本系统(程序+源码)带文档lw万字以上 文末可领取本课题的JAVA源码参考
系统程序文件列表

 系统的选题背景和意义
系统的选题背景和意义
选题背景: 在当今社会,大学生群体面临着前所未有的压力与挑战。学业负担、就业竞争、人际关系处理以及自我认知的探索等问题,都可能成为影响学生心理健康的重要因素。随着社会对心理健康问题的重视程度不断提升,大学生心理咨询服务的需求亦日益增长。然而,传统的面对面心理咨询方式往往因为时间、地点的限制,以及部分学生对于心理问题的误解和偏见,使得很多需要帮助的学生难以及时获得有效的心理支持。因此,构建一个便捷、匿名性强、互动性好的大学生心理咨询系统显得尤为重要。这样的系统能够利用现代信息技术,如互联网平台、人工智能等,为大学生提供更加灵活多样的心理咨询服务,从而更好地满足他们的心理健康需求。
意义: 开发并实施大学生心理咨询系统具有深远的意义。首先,该系统能够为学生提供一个更为私密和安全的咨询环境,有助于消除他们在接受心理咨询时可能产生的顾虑和障碍,促进他们主动寻求帮助,这对于早期发现和干预心理问题至关重要。其次,心理咨询系统的建立能够提高心理服务的可达性和效率,通过网络平台,学生可以随时随地获取专业心理咨询师的即时反馈和支持,这大大增强了服务的及时性和便利性。此外,该系统还可以通过数据分析和智能推荐,为每位学生提供个性化的心理健康资源和建议,进一步优化咨询效果。最终,一个有效的大学生心理咨询系统不仅能够帮助学生应对学习和生活中的各种心理挑战,提升他们的整体福祉,还能为高校营造一个更加健康、和谐的学习和生活环境,对促进校园文化建设和学生全面发展具有积极的影响。