(NEXT_BUTTON);
- next.setText("下一张");
- next.setOnClickListener(this);
- RelativeLayout.LayoutParams param = new RelativeLayout.LayoutParams(80,
- 80);
- param.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, SWITCHER);
- main_view.addView(next, param);
- param = new RelativeLayout.LayoutParams(80, 80);
- Button pre = new Button(this);
- pre.setText("前一张");
- pre.setId(PRE_BUTTON);
- pre.setOnClickListener(this);
- param.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, NEXT_BUTTON);
- main_view.addView(pre, param);
- }
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case NEXT_BUTTON:
- index++;
- if (index >= LEN) {
- index = 0;
- }
- switcher.setImageResource(IMAGE_LIST[index]);
- break;
- case PRE_BUTTON:
- index--;
- if (index < 0) {
- index = LEN - 1;
- }
- switcher.setImageResource(IMAGE_LIST[index]);
- break;
- default:
- break;
- }
- }
- @Override
- public View makeView() {
- return new ImageView(this);
- }
- }
这个ImageSwitcher 类 ,必须设置一个 视图工厂,这个主要是用来显示 图片的地方,,和父窗口独立的,
实例化 ViewSwitcher.ViewFactory 接口,,
有一个 makeView()方法 就是用来 显示图片的 view ,
这里就简单的 返回了 默认的 new ImageVIew(this) 。
switcher.setImageResource(IMAGE_LIST[index]); 这个可以 显示指定的图片资源 。默认情况下是第一张图片。
当点击一下 按钮 ,就会切换到相应的图片。
官方的Android文档中,javadoc 并没有过多的对这个类 进行解释 。也许不太常用。。
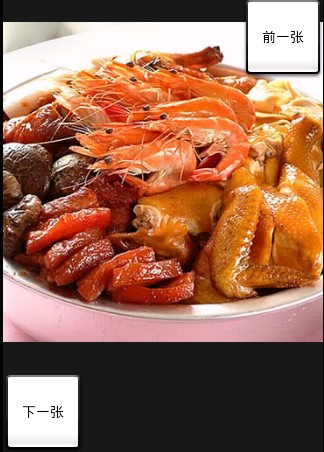
下面是显示效果.






















 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