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SSM框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
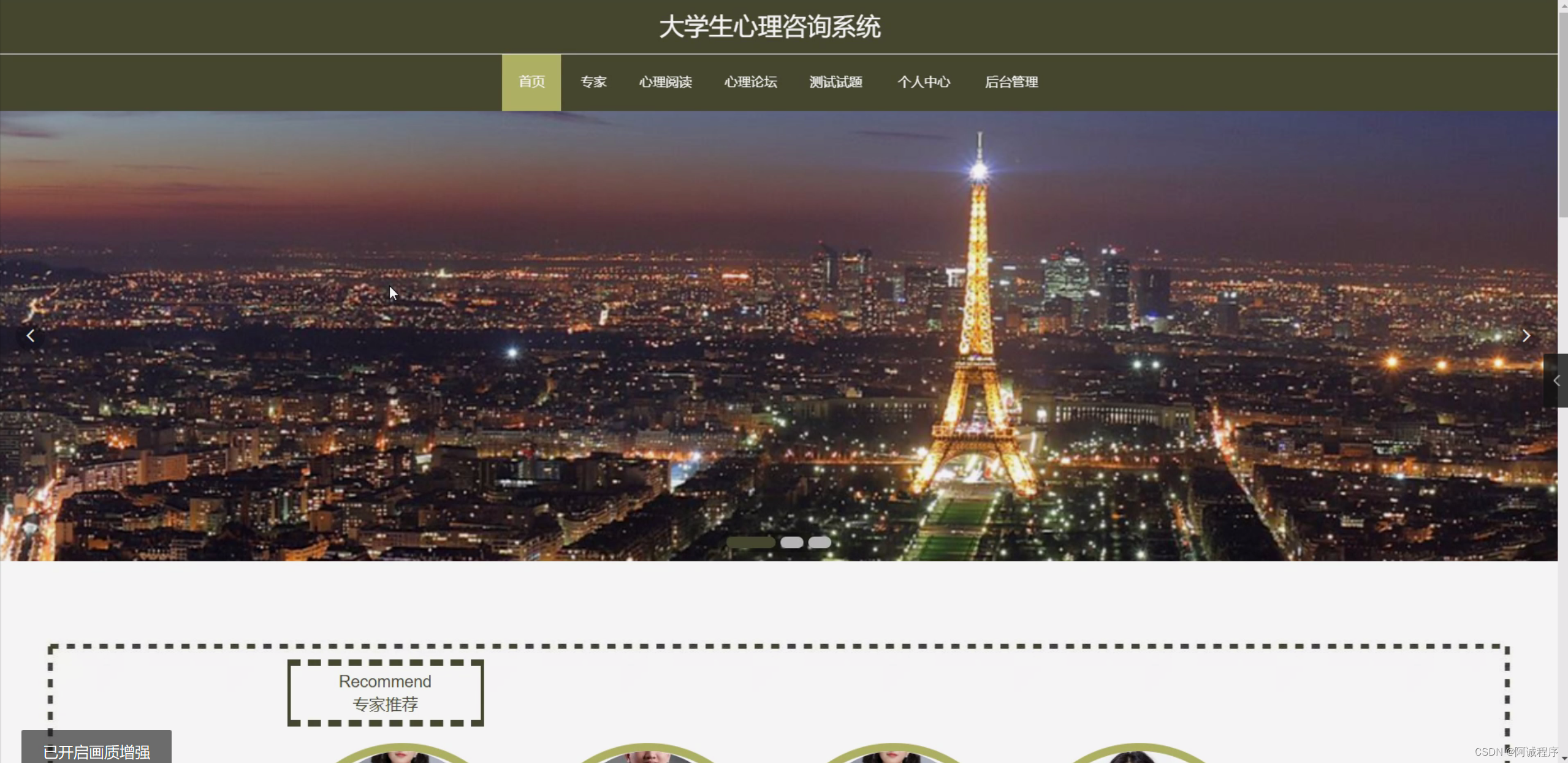
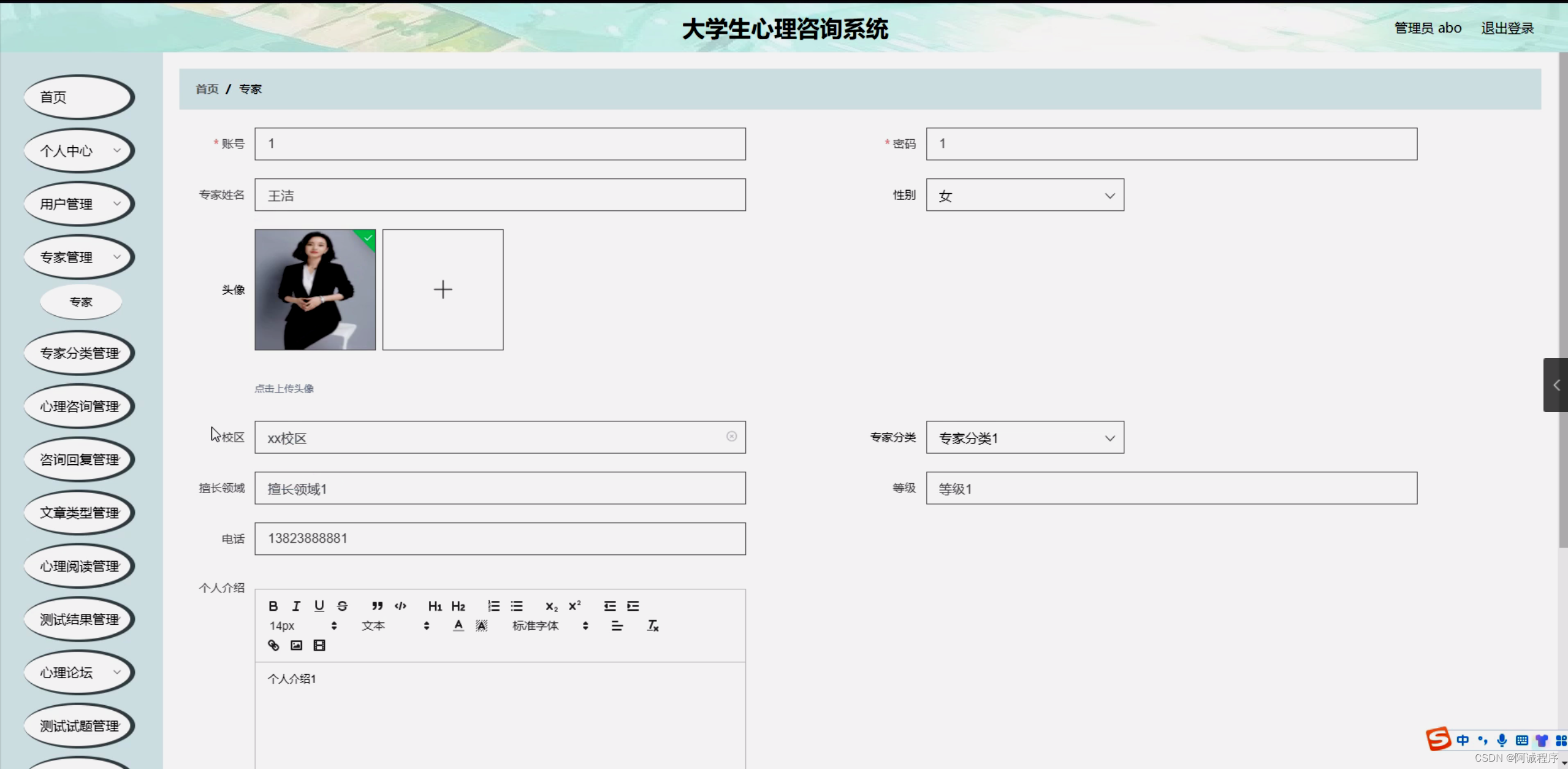
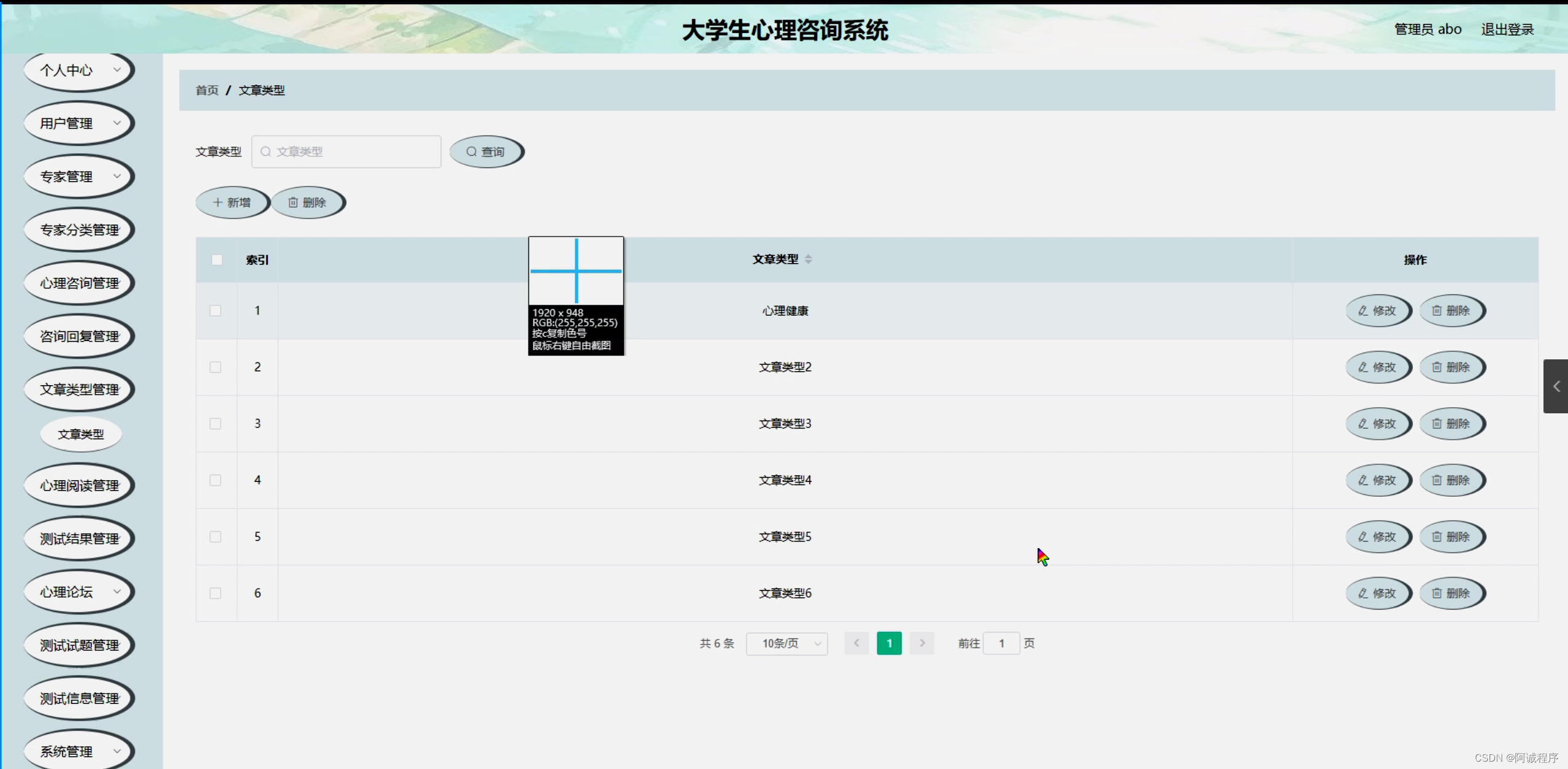
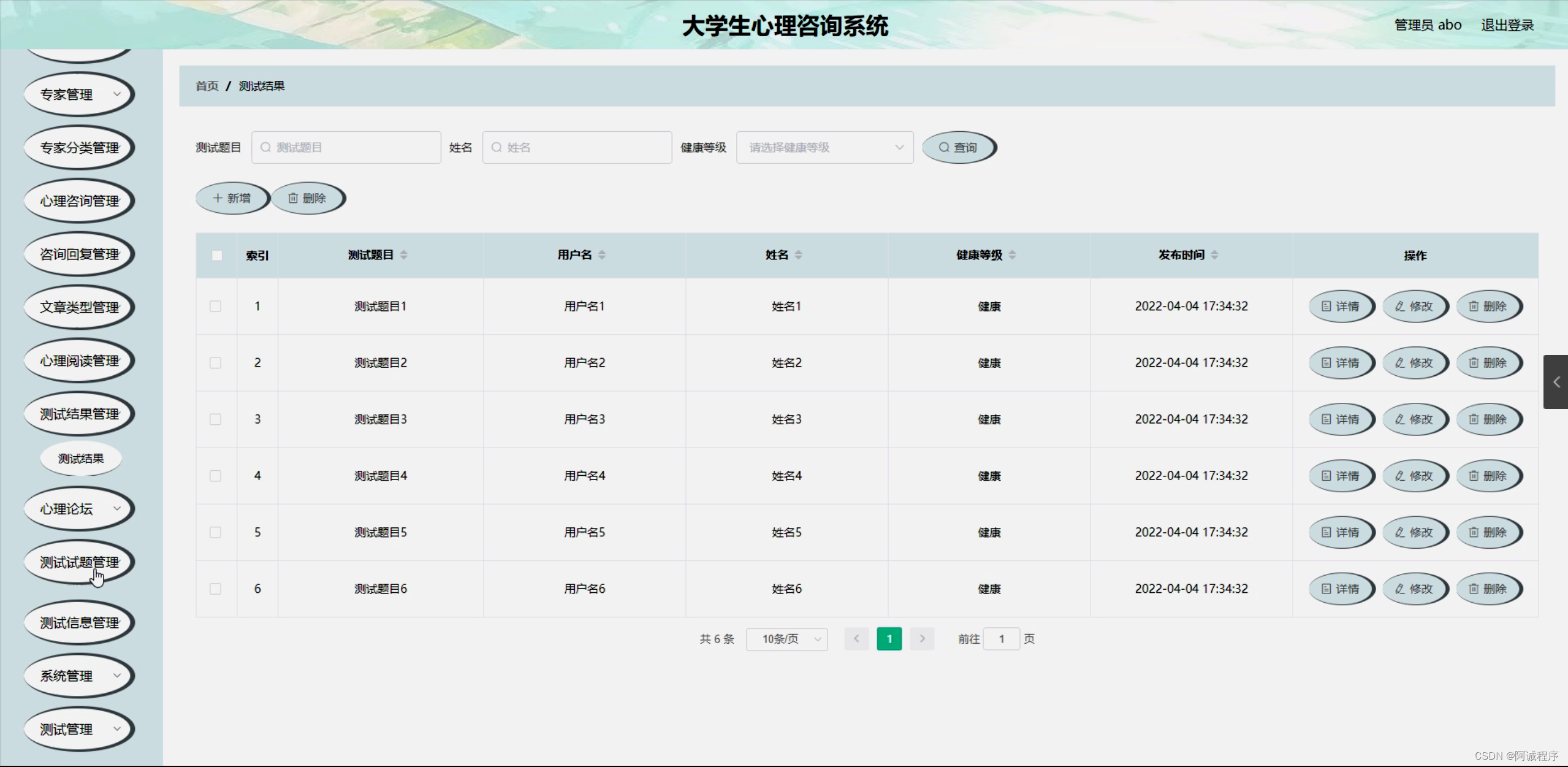
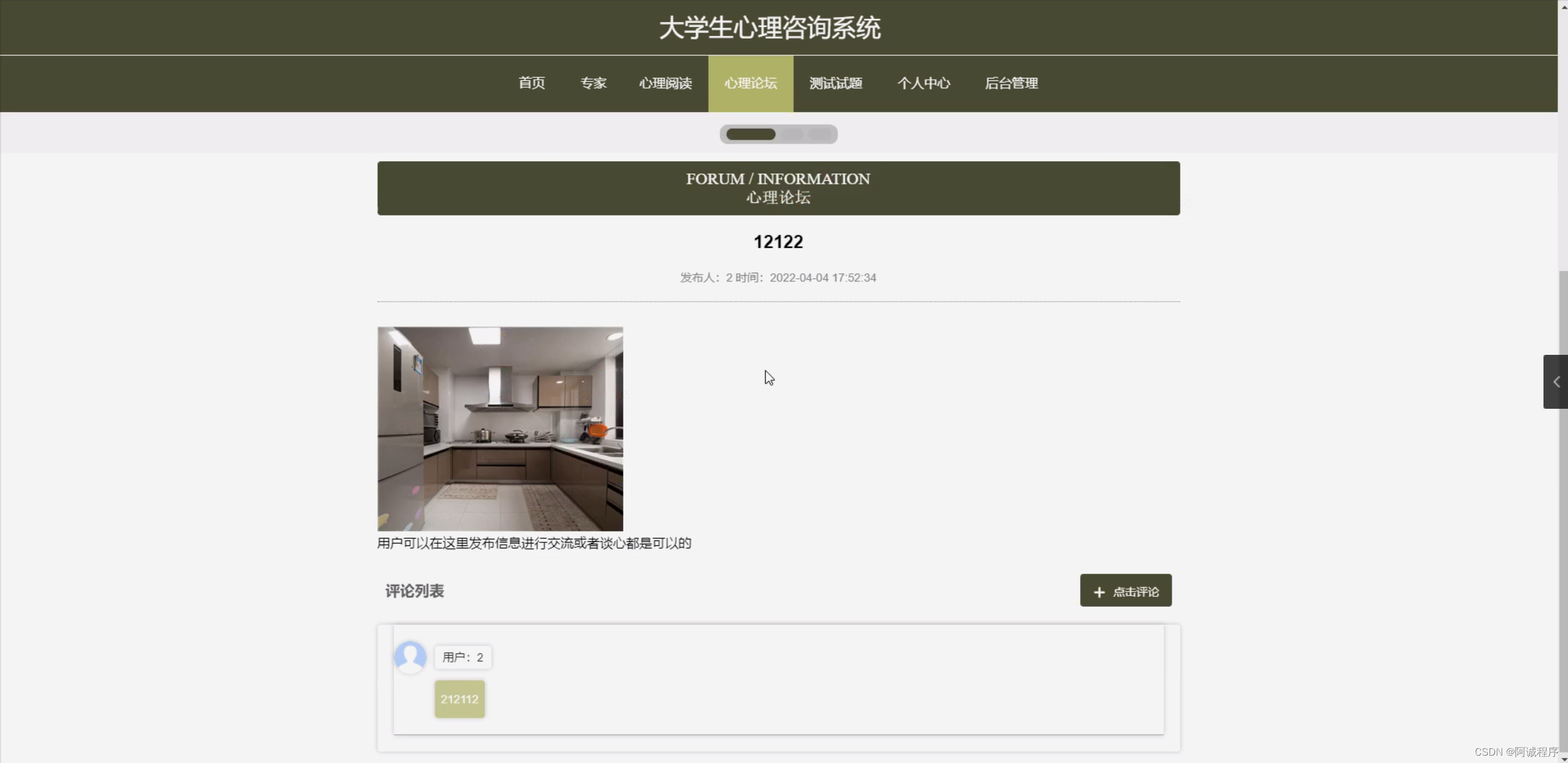
程序界面:





























 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








